Example CKEditor 4 Setups
This article is a detailed explanation of sample editor configurations shown on the CKEditor 4 Homepage.
# Article Editor
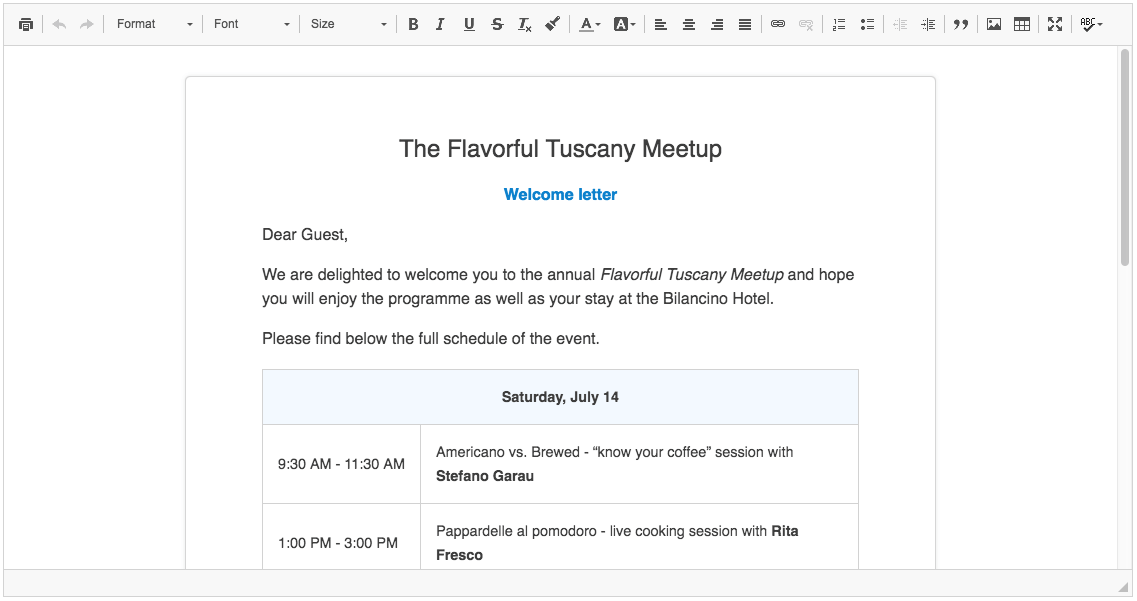
The Article Editor demo showcases an editor designed mainly for writing web text content like blog posts, articles etc.
Visit the ckeditor4-docs-samples GitHub repository to learn more about this configuration.
The Article Editor is based on the Standard package with a few modifications:
- Added five additional plugins:
- Auto Embed and Semantic Media Embed for inserting embedded media resources like videos (e.g. from YouTube, Vimeo), tweets or slideshows.
- Enhanced Image to provide captioned images.
- Upload Image and Upload File to support file uploads via drag&drop and pasting images from clipboard.
- Adjusted the toolbar configuration to display buttons in a single row.
- Adjusted content CSS styles, including usage of Nunito Sans font from Google Fonts.

# Document Editor
The Document Editor demo showcases a more robust editor designed for creating documents which can later be exported to PDF using the official Export to PDF plugin.
Visit the ckeditor4-docs-samples GitHub repository to learn more about this configuration.
The Document Editor is based on the Full package with a few modifications:
- Added three additional plugins:
- Table Resize to enable table columns resizing.
- Upload Image and Upload File to support file uploads via drag&drop and pasting images from clipboard.
- Adjusted the toolbar configuration to display buttons in a single row.
- Reduced the number of buttons in the toolbar (Full preset comes with plenty of them).
- Adjusted content CSS styles to render the document in a way that resembles a real sheet of paper.

# Inline Editor
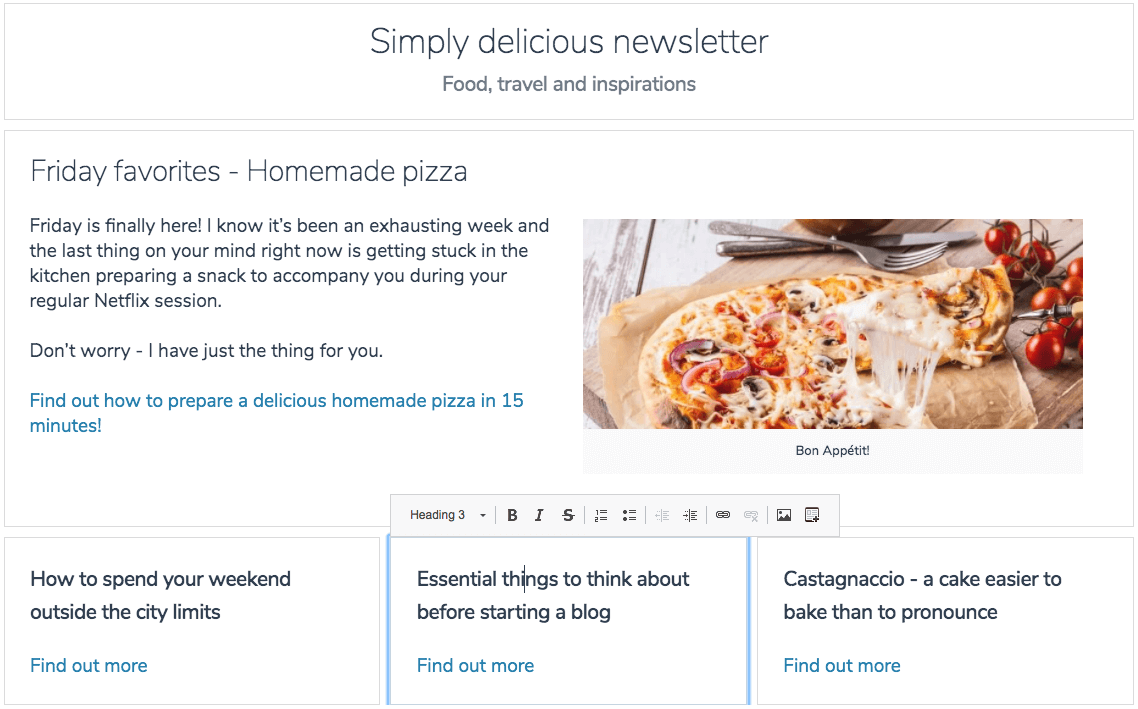
The Inline Editor demo showcases inline editing that allows you to edit any element on the page in-place.
Visit the ckeditor4-docs-samples GitHub repository to learn more about this configuration.
Inline editor provides a real WYSIWYG experience “out of the box” because unlike in classic editor, there is no <iframe> element surrounding the editing area. The CSS styles used for editor content are exactly the same as on the target page where the content is rendered.

# Accessibility Checker
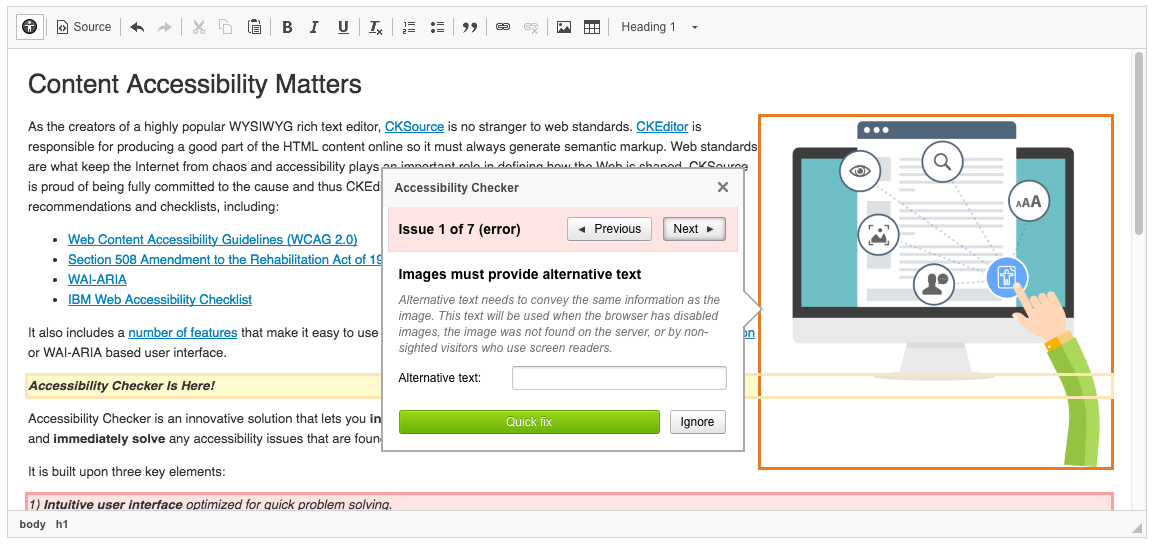
This demo showcases the Accessibility Checker plugin — an innovative solution that lets you inspect the accessibility level of content created in CKEditor 4 and immediately solve any accessibility issues that are found.
Visit the CKEditor Examples website to try out this configuration.

# Hints for Production Environment (All Setups)
All setups above used some additional plugins which are not included by default in the Basic, Standard or Full distributions.
There are multiple ways of loading the CKEditor 4 library inside an application (each of them having its pros and cons) that are especially important when multiple additional plugins are loaded.
For better understanding of key differences please refer to CKEditor Best Practices and Advanced Installation Concepts.
# Manual Download and Installation of Additional Plugins (Not Recommended)
Although at a first glance it looks like the simplest way of adding plugins to CKEditor 4, it is not only inefficient but also may result in a headache when trying to add plugin A, that requires plugin B, that requires plugin C (…and so on).
In a brief summary it involves the following steps:
- Downloading the predefined package (Basic/Standard/Full) from the Download page.
- Downloading additional plugins manually from the Add-ons Repository.
- Downloading plugins required by additional plugins manually.
- Enabling additional plugins manually through CKEDITOR.config.extraPlugins.
| Benchmark | Result | Comments |
| Plugin installation complexity | High | Need to manually download all dependencies. |
|---|---|---|
| Toolbar configuration complexity | Moderate | Only after CKEDITOR.config.extraPlugins is set the toolbar configurator will render all available buttons. |
| Complexity of future upgrades | High | Need to manually download all plugins and dependencies again. |
| Number of files requested by the browser | High | Each plugin results in a couple of additional HTTP requests (plugin, language file, icon). |
| Performance | Low | Large number of HTTP requests. |
# Using CDN
This is the easiest way of using CKEditor 4 if additional third-party plugins are not used. Using CKEditor 4 from CDN involves the following steps:
- Adding a
<script>tag that loadsckeditor.jsfrom CDN. For more information refer to the CDN documentation. - In case of using third-party plugins:
- Downloading them manually from the Add-ons Repository.
- Downloading plugin requirements manually.
- Enabling additional plugins manually through CKEDITOR.config.extraPlugins.
| Benchmark | Result | Comments |
| Plugin installation complexity | Moderate - High | Plugins authored by CKSource are available on CDN and can be easily enabled throogh CKEDITOR.config.extraPlugins Third-party plugins need to be downloaded locally and enabled as external plugins. |
|---|---|---|
| Toolbar configuration complexity | High | The toolbar configurator is not available so understanding what button names to use may be challenging. |
| Complexity of future upgrades | Low - Moderate | As easy as changing the version number in a single <script> tag. Locally stored third-party plugins must be updated manually. |
| Number of files requested by the browser | High | Each plugin results in a couple of additional HTTP requests (plugin, language file, icon). |
| Performance | Moderate - High | Larger number of HTTP requests is compensated by fast network and endpoints located very close to the end user. Additional benefit caused by the fact that browsers load requests from multiple domains in parallel. |
# Using Builder (Recommended)
Using Builder to build a bundle with all required plugins is highly recommended in case of using customized packages, especially those with additional third-party plugins.
Refer to the Installing Plugins – Online Builder Installation article for information about building a custom editor package.
| Benchmark | Result | Comments |
| Plugin installation complexity | Low | As simple as selecting additional plugins from the list of all available plugins. |
|---|---|---|
| Toolbar configuration complexity | Low | The toolbar configurator is included in the downloaded CKEditor package and is aware of all included plugins. |
| Complexity of future upgrades | Low | As easy as uploading the build-config.js file to the Online Builder and regenerating the package. |
| Number of files requested by the browser | Low | Plugins are bundled into a single ckeditor.js file. Icons are merged into a sprite. Language files are merged. |
| Performance | High | The only problem might be in slow networks where CKEditor 4 is hosted and/or in a misconfigured server without file compression enabled. Such setup would influence not only CKEditor but would also slow down the whole web application. |


