Exporting editor content to PDF
This feature is provided through the Export to PDF plugin that is included in standard-all, full and full-all official CKEditor 4 presets. You can also add it to your custom build with online builder or download as an npm package.
Note: CKEditor 4 has reached end-of-life and is no longer commercially available. This plugin is provided for existing users and legacy applications. For new projects, we recommend upgrading to CKEditor 5.
If this feature is used without authorization, the resulting document will be watermarked.
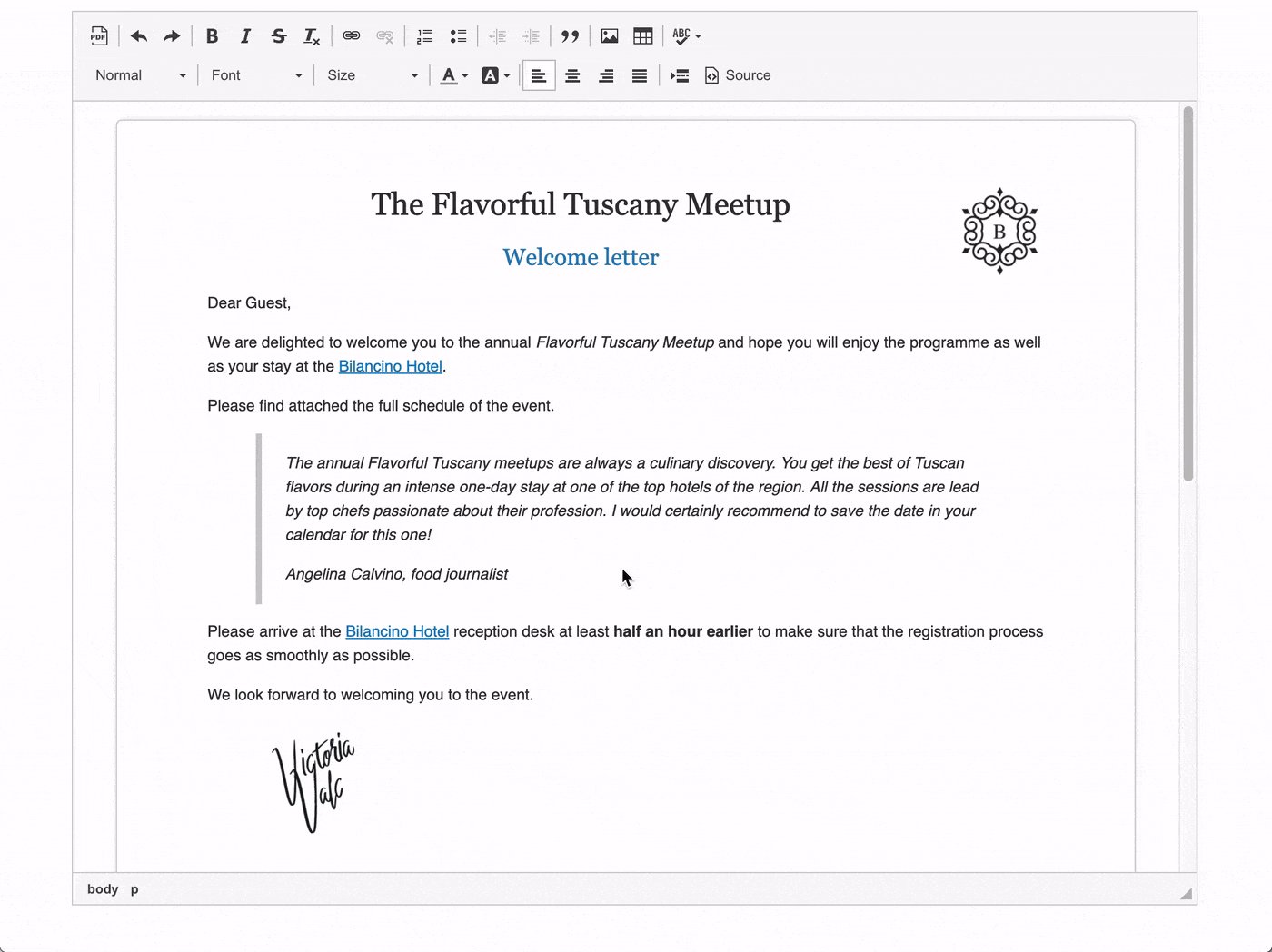
The optional Export to PDF plugin allows you to easily print the WYSIWYG editor content to a PDF file.
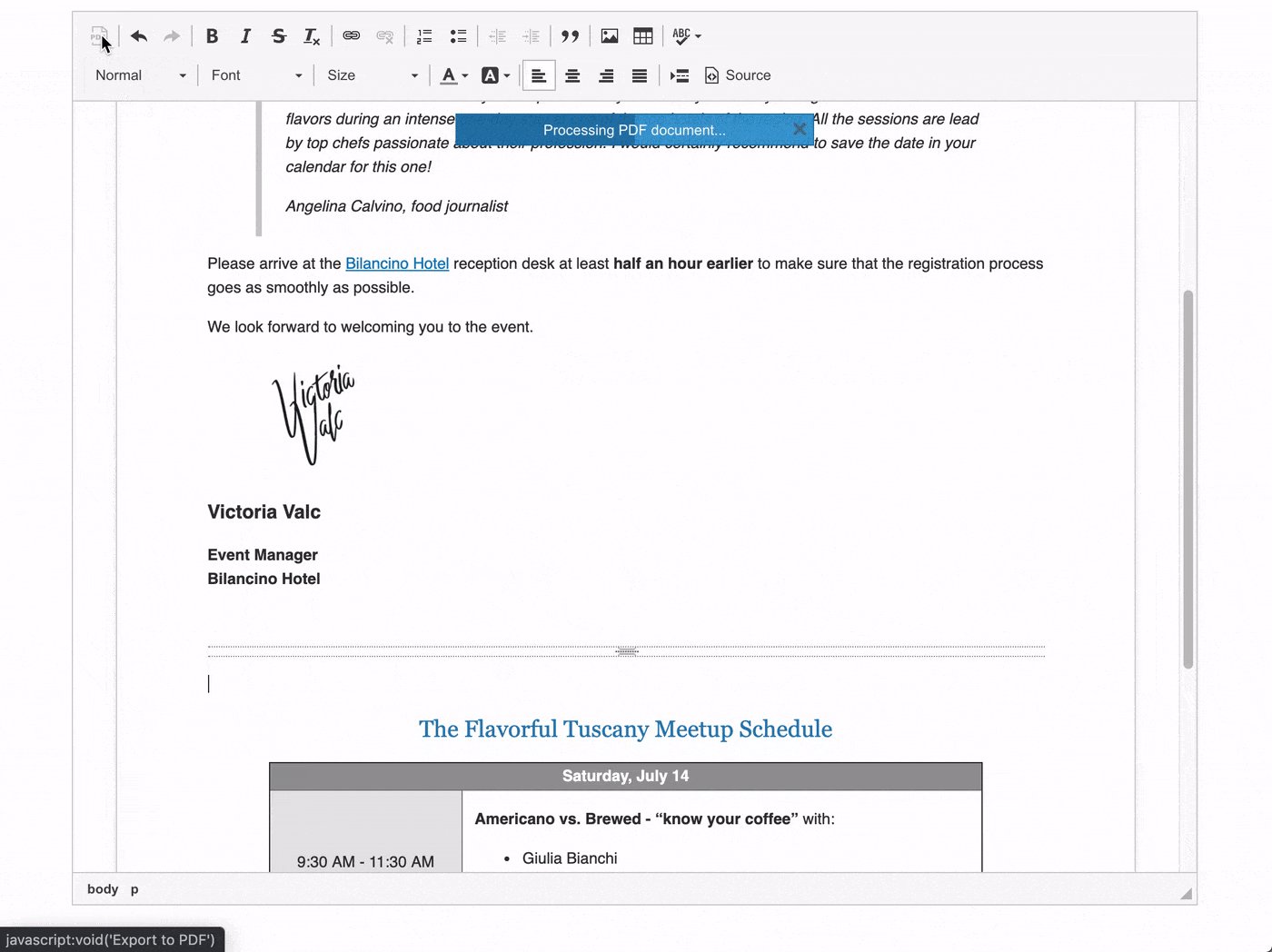
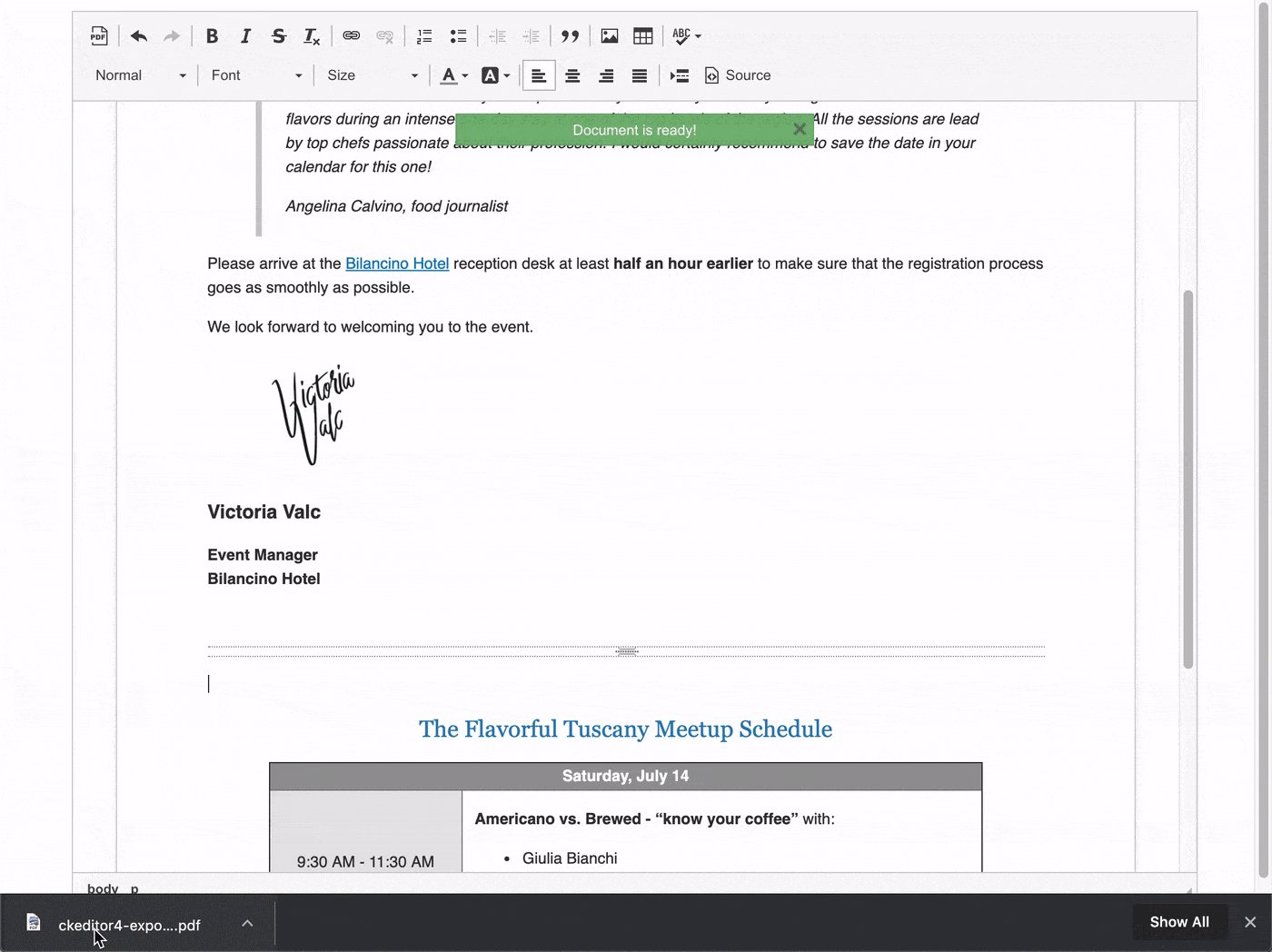
When enabled, the plugin adds the  (Export to PDF) button to your CKEditor 4 toolbar. When the button is clicked, the plugin sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.
(Export to PDF) button to your CKEditor 4 toolbar. When the button is clicked, the plugin sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.

# Feature Overview
CKEditor 4 is a feature-rich WYSIWYG editor where you operate on HTML markup that contains rich text — styled content with elements such as tables, images, lists etc. While HTML output is perfect for Web environment and applications working in a browser, sometimes you may also need to save the document in other formats that can be easily shared and presented in different environments.
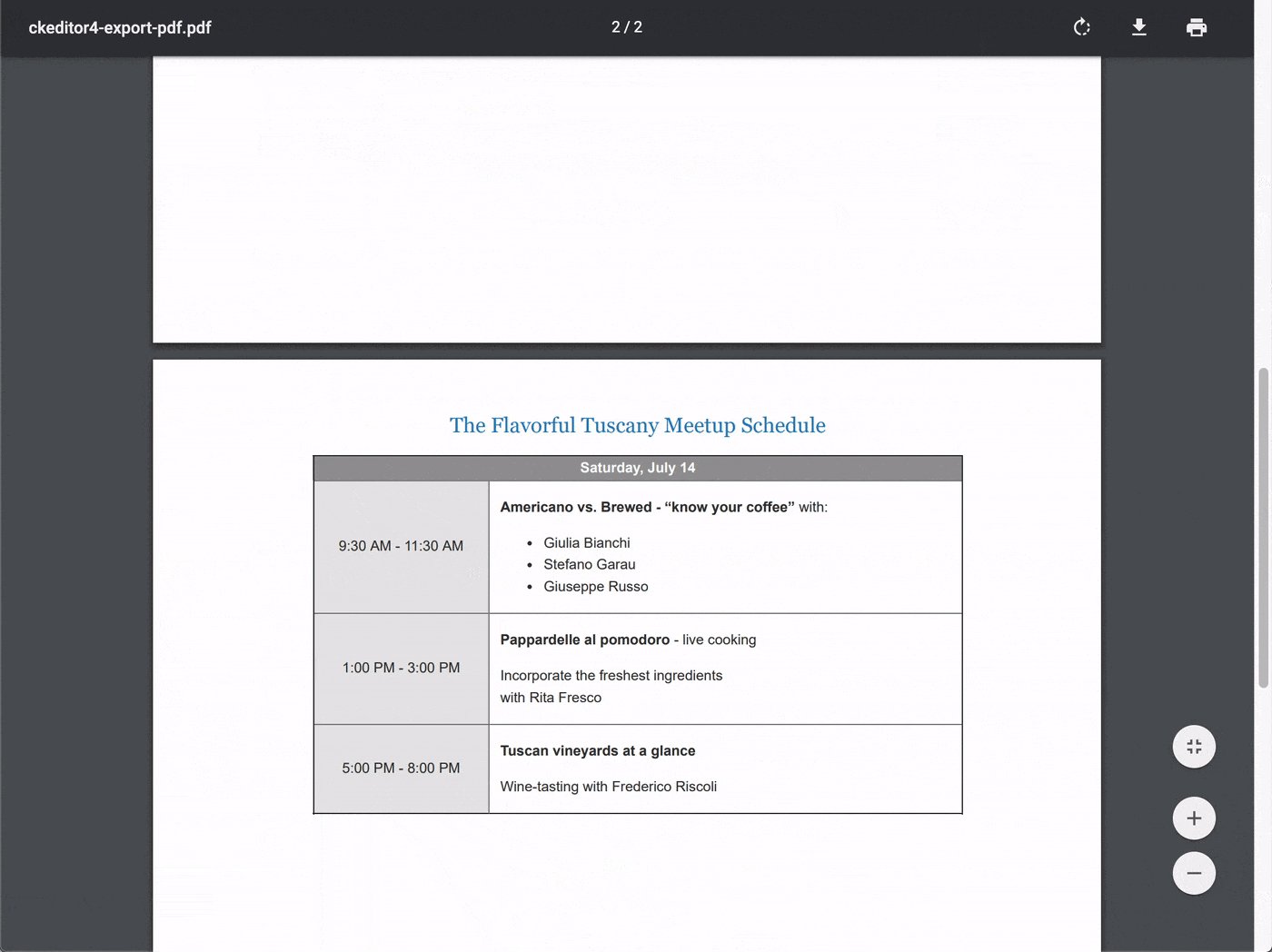
Thanks to the Export to PDF plugin, you can save the document you created in CKEditor 4 to a downloadable PDF file, preserving all the styles and structure in a nearly 1:1 projection.
# Installation
Depending on your preferences and editor setup, you can use a few different methods to install the plugin.
# Using npm
The Export to PDF plugin for CKEditor 4 is available through npm. To use it, install the ckeditor4-plugin-exportpdf npm package as a dependency of your project:
npm install ckeditor4-plugin-exportpdf
After installing the package, copy or link the exportpdf folder from the ckeditor4-plugin-exportpdf package to the CKEditor 4 plugins/ directory.
If you prefer not to touch any files, you may use the CKEDITOR.plugins.addExternal() API method instead to load the Export to PDF plugin directly from the node_modules/ directory:
CKEDITOR.plugins.addExternal( 'exportpdf', './node_modules/ckeditor4-plugin-exportpdf/' );
# Custom Build with Online Builder
The Export to PDF plugin is also available in the official CKEditor 4 Add-ons Repository. This allows you to automatically include it in any custom build which is created with the online builder.
# Manual Download
If you prefer to download the plugin code manually, you can do this via the Add-ons Repository. Simply download the Export to PDF plugin and place it in the CKEditor 4 plugins/ directory.
# Supported Features and Compatibility
Thanks to the plugin, the formatting and content structure you create using the WYSIWYG editor is maintained in the output PDF file. See the tips for achieving the best results to learn how to configure the plugin and editor to best suite your needs.
As for browser compatibility, the Export to PDF plugin works in all browsers supported by CKEditor 4 except for Internet Explorer older than version 11. The plugin is compatible with CKEditor 4 versions starting from 4.6.1.
# Configuration
The crucial aspect of this feature is its configuration. In order to ensure that the generated PDF looks as close as possible to the same content when it is displayed in the WYSIWYG editor, the feature should be carefully configured. The configuration options available both in the plugin and the HTML to PDF converter allow you to create PDF documents that will fulfill the needs of your application and your end-users.
# Setting up a license key
Note: CKEditor 4 has reached end-of-life and commercial licenses are no longer available for new customers. Existing customers with valid licenses can continue to use the plugin.
If you have an existing commercial license for Export to PDF plugin, exportPdf_tokenUrl configuration option should be set to remove watermark from generated documents:
CKEDITOR.replace( 'editor', {
exportPdf_tokenUrl: 'https://example.com/cs-token-endpoint'
} )
This value is unique for each customer and can be found in the CKEditor Ecosystem dashboard.
For support with existing installations, please refer to our extended support model.
# Achieving the Best Results
Due to the differences between browsers and operating systems it is not always possible to reach a perfect match between the content in the editor and in the generated PDF file. However, thanks to flexible configuration, adjusting a few configuration options can make the difference hardly noticeable.
Here are a few configuration tips that will make it easier to achieve a close to 1:1 rendering between the editor content and the output PDF document:
- Editor width.
Make the editor width correspond with the chosen paper format for output file. For example, for theA4format (which is used by the PDF converter service by default), the editor width should be equal to805px. For the USLetterformat, set it to830px. - Margins.
If they are changed for the PDF document using a custom configuration, also update them for the editor by providing additional styling via theCKEDITOR.addCss()method. - Document editor setup.
To take things a step further you may also experiment with a Document Editor setup, just like in our demo.
# Setting Dynamic File Name
Using the CKEDITOR.config.exportPdf_fileName option, the name of the generated PDF file may be set to a fixed value upon the editor initialization (e.g. ckeditor4.pdf) or changed dynamically every time the editor content is exported to PDF. For example, it can match the text in the main heading (<h1> element) from the editor content:
config.exportPdf_fileName = function( editor ) {
return editor.editable().findOne( 'h1' ).getText() + '.pdf';
}
The value is then calculated right before saving the PDF file.
# Output File Configuration
A number of options like output file format or margins can be set in the CKEDITOR.config.exportPdf_options object.
This object is sent to the CKEditor Cloud Services HTML to PDF converter service along with the HTML and CSS. It is then processed on the server side. To learn about the possible configurations, visit the HTML to PDF converter service documentation.
Among the features that you can set up for your PDF document are:
- Page margins.
- Page format.
- Page orientation.
- Custom header and footer, with support for adding the page number.
There are also some default settings to keep the generated PDF document consistent with the editor content:
- The generated PDF file is encoded with
UTF-8. - The plugin uses
color-adjust: exact;styles, which means that the generated PDF document will preserve colors, images, and styles the same way as displayed in the editor.
# Adding Header and Footer
The PDF export feature allows to set the document’s header and footer in a similar way to Microsoft Word or Google Docs files. It can be achieved via the CKEDITOR.config.exportPdf_options configuration option:
config.exportPdf_options = {
header_html: '<div class="styled">Header content</div>',
footer_html: '<div class="styled-counter"><span class="pageNumber"></span></div>',
header_and_footer_css: '.styled { font-weight: bold; padding: 10px; } .styled-counter { font-size: 1em; color: hsl(0, 0%, 60%); }',
margin_top: '2cm',
margin_bottom: '2cm'
}
To ensure that the header or footer is displayed, the margin must be big enough to accommodate it.
It is possible to use predefined elements like pageNumber in the example above — for more details, refer to the converter’s documentation.
# Relative vs Absolute URLs
Images and stylesheets can be attached to the editor using relative URLs, but before the data is sent to the HTML to PDF converter service, such links are converted to absolute ones.
In some cases it can mean that the data will not be accessible by the server (e.g. if it is referenced locally or through the intranet). You should remember to expose such assets publicly or use absolute URLs to publicly available assets.
For images, it is possible to use Base64-encoded images instead. Also the CKEDITOR.config.baseHref option may come in handy here to set the base path for editor assets to a different URL than the editor itself.
# Custom CSS Rules
Irrespectively of the editor type, inline style rules are always preserved.
During the preprocessing phase, the data from the editor is also wrapped with a <div> container with two classes defined:
cke_editable,cke_contents_rltorcke_contents_ltr— depending on the content direction.
They can be used for better targeting of custom CSS rules (see details below).
The editor type determines the behavior according to the global editor styles.
# Classic Editor
Besides the inline styles, in order to recreate the editor content, all the default CKEditor 4 CSS rules are sent to the HTML to PDF converter service. They can be overriden by the CKEDITOR.config.contentsCss option or extended with the CKEDITOR.addCss() method.
# Divarea and Inline editor
Inline and div-editing area editors use the styles of the web page they are embedded in, on top of their own rules. For these editors, only inline and browser styles are sent by default.
If more styles are needed for the PDF output, attach additional stylesheet(s) using the CKEDITOR.config.exportPdf_stylesheets configuration option.
# Web Fonts
Additional stylesheets attached with the CKEDITOR.config.exportPdf_stylesheets configuration option can also contain web fonts added via an @import or @font-face declaration.
In such cases the order of the provided paths matters — stylesheets with web font declarations should be listed first and font declarations should use absolute paths to allow the HTML to PDF converter service to correctly fetch font files. For more technical details, please check the API documentation and the HTML to PDF converter service documentation.
# Data Preprocessing
The Export to PDF plugin provides a custom exportPdf event. It can be used for custom data processing (e.g. to ensure the output text will be black, not pink on yellow background). The editor uses it too, so just remember to add the right priority to the event listener:
- 1-14 – The data is available in the original string format (it is extracted using the
CKEDITOR.editor.getData()method). - 15 – The data is preprocessed by the plugin: relative paths for images are changed to absolute ones and the editor’s content is wrapped into a container with appropriate classes for styling.
- 16-19 – The data is in the form in which it will be sent to the HTML to PDF converter service. It can still be modified.
- 20 – The data is sent to the HTML to PDF converter service.
# Asynchronous Data Preprocessing
It is even possible to run some asynchronous tasks before sending the data to the server. To do this, simply stop the event and set a flag marking that process as not finished yet. After it is done, remove the flag and refire the exportPdf event:
editor.on( 'exportPdf', function( evt ) {
// Stop the event if the asynchronous process was not carried out yet.
if ( !evt.data.asyncDone ) {
evt.cancel();
// Let's call some asynchronous function here, like an Ajax request.
ajaxRequestForAdditionalData( evt.editor, function() {
// When Ajax call is done, mark processing as 'done' and refire the 'exportPdf' event.
evt.data.asyncDone = true;
editor.fire( 'exportPdf', evt.data );
} );
}
}, null, null, 1 );
# Export to PDF Demo
See the working “Exporting editor content to PDF” sample that showcases creating a document in CKEditor 4 and then printing it to a PDF file that can be downloaded by the user.
# Related Features
Refer to the following resources for more information about working with document in CKEditor 4:
- The Pasting content from Microsoft Word article contains information about the Paste from Word plugin and its features.
- The Pasting content from Google Docs article contains information about the Paste from Google Docs plugin and its features.
- The Pasting content from LibreOffice article contains information about the Paste from LibreOffice plugin and its features.
- The Setting editor size article will help you set up the editor for the best projection.
- The Content filtering with ACF is an introduction to CKEditor’s unique content filtering system.


