Table and cell styling tools
CKEditor 5 comes with some additional tools that help you change the look of tables and table cells. You can control border color and style, background color, padding, or text alignment.
Put the caret anywhere inside the table to open the table toolbar. Click the table properties button in the toolbar. A pop–up will open with options to shape the look of the entire table. The cell properties button gives you access to styling options for individual table cells.
Learn more about configuring color palettes in the table styling pop–up interfaces.
The planet of robots
Humans have always searched for new places to explore and new ways to get where they wanted. Where no human could go, they would send robots to do the job for them. Mars, one of Earth's closest neighbors, is currently home to quite a few robotic devices. Those able to move around roam the planet's red sands while relaying their experience back to their mother planet.
| Color coding for missions | |||
| Failed | Successful | In progress | Planned |
| Country/Agency | Rover | Date of landing | Operational time | Distance traveled | Notes |
|---|---|---|---|---|---|
 |
PROP-M rover | November 27, 1971 | 0 days | 0 km | Lost when it crash-landed on Mars |
 |
PROP-M rover | December 2, 1971 | 0 days | 0 km | Lost when Mars 3 lander stopped communicating about 20 seconds after landing |
 |
Sojourner | July 4, 1997 | 85 days | 100 m (330 ft) | First successful rover on Mars |
 |
Spirit | January 4, 2004 | 2269 days | 7.73 km (4.80 mi) | |
 |
Opportunity | January 25, 2004 | 5498 days | 45.16 km (28.06 mi) | The longest distance traveled by any rover and the most days operated |
 |
Curiosity | January 25, 2012 | 3214 days |
24.85 km (15.44 mi) as of 4 March 2021 |
Currently active |
 |
Perseverance | February 18, 2021 | 96 days |
322 m (1,056 ft) as of 14 May 2021 |
Currently active |
 |
Zhurong | May 14, 2021 | 11 days | Currently active | |
 |
Rosalind Franklin | 2029 (planned) | 420 days (planned) | Planned to launch in 2028 |
After installing the editor, add the feature to your plugin list and toolbar configuration:
import { ClassicEditor, Table, TableCellProperties, TableProperties, TableToolbar } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Table, TableToolbar, TableProperties, TableCellProperties, /* ... */ ],
toolbar: [ 'insertTable', /* ... */ ],
table: {
contentToolbar: [
'tableColumn', 'tableRow', 'mergeTableCells',
'tableProperties', 'tableCellProperties'
],
tableProperties: {
// The configuration of the TableProperties plugin.
},
tableCellProperties: {
// The configuration of the TableCellProperties plugin.
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );Table and cell styling tools let you create tables with colorful backgrounds and borders. These colors can be picked using color palettes in the table properties and cell properties pop-ups. To help users choose the right colors for the content, you can pre-configure such color palettes, like in the editor below:
A beautiful color palette
| Red | Pink | Purple | Deep Purple |
| Indigo | Blue | Light Blue | Cyan |
| Teal | Green | Light Green | Lime |
| Yellow | Amber | Orange | Deep Orange |
| Brown | Gray | Blue Gray | White |
With the selection inside any table cell, use the table properties and cell properties buttons in the toolbar to check available styling and color options.
You can use these specific configuration options to define customized color palettes for background and border colors to match your document:
tableProperties.borderColors– Defines the color palette for table borders.tableProperties.backgroundColors– Defines the color palette for table background.tableCellProperties.borderColors– Defines the color palette for cell borders.tableCellProperties.backgroundColors– Defines the color palette for cell background.
These configuration options do not impact the data loaded into the editor. This means that they do not limit or filter the colors in the data. They are used only in the user interface allowing users to pick colors in a more convenient way.
For instance, to define the same color palette for all border and background configurations, use the following code snippet:
const customColorPalette = [
{
color: 'hsl(4, 90%, 58%)',
label: 'Red'
},
{
color: 'hsl(340, 82%, 52%)',
label: 'Pink'
},
{
color: 'hsl(291, 64%, 42%)',
label: 'Purple'
},
{
color: 'hsl(262, 52%, 47%)',
label: 'Deep Purple'
},
{
color: 'hsl(231, 48%, 48%)',
label: 'Indigo'
},
{
color: 'hsl(207, 90%, 54%)',
label: 'Blue'
},
// More colors.
// ...
];
ClassicEditor
.create( document.querySelector( '#editor' ), {
// ... Other configuration options ...
table: {
contentToolbar: [
'tableColumn', 'tableRow', 'mergeTableCells',
'tableProperties', 'tableCellProperties'
],
// Set the palettes for tables.
tableProperties: {
borderColors: customColorPalette,
backgroundColors: customColorPalette
},
// Set the palettes for table cells.
tableCellProperties: {
borderColors: customColorPalette,
backgroundColors: customColorPalette
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
The table styles feature allows for configuring the default look of the tables in the editor. The configuration object should be synchronized with the editor content styles.
The “Table properties” and “Table cell properties” buttons in the toolbar will show the table and table cell properties applied to the table or table cells.
The style sheet for the editor displayed below looks as follows:
.ck-content figure.table:not(.layout-table) {
float: left;
width: 550px;
height: 450px;
}
.ck-content figure.table:not(.layout-table) > table {
border-style: dashed;
border-color: hsl(90, 75%, 60%);
border-width: 3px;
}
.ck-content figure.table:not(.layout-table) > table > tbody > tr > td,
.ck-content figure.table:not(.layout-table) > table > tbody > tr > th,
.ck-content figure.table:not(.layout-table) > table > thead > tr > td,
.ck-content figure.table:not(.layout-table) > table > thead > tr > th {
text-align: center;
vertical-align: bottom;
padding: 10px
}
You must pass the same values to the editor configuration as:
- The
table.tableProperties.defaultPropertiesobject for the table properties. - The
table.tableCellProperties.defaultPropertiesobject for the table cell properties.
const tableConfig = {
table: {
tableProperties: {
// The default styles for tables in the editor.
// They should be synchronized with the content styles.
defaultProperties: {
borderStyle: 'dashed',
borderColor: 'hsl(90, 75%, 60%)',
borderWidth: '3px',
alignment: 'left',
width: '550px',
height: '450px'
},
},
// The default styles for table cells in the editor.
// They should be synchronized with the content styles.
tableCellProperties: {
defaultProperties: {
horizontalAlignment: 'center',
verticalAlignment: 'bottom',
padding: '10px'
}
}
}
};
You should align the table element to the left side by default. Its size should be 550x450px. The border style should be dashed, 3px of its width, and the color specified as Light green.
The content should be away about 10px from the cell’s edges (padding), vertically aligned to bottom and horizontally to center.
The same will be applied to new tables and cells if they are inserted into the editor.
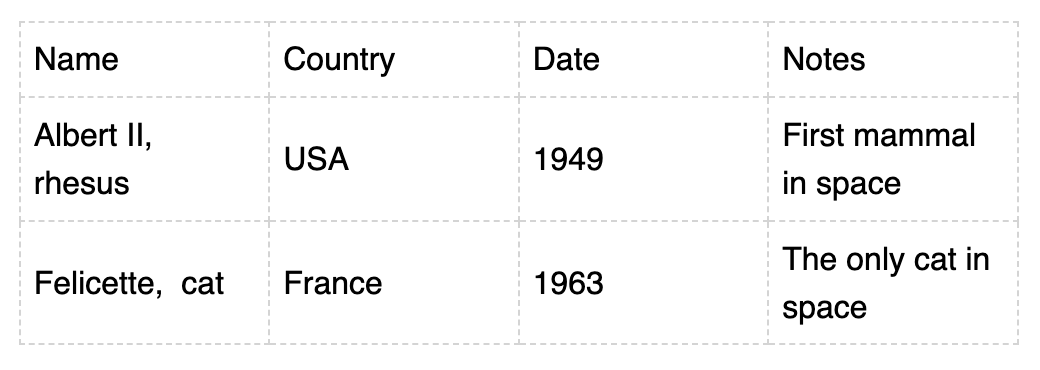
Fuzzy space travelers
Before people could leave the cradle of humanity and enter the cosmic void, tests were required. Many animals risked and sometimes lost their lives to pave the way to the stars for humankind.
Animal spaceflight started in the late 1940s. The initial launches used German A4 rockets, but later on each country developed its own carriers. Simian, canine, and rodent space farers were the most important test subjects during the first stage of the space race, before launching human astronauts. However, animal spaceflight is very much a thing even today. In 2018, a rodent crew arrived at the International Space Station!
| Animal astronauts by country of origin | |
|
American: Fruit flies; primates first flew in the 1940s. The most memorable was Ham, a chimpanzee. |
Soviet: Mostly dogs, sent to space since the 1950s. The most memorable was Laika, who died during the first part of the journey. |
|
French: Rats and cats (1960s). Félicette was the most notable one and the only French cat that survived the landing. |
Chinese: Mice, rats, and dogs (1960s). |
Read more about all supported properties for the table and table cell features in their API documentation.
The default table and table cell styles do impact the data loaded into the editor. Default properties will not be kept in the editor model.
By default, when a table or table cell has an inline style such as border: none or border-style: none, the editor displays a dashed helper line to visually indicate the hidden border. This visualization is applied only in the editing view and does not affect the output HTML or the data stored by CKEditor 5.
The effect looks as follows:

If you prefer a true WYSIWYG experience or already implement your own border visualization logic, this behavior can be disabled using the table.showHiddenBorders configuration option.
const tableConfig = {
table: {
showHiddenBorders: false
}
};
When disabled, tables and cells with border: none will remain completely borderless in the editing view, matching their rendered output.
The TableProperties and TableCellProperties plugins register the following UI components:
| Component name | Registered by |
|---|---|
The 'tableProperties' button |
TableProperties |
The 'tableCellProperties' button |
TableCellProperties |
The TableProperties and TableCellProperties plugins allow adding the tableProperties and tableCellProperties items to the toolbar. You can configure its content.
| Command name | Command class | Belongs to (top-level plugin) |
|---|---|---|
'tableBorderColor' |
TableBorderColorCommand |
TableProperties |
'tableBorderStyle' |
TableBorderStyleCommand |
|
'tableBorderWidth' |
TableBorderWidthCommand |
|
'tableAlignment' |
TableAlignmentCommand |
|
'tableWidth' |
TableWidthCommand |
|
'tableHeight' |
TableHeightCommand |
|
'tableBackgroundColor' |
TableBackgroundColorCommand |
|
'tableCellBorderStyle' |
TableCellBorderStyleCommand |
TableCellProperties |
'tableCellBorderColor' |
TableCellBorderColorCommand |
|
'tableCellBorderWidth' |
TableCellBorderWidthCommand |
|
'tableCellHorizontalAlignment' |
TableCellHorizontalAlignmentCommand |
|
'tableCellWidth' |
TableCellWidthCommand |
|
'tableCellHeight' |
TableCellHeightCommand |
|
'tableCellPadding' |
TableCellPaddingCommand |
|
'tableCellBackgroundColor' |
TableCellBackgroundColorCommand |
|
'tableCellVerticalAlignment' |
TableCellVerticalAlignmentCommand |
We recommend using the official CKEditor 5 inspector for development and debugging. It will give you tons of useful information about the state of the editor such as internal data structures, selection, commands, and many more.
The source code of the feature is available on GitHub at https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-table.