Bookmarks
The bookmarks feature allows for adding and managing the bookmarks anchors attached to the content of the editor. These provide fast access to important content sections, speed up the editing navigation and contribute to a more efficient content creation.
Use the bookmark toolbar button in the editor below to see the feature in action. Or use the “Insert” command from the menu bar to add a bookmark. Add a unique name to identify the bookmark (for example, Rights). You can change the bookmark’s name or remove it by clicking the bookmark icon inside the content.
To use the bookmark as an anchor in the content, add a link and put the bookmark name as target. In the example below it could be #Rights. The link insertion panel will display all bookmarks available in the edited content (see the Integration with the link feature section below).
PUBLISHING AGREEMENT
Introduction
This publishing contract, the “contract”, is entered into as of 1st June 2020 by and between The Lower Shelf, the “Publisher”, and John Smith, the “Author”.
Grant of Rights
The Author grants the Publisher full right and title to the following, in perpetuity:
- To publish, sell, and profit from the listed works in all languages and formats in existence today and at any point in the future.
- To create or devise modified, abridged, or derivative works based on the works listed.
- To allow others to use the listed works at their discretion, without providing additional compensation to the Author.
The Author grants these rights on behalf of him and their successors, heirs, executors, and any other party who may attempt to lay claim to these rights at any point now or in the future.
Any rights not granted to the Publisher above remain with the Author.
The rights granted to the Publisher by the Author shall not be constrained by geographic territories and are considered global in nature.
Do not worry about setting a bookmark inside an empty paragraph. The block with the a tag will not be rendered in the final content (for example for printing).
The feature converts anchors into bookmarks during the initialization of the editor or while replacing the editor data with setData(). The notation based on the id attribute in an a HTML element without a href attribute is converted. Similar notations meet the conditions, too:
- an
aHTML element with anameattribute, - an
aHTML element with the samenameandidattributes, - an
aHTML element with differentnameandidattributes.
By default, all bookmarks created in the editor only have the id="..." attribute in the editor data.
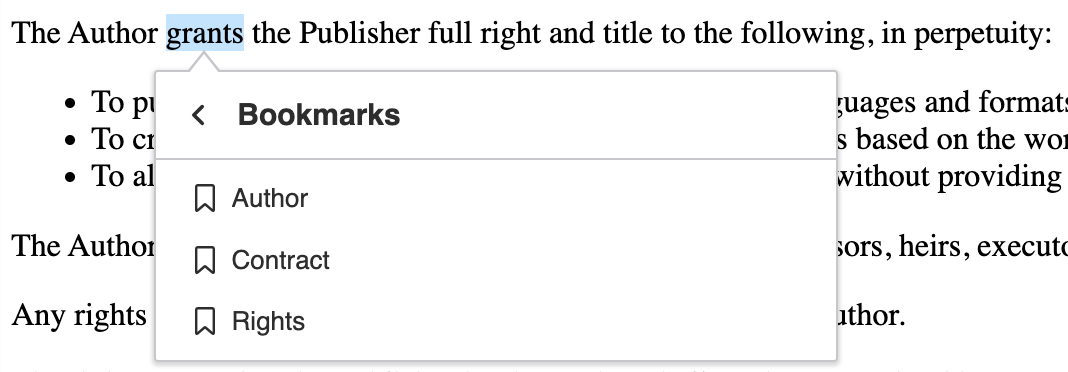
Bookmarks integrate with links, providing a smooth linking experience. If you have any bookmarks in your content, you can access the “Bookmarks” panel available during link creation. It will display all bookmarks available in the edited content. Choose one of the anchors from the list and use it as a link target.

After installing the editor, add the feature to your plugin list and toolbar configuration:
import { ClassicEditor, Bookmark } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Bookmark, /* ... */ ],
toolbar: [ 'bookmark', /* ... */ ]
} )
.then( /* ... */ )
.catch( /* ... */ );By default, the conversion of wrapped anchors is turned on. It allows to convert non-empty anchor elements into bookmarks. For example:
<a id="foo">Foo bar baz</a>
will be converted into a bookmark and the output will look like on the example below:
<a id="foo"></a>Foo bar baz
You can disable the automatic conversion by setting the config.bookmark.enableNonEmptyAnchorConversion to false in the editor configuration.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// ... Other configuration options ...
bookmark: {
enableNonEmptyAnchorConversion: false
}
} )
.then( /* ... */ )
.catch( /* ... */ );
The bookmark UI contains a contextual toolbar that appears when a bookmark is selected. You can configure what items appear in this toolbar using the config.bookmark.toolbar option.
The following toolbar items are available:
'bookmarkPreview'– Shows the name of the bookmark.'editBookmark'– Opens a form to edit the bookmark name.'removeBookmark'– Removes the bookmark.
By default, the bookmark toolbar is configured as follows:
ClassicEditor
.create( document.querySelector( '#editor' ), {
bookmark: {
toolbar: [ 'bookmarkPreview', '|', 'editBookmark', 'removeBookmark' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
You can extend the bookmark toolbar with custom items by registering them in the component factory and adding them to the toolbar configuration.
Here is an example of registering a custom component:
class MyCustomPlugin extends Plugin {
init() {
const editor = this.editor;
editor.ui.componentFactory.add( 'myCustomBookmarkInfo', locale => {
const button = new ButtonView( locale );
const bookmarkCommand = editor.commands.get( 'insertBookmark' );
button.bind( 'isEnabled' ).to( bookmarkCommand, 'value', href => !!href );
button.bind( 'label' ).to( bookmarkCommand, 'value' );
button.on( 'execute', () => {
// Add your custom component logic here
} );
return button;
} );
}
}
Once registered, the component can be used in the toolbar configuration:
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ MyCustomPlugin, /* ... */ ],
bookmark: {
toolbar: [ 'myCustomBookmarkInfo', '|', 'editBookmark', 'removeBookmark' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
At this time, if a bookmark is attached to a block, it appears before it. However, we plan to expand this solution in the future. We invite you to help us gather feedback for linking directly to blocks and auto generating IDs.
Here are some other CKEditor 5 features that you can use similarly to the bookmark plugin to cross-link and structure your text better:
- The link feature allows adding local and global URLs to the content.
- The document outline displays the list of sections (headings) of the document next to the editor.
- The table of contents lets you insert a widget with a list of headings (section titles) that reflects the structure of the document.
The Bookmark plugin registers the 'bookmark' UI button component implemented by the bookmark UI feature, and the following commands:
- the
'insertBookmark'command implemented by the editing feature. - the
'updateBookmark'command implemented by the editing feature.
We recommend using the official CKEditor 5 inspector for development and debugging. It will give you tons of useful information about the state of the editor such as internal data structures, selection, commands, and many more.
The source code of the feature is available on GitHub at https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-bookmark.