To-do lists
The to-do list feature lets you create a list of interactive checkboxes with labels. It supports all features of bulleted and numbered lists, so you can nest a to-do list together with any combination of other lists.
Use the to-do list toolbar button to add a list to the editor content. Thanks to the integration with the autoformatting feature, you can also start a line with [ ] or [x] followed by a space to insert an unchecked or checked list item.
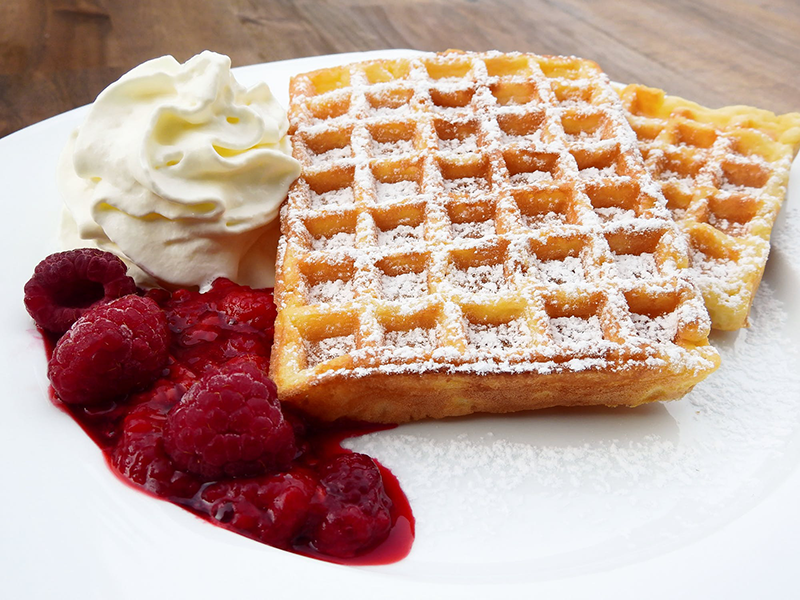
Waffles

Ingredients
Directions
| Prep | Cook | Ready In |
|---|---|---|
| 5 m | 15 m | 20 m |
Preheat the waffle iron. Beat eggs in a large bowl with a hand beater until fluffy. Beat in flour, milk, vegetable oil, sugar, baking powder, salt, and vanilla, just until smooth.
Spray the preheated waffle iron with non-stick cooking spray. Pour the mix onto the hot waffle iron. Cook until golden brown. Serve hot.
Source: allrecipes
You can check and clear a list item by using the Ctrl + Enter (Cmd + Enter on Mac) shortcut when the selection is in that item.
After installing the editor, add the feature to your plugin list and toolbar configuration:
import { ClassicEditor, TodoList } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ TodoList, /* ... */ ],
toolbar: [ 'todoList', /* ... */ ],
list: {
// Configuration.
}
} )
.then( /* ... */ )
.catch( /* ... */ );These CKEditor 5 features provide similar functionality:
- Ordered and unordered lists – Create ordered and unordered lists with configurable markers.
- Multi-level lists – Multi-level lists allow the user to set different markers (symbols, text or numbers) to display at each level of the list.
- Autoformatting – Format the text on the go with Markdown code.
The TodoList plugin registers:
- The
'todoList'command. - The
'checkTodoList'command. - The
'todoList'UI button.
The source code of the feature is available on GitHub at https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-list.