Imports in the legacy setup
We changed installation methods and this legacy guide is kept for users who still need to use the old methods. If you want to switch to current CKEditor 5 installation methods, please refer to the Migrating to new installation methods guide.
Starting with CKEditor 5 v42.0.0, we introduced new installation methods. We changed the way plugins are shipped and hence the format of the import paths. This guide will help you learn how to import packages using legacy methods.
Before version 42.0.0, the plugins were imported from individual packages, like this:
// Each individual feature has its own package.
import { Autoformat } from '@ckeditor/ckeditor5-autoformat';
import { Bold, Code } from '@ckeditor/ckeditor5-basic-styles';
import { AIAssistant } from '@ckeditor/ckeditor5-ai';
Please note, that some packages contain more than one feature, like in the case of the basic-styles package above.
The new installation methods introduced two main packages, namely ckeditor5 for open-source plugins, and ckeditor5-premium-plugins for premium features. Now, all plugins are only imported from the corresponding packages, like this:
import { Autoformat, Bold, Code } from 'ckeditor5'; // Open-source features.
import { AIAssistant } from 'ckeditor5-premium-plugins'; // Premium features.
Our documentation now primarily shows the new method for simplicity. If you do not wish to migrate to new installation methods yet, you can still use individual imports to load CKEditor 5 plugins. Check the section below for instructions.
If you need to find the package name in the legacy methods to import plugins from it, follow the steps below:
- Look for the feature in our features section.
- There are two options:
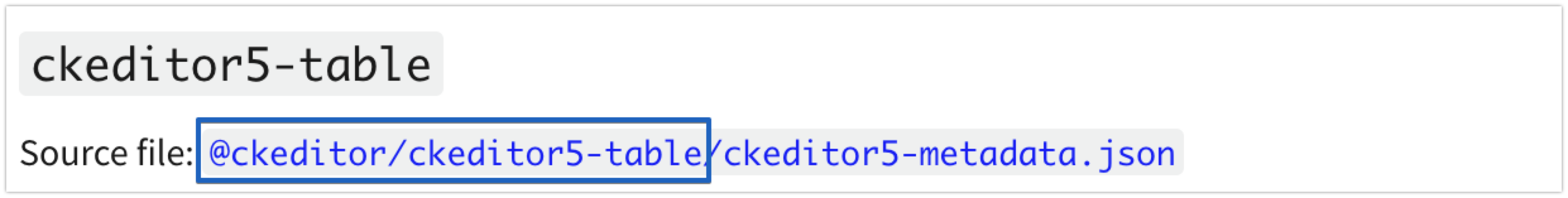
- Via the plugins’ documentation:
- Go to the plugins and HTML output guide.
- Find the plugin name there.
- The source file path will show you the package name.

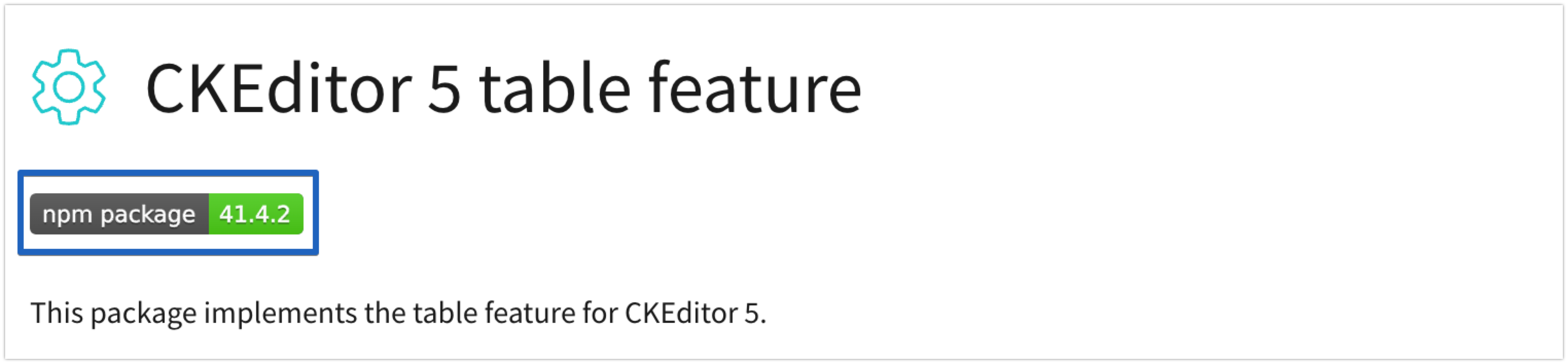
- Or via the API documentation:
- Go to the API documentation.
- Search for the plugin’s name and navigate to its pages.
- On the page of the package, you will see a chip with the link to the npm repository.

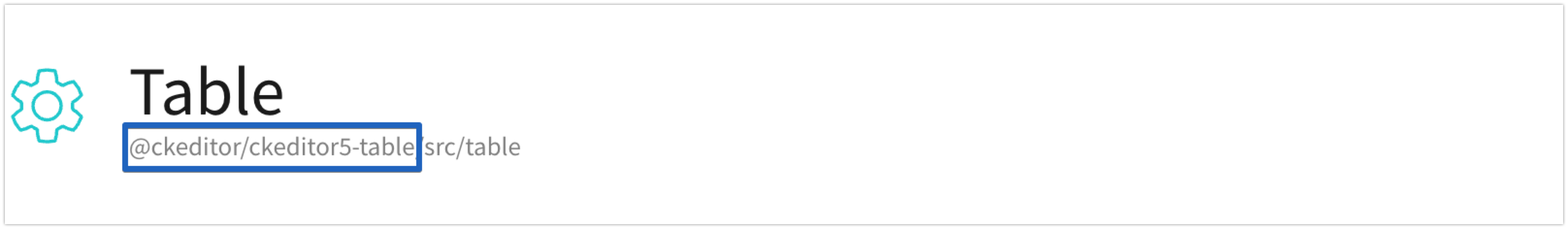
- On any other page of this package, you will see the path, which also contains the name of the npm package.

- Via the plugins’ documentation: