Chat GPT
Write texts for your websites x10 faster with this ChatGPT CKEditor plugin called Txt42 (TextareaAI before).
You can select some text or just place the caret under some header, just a text, or inside a list (it is very smart to understand what you want) and click on the button to ask AI to generate and insert new text into your content. You can also use "Ctrl+Enter" shortcut for this.
The buttons for the toolbar are: "Txt42", "Txt42Less", "Txt42More".
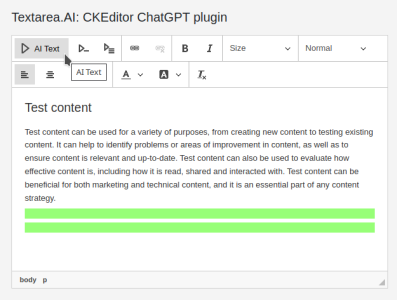
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2023.8.1 |
||||
|
Debug version info added |
||||
FontAwesome6
FontAwesome6 (free) allows you to insert formatted Font Awesome 6 into your text in CKEditor.
Install:
- add in your html page all.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/all.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 4.7 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa-0
For Font Awesome 5.15 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa5
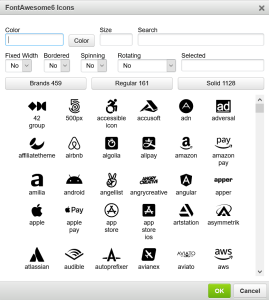
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1 |
||||
|
Upgrade to Font Awesome 6.7.0 |
||||
PayPal Payment Button
- Categories: Data, Tools, Usability
- Author: michaeljanea
- License: Commercial
Make it easy to buy one or more of a single item. Sell multiple items with one payment button.
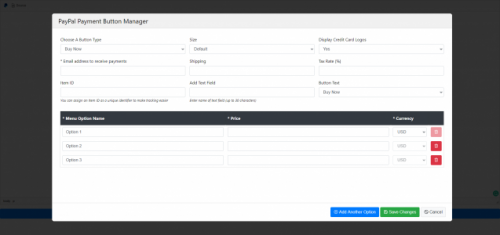
Available Buttons:
- Buy Now/Pay Now
- Add to Cart
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
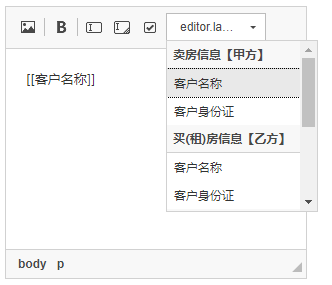
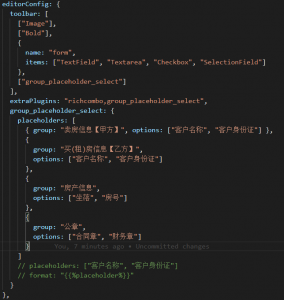
分组占位符选择器 Grouped placeholder selector |
||||
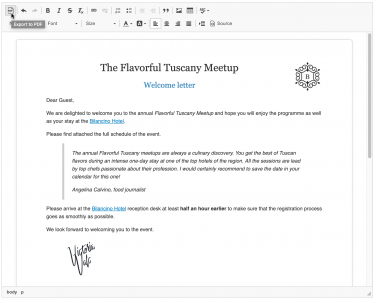
Export to PDF
- Categories: Contents, Data
- Author: CKSource
- License: Commercial
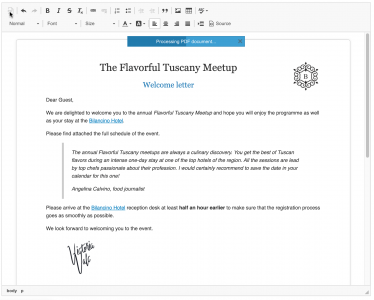
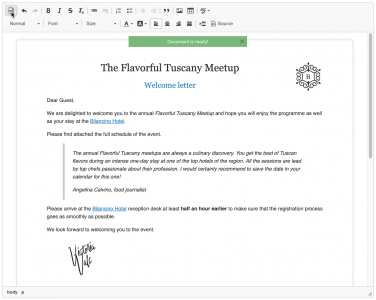
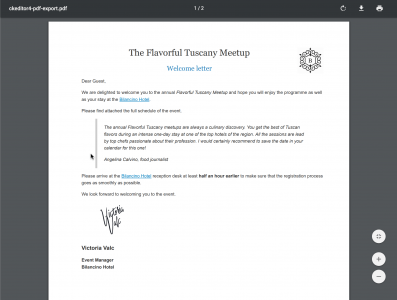
The Export to PDF CKEditor 4 plugin allows you to easily print the WYSIWYG editor content to a PDF file. When enabled, this feature sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.
Thanks to this plugin, it takes exactly one button click to get a PDF file with content formatted in the same way as the one visible in CKEditor 4.
CKEditor 4 Export to PDF also allows various customizations like changing the page size and margin, setting additional styling, adding custom headers and footers and pre-processing content. This gives great flexibility and control over the PDF output and allows to keep all the PDF documents consistent when it comes to styling.
The CKEditor 4 Export to PDF plugin is really simple to use and works out-of-the-box. It does not require any additional configuration and due to its flexible nature, it covers a lot of cases internally while also providing an easy way to customize output PDF files.
The most important features are:
- Exporting HTML content from CKEditor 4 WYSIWYG editor to PDF with a single click.
- Setting a custom name for the generated PDF file.
- Handling relative image paths.
- Changing the appearance of the PDF document (like margins, text styling, custom headers and footers etc.) with custom CSS styles.
- Pre-processing HTML content via synchronous and asynchronous code before the generation of the PDF file.
The CKEditor 4 Export to PDF plugin works in all the browsers supported by CKEditor 4 except for Internet Explorer versions older than version 11. The plugin is compatible with CKEditor 4 versions starting from 4.6.1.
This is a premium feature. Please contact us if you would like to purchase a license. Let us know if you have any feedback or questions! You can also sign up for the CKEditor Premium Features 30-day Free Trial .
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
KaTeX
Installation:
- Copy files to the "plugins" folder of CKEditor, then add `config.extraPlugins = 'katex';` in config.js.
Please note, source code is ECMAScript 2016+. If you need to support old browsers, transpile the code on your own. - Or use official builder "https://ckeditor.com/cke4/builder".
Configuration:
// [Required] Pathes to the CSS and JS files of katex library.
config.katexLibCss = '';
config.katexLibJs = '';
// Default class of an element that will be converted into a widget.
config.katexClass = 'math-tex';
// List of delimiters to look for math. Each delimiter is array of:
// left delimiter (String), right delimiter (String), display mode (Boolean).
// By default `\(` and `\[` are used, but `$` and `$$` are also supported.
config.katexDelimiters = [...];
// Additional options to pass into `katex.renderToString`.
config.katexOptions = {...};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
Initial release. |
||||
FontAwesome5
FontAwesome5 (free) allows you to insert formatted Font Awesome 5.x into your text in CKEditor.
Install:
- add in your html page all.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/all.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 4.7 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa-0
For Font Awesome 6.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfasix
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 5.18 |
||||
|
Compatible with Font Awesome 5.15.x Modified select icon function |
||||
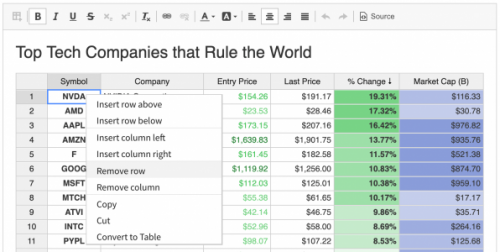
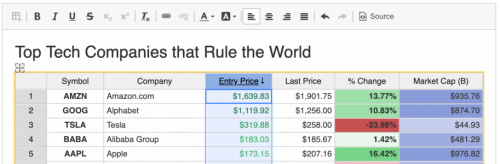
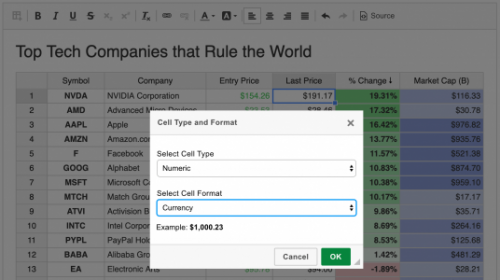
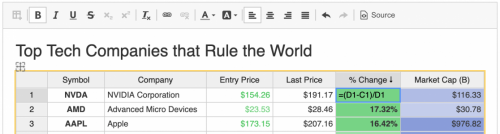
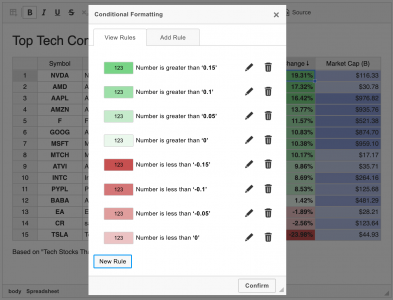
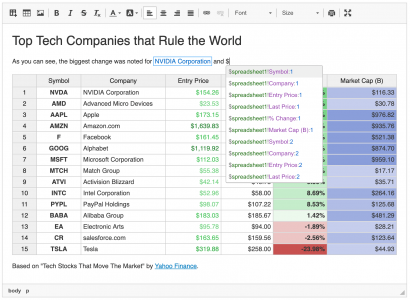
Spreadsheet
- Categories: Contents, Data
- Author: CKSource
- License: Commercial
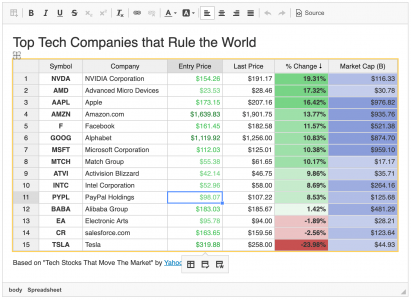
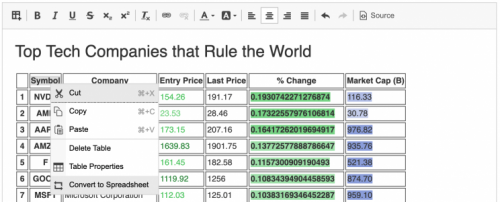
This plugin offers Excel-like functionality available right inside CKEditor 4. It allows you to create intelligent, data-driven documents in your WYSIWYG editor. This makes it a perfect solution for financial, auditing, engineering, technical and science industries.
When enabled, the Spreadsheet plugin allows you to insert advanced spreadsheet widgets into your rich-text content and provides the following features:
- Inserting spreadsheets with and without a header row or column and with any number of rows and columns.
- Creating auto-updating references to spreadsheet cells right inside editor content.
- Autoconverting data pasted from Microsoft Excel and Google Sheets into a spreadsheet instance.
- Converting existing tables to spreadsheet instances and vice versa.
- Inserting spreadsheets using predefined templates.
- Spreadsheet structure manipulation (adding, removing or resizing rows and columns).
- Renaming row and column headers.
- Single and multi-column sorting.
- Basic data styling like bold, italic, underline and so on.
- Changing cell alignment, text and background color, font size and font family.
- Selecting cell type and formatting with data validation support.
- Using formulas.
- Auto filling rows and columns.
- Applying various conditional formatting rules to single and multiple cells, entire columns or spreadsheets.
- Advanced copying and pasting.
For a more detailed Spreadsheet plugin functionality overview, refer to the Creating Data Grids with Spreadsheet Plugin article. See the Spreadsheets Integration guide for information about how to install and configure the plugin.
This feature is provided as a commercial product and provides integration with our partner solution, Handsontable. A license can be purchased here.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.0 |
||||
|
New Features:
Fixed Issues:
API Changes:
|
||||
Paste Tools
This plugin allows to create custom paste handling logic for a given paste type. It is used in the Paste from Word and Paste from Google Docs implementations.
It supports filtering content with Advanced Content Filter and custom filter files.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
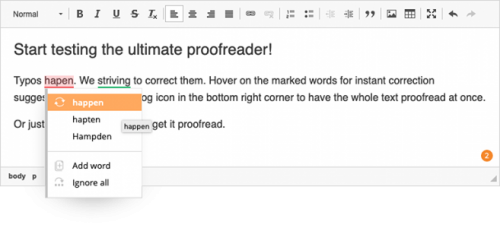
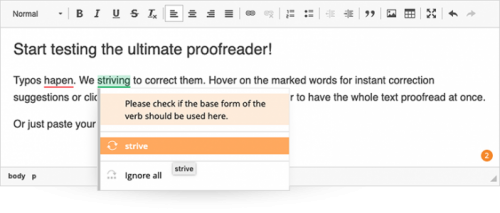
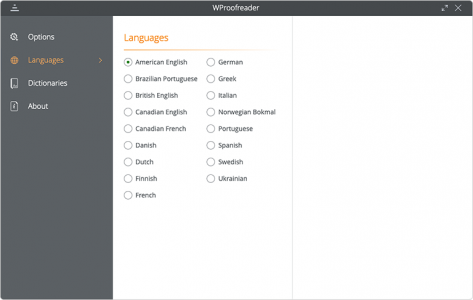
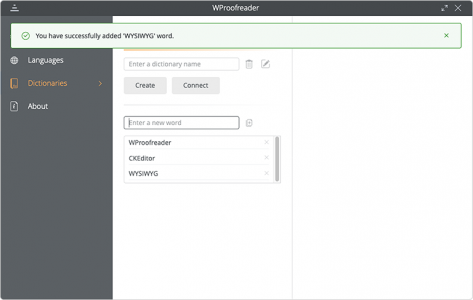
WProofreader
- Categories: Contents, Data, Tools
- Author: WebSpellChecker
- License: Commercial
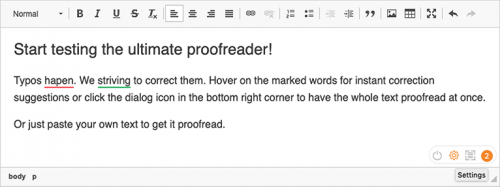
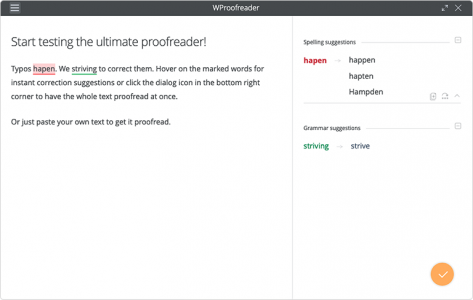
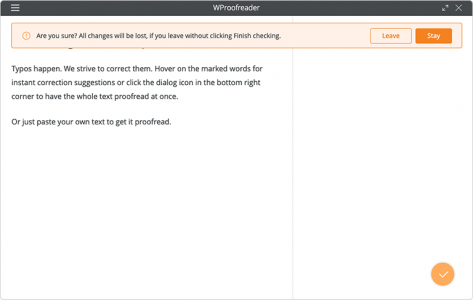
WProofreader is an external solution for an advanced check of text for any spelling, grammar or style problems. It provides both as you type and on-click proofreading modes in a convenient UI. End users just need to hover on the marked words for instant corrections or have the whole text proofread at once in a separate dialog.
Here’s why WProofreader:
- Available as a standalone secure solution on your server or as an annual subscription to the service hosted by WebSpellChecker.
- Out-of-the-box offer supports spell check in 17 languages and grammar check in 15 out of 17 default languages: American English, British English, Brazilian Portuguese, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Portuguese, Spanish, Swedish and Ukrainian.
- There are also over 150 additional languages and specialized dictionaries such as Medical and Legal available. You can check the full list here.
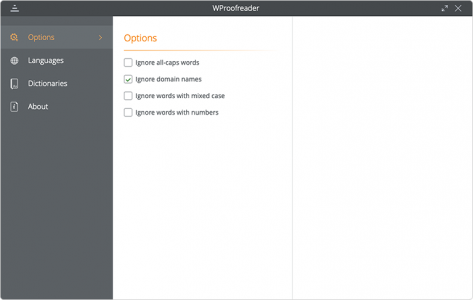
- Personal user dictionaries. Some rare or field-specific words may be not recognized by our proofreading engine and reported as a mistake. If the word is spelled correctly, a user can add it to their own dictionary to prevent it from being reported in the future.
- Global custom dictionaries are company-wide vocabularies, which are created and set at an admin level on top of the base languages.
- WAI-compliant, up to WCAG 2.1 and Section 508 accessibility standards.
- All modern web browsers are supported including the latest stable versions of Chrome, Firefox, Safari, MS Edge, and Internet Explorer 11 and native mobile browsers such as iOS Safari and Chrome for Android.
WProofreader is a commercial solution developed and provided by WebSpellChecker. You can obtain the license here.