Youtube (+ search feature)
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
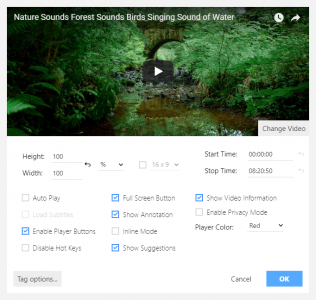
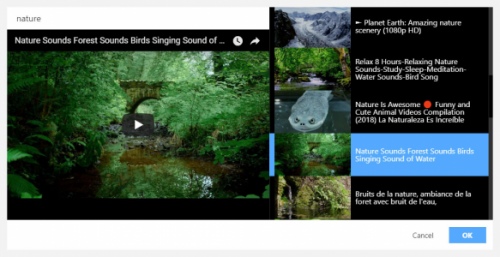
Embedding a YouTube video on a website is a common task in content management. But how to insert a video directly to the inner CKEditor area, you may ask. Well, here is the answer.
The YouTube plugin helps you embedding a video to your pages. All you need is just find the video you need using the keyword search or by its URL and press the "OK" button.
The plugin fully supports the new YouTube API v. 3. It has a video preview feature and the settings for the inserted video (e. g. video size, including custom sizes).
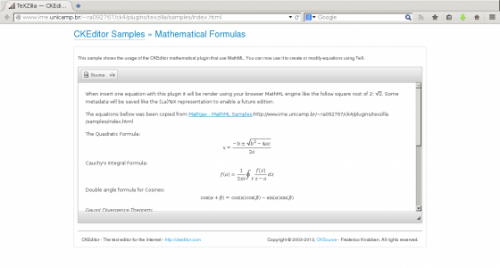
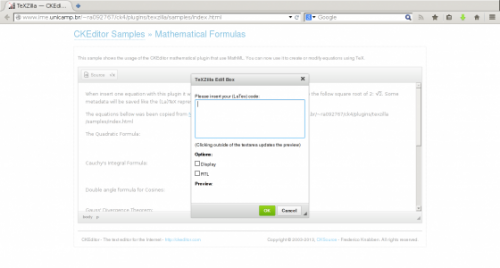
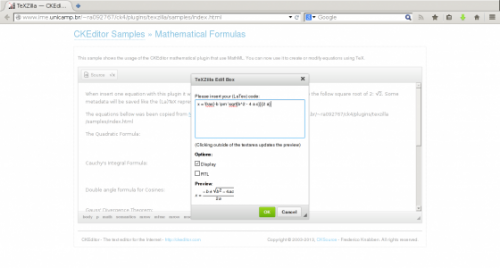
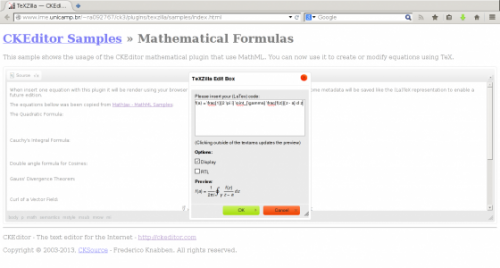
(La)TeX2MathML
Another Math editor plugin for CKEditor.
This plugin uses TeXZilla to convert user (La)TeX input to MathML. No MathJax neither bitmap images.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.1 |
||||
|
Using TeXZilla 0.9.8. |
||||
Inline Save
- Categories: Data
- Author: tyleryasaka
- License: GPL, LGPL, MPL
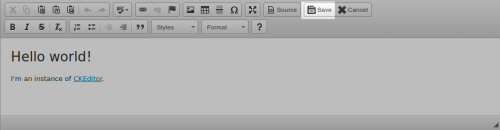
This plugin allows the user to save the content for a CKEditor inline editor via http POST.
Usage1. Add the plugin to your editor. Help 2. Set configuration optionsThe options are:
-
postUrl(string; required): the url to send the data to, via http POST -
postData(object; optional): a JavaScript object containing additional data to send with the save; e.g.,{test: true} -
onSave(function; optional): function to call when the save button is pressed; editor element is passed into this function; iffalseis returned, data will not be sent to server -
onSuccess(function; optional): function to call when data is sent successfully; editor element and http response data are passed into this function -
onFailure(function; optional): function to call when data cannot be sent; the editor element, http status code, and XMLHttpRequest object are passed into this function -
successMessage(string; optional): CKEditor notification message on success
errorMessage(string; optional): CKEditor notification message on error -
useJSON(boolean; optional): whentrue, the plugin will send data to the server with Content-type 'application/json'; defaults tofalseand uses Content-type 'application/x-www-form-urlencoded' (see step #3) -
useColorIcon(boolean; optional): whentrue, icon will be green instead of gray
Sample configuration object (place this in your configuration file or use when initializing a new inline editor instance):
config.inlinesave = {
postUrl: '/myurl',
postData: {test: true},
onSave: function(editor) { console.log('clicked save', editor); return true; },
onSuccess: function(editor, data) { console.log('save successful', editor, data); },
onFailure: function(editor, status, request) { console.log('save failed', editor, status, request); },
successMessage: 'Yay we saved it!',
errorMessage: 'Something went wrong :(',
useJSON: false,
useColorIcon: false
};
3. Receive the data on your server.By default, the data is sent with Content-type 'application/x-www-form-urlencoded' (this is the default type for HTML forms). However, if config.inlinesave.useJSON is set to true, then the Content-type will be 'application/json' and the data will be sent as a JSON object.
In either case, there are 2 fields you will always receive, in addition to those specified in the postData option:
- editabledata (string): the data being saved from the editor
- editorID (string): the identifier for the editor (useful for distinguishing between different editors)
Example data:
- editabledata:
'<h1>Hello world!</h1>\n\n<p>I'm an instance of <a href="http://ckeditor.com">CKEditor</a>.</p>\n' - editorID:
'cke_editor' - test:
'true'
Note that 'test' was an additional field specified in config.inlinesave.postData (as demonstrated in the example configuration above).
If you want the label "Save" to display next to the icon, add the following css to your site:
.cke_button_label.cke_button__inlinesave_label {
display: inline;
}
Use Color Icon
If you set the useColorIcon configuration option to true (see above), the icon will be green instead of grey.
If you would like to see more detailed examples and some neat uses for the plugin, check out callbacks.md.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.8.3 |
||||
|
https://github.com/tyleryasaka/inlinesave/pull/24 |
||||
Image Resized Upload
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Big Add-ons Pack → Image Resized Upload+
Note: this plugin was merged with CKEditor Quick Image Upload+ add-on
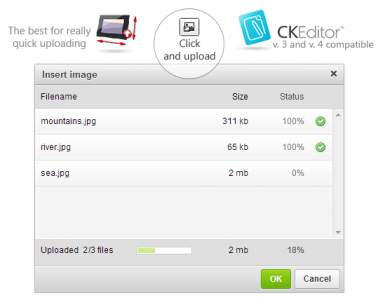
You can easely upload images into CKEditor's document in two clicks. No server file manager will be shown: just select the file and it is inserted into the editor's area.
No CKFinder required. The plugin does not use CKFinder dialog for selecting and uses self uploader script.
Screenshots
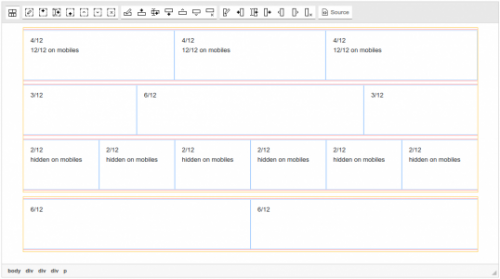
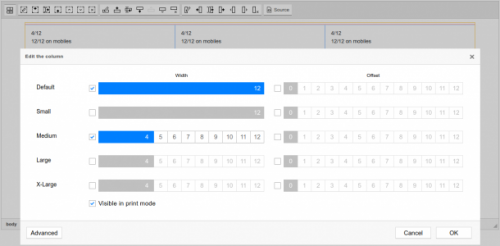
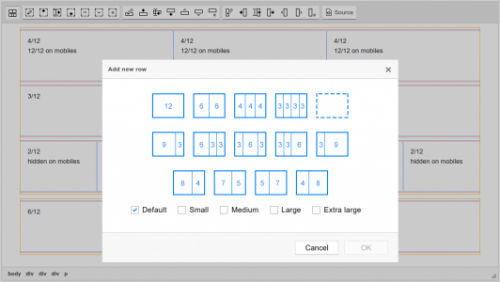
Bootstrap Tools
- Categories: Contents, Data, Layout
- Author: doksoft
- License: Commercial
Bootstrap framework is designed to comfortably make site templates. Now you can include Bootstrap elements directly into the inner CKEditor's area thanks to Bootstrap Tools. The package offers an impressive set of tools to get full control over markup.
Among available features are visual column width setup, tools to manipulate containers, rows and columns (add/delete/move), and layout highlighting.
With the possibility to fine-tune blocks, you can manually edit attributes, classes and styles of Bootstrap/Foundation blocks. Surely, the Foundation framework is supported too.
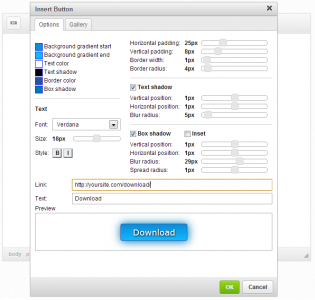
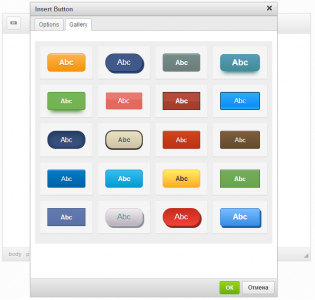
Button
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Do you need a button on the website? Easy! Just use the Button add-on.
You can customize the button, which is the HTML tag 'a' in fact, as you wish. With the intuitive user interface of the dialog you can select a preferred style of the background, configure the borders, the rounding style of corners, adjust typography an so on. All settings are cross-browser.
The plugin doesn't attach additional CSS, all styles are built into the document (right into the `style` attribute).
See YouTube Demo Video: http://www.youtube.com/watch?v=q4n84WdlYKU
Widget
This plugin introduces the Widget API. It is required by all plugins that create widgets.
Widgets let you standardize, manage and control the layout and style of specific sections of your WYSIWYG area, all this at the press of a button. They group various elements together so you can easily move widgets around the surrounding content.
Widgets are fully customizable because they are based on our plugin system.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
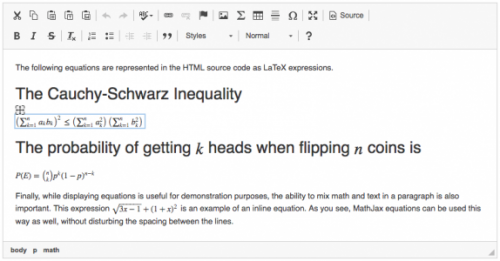
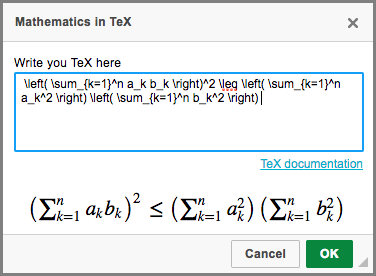
Mathematical Formulas
Mathematical plugin that introduces the MathJax widget. You can use it to create or modify equations using TeX.
The following configuration options are available:
- config.mathJaxClass - sets the default class for an element that will be converted into a widget.
- config.mathJaxLib - sets the path to the MathJax library.
Please note that this plugin is not compatible with Internet Explorer 8.
Dependencies: Requires the following plugins to work: Widget, Line Utilities, Dialog, Clipboard.
See the Widget Installation guide for help.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
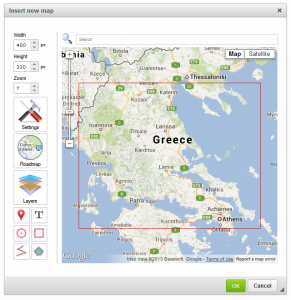
Google Maps
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
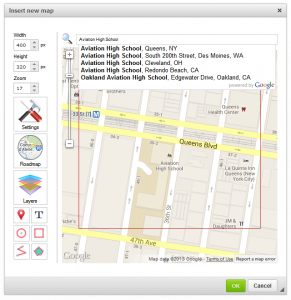
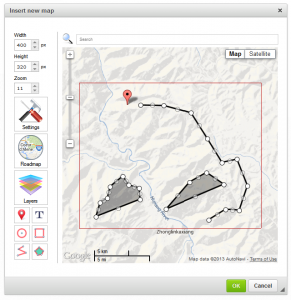
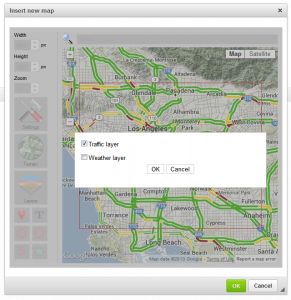
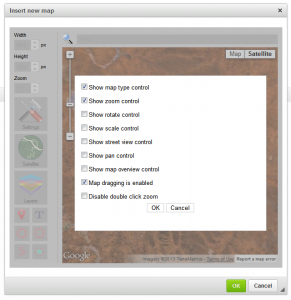
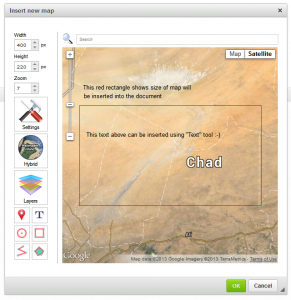
Need a map? Google Maps will help you inserting and editing a Google map into your website.
The location of your office, travel itinerary or some mark on the map are now available in one click.
With simple tools you can customize the map as you wish.
Features:
- edit any of the maps you have inserted before
- configure the view size, and zoom of the map
- configure Google Map type (Roadmap / Satellite / Hybrid / Relief)
- semantic search for objects by addresses, names, etc.
- support for map layers
- overlay of points, routes, areas onto the map.
Translater
- Categories: Contents, Data, Tools
- Author: leroy
- License: Commercial
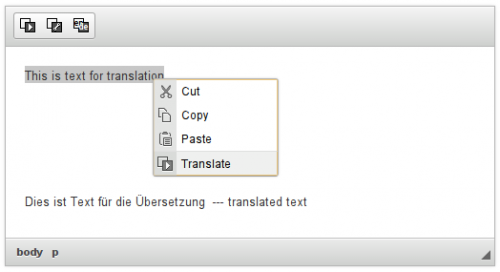
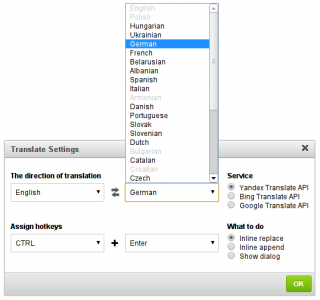
Translater - plugin for translate fragment text of one language into two
CKEditor plugin for quick translation of text, using the specialized services. If you use the service Yandex Translate API that translations are provided by a browser directly referring to the server Yandex. If you have purchased the full version of the plugin, you will be given another 2 service. Google Translate API and Bing Translate API, but for this web server must support the php.
30+ languages are supported.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.4 |
||||
|
Fixed a problem with Firefox |
||||