Easy Image
The plugin lets you insert images which are automatically rescaled, optimized, responsive and delivered through a blazing-fast CDN. All this with virtually zero server setup. It introduces a new type of a captioned image widget that has the following capabilities:
- It allows for uploading images to CKEditor Cloud Services with a customizable upload progress indication.
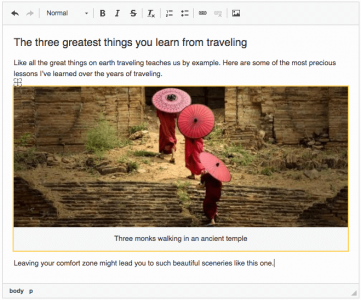
- It allows for adding image captions.
- It supports drag and drop for changing the image position.
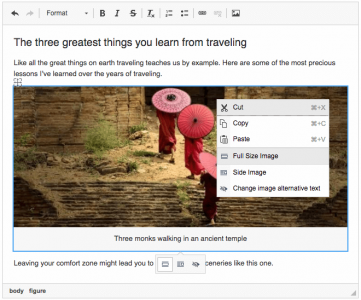
- It provides image alignment options through the balloon toolbar attached to the widget as well as the context menu.
- It allows for applying custom styles to the image.
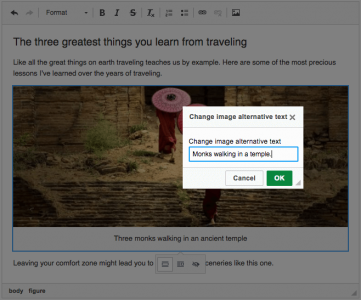
- It allows for changing alternative text for the image.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Fixed undefined CKEDITOR.lang.en.fakeobjects.video
|
||||
Table Sorter
- Categories: Contents, Data
- Author: HVSTechnik
- License: GPL
Allows to sort tables by each column ascending and descending.
Sorting buttons are added to the context menu within each table cell.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial release - please treat with care. |
||||
Simple image upload - no filebrowser required
CKEditor's Add-ons list is full of very useful plugin, but the most of them require a FileBrowser, eg: CKFinder. I think these are too uncomfortabble, and too complicated, so I did the most simple image upload plugin for quick image uploading. I hope it'll help you!
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
The most easiest way to upload images to your webserver. First of all you have to add plugin into your editor and you have to add an upload url in your config like this:
or like this:
I hope it'll help you! :) |
||||
Widget Selection
This plugin improves selection handling for Widget elements. Due to some browser bugs additional handling is required to allow the widget selection.
For example, the plugin makes it possible to use the Ctrl / Cmd + A keyboard shortcuts to select widgets even though they are at the beginning or end of the editor content.
This plugin also integrates with the Select All plugin.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
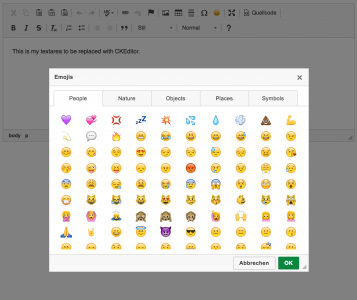
Emojione
This plugin integrates the emojione library into the CKEditor. The plugin allows you to add all known emojis into your content in unicode format.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
Added emojione JS library to support using builder. |
||||
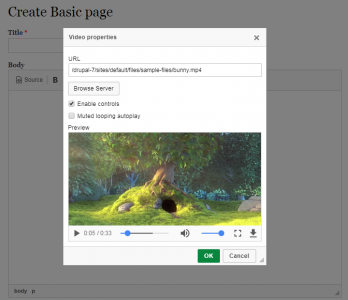
VideoPlus
Video plugin for CKEditor with Track (Captions/Subtitles) based on Original Video plugin from Alfonso Martínez de Lizarrondo.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 3.5 |
||||
|
First version upgraded from Original Video plugin. Based on 1.3 version |
||||
Gallery browser for Pheix modules
Wlpheix - simple Gallery browser in CKEditor 4, used by different modules of CMS Pheix. It adds Gallery button, that provides access to internal galleries.
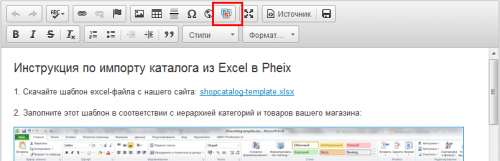
Overview1. Click Gallery button:
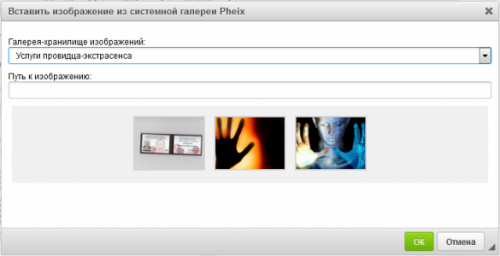
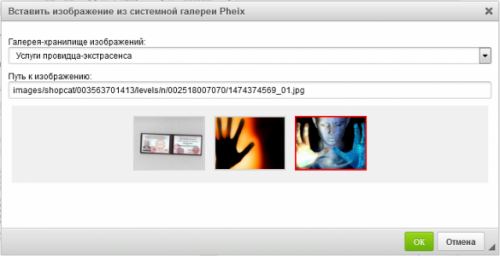
2. Dialog consists of 2 filelds: Gallery list & Path to image. In Gallery list all rigistered in CMS galleries present:
3. Choose Gallery from Gallery list (you can manage galleries via System::Gallery module):
4. You can see the chosen Gallery contents:
5. Choose image & and it's URI will appear in Path to image field:
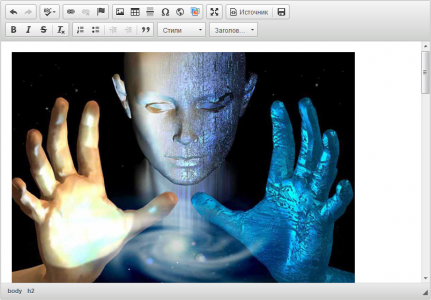
6. Click OK & image will apear in your CKEditor session:
Wlpheix plugin is supported in CKEDitor 4.
ContactPlease send your questions or feedback to pheix@apopheoz.ru or feel free to use feedback form at pheix.org!
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.4 |
||||
|
Changelog for 1.0.4 version:
|
||||
MJ Form Builder with jQuery / PHP Email Functionality
- Categories: Contents, Data, Usability
- Author: michaeljanea
- License: Commercial
Let your users create their own form with built-in email functionality!
- Compatible with Bootstrap and Non-Bootstrap
- No database required
- Available in 66 languages
- jQuery / PHP Email function ready
- HTML 5 validation
- Real-time validation (MJ Form Validation)
- Date/Time Picker
- Bootstrap
- jQuery UI Date Picker and Time Picker
- You may use your own
- Back-end is 100% customizable, you may use your own code
- WP Gravity Form inspired
- Easily configure the title, description, settings and confirmation message using the form settings.
- Standard Fields
- Single Line Text (Textbox)
- Paragraph Text (Textarea)
- Dropdown
- Multi Select
- Checkboxes
- Radio Buttons
- Number
- Advanced Fields
- Date
- Time
- Website (URL)
- File Upload
- Notifications - Easily configure notification emails that are sent when a form is submitted. Quickly respond to users filling out your form with a User notification that acts as an auto-responder thanking them for submission.
Spam Security Features
- Allow users to send an email every 30 seconds
- reCaptcha
Road Map / Future Features
- Advanced Fields - Sometimes standard form fields just don't cut the mustard. That's where the advanced fields come in.. from capturing names, addresses and phone numbers. The advanced fields are here to make your life even easier.
- Pricing Fields - Order forms can incorporate pricing specific fields to allow your users to make selections and generate a total based on product and option selections.
- Conditional Logic - Conditional Logic allows you to configure your form to show or hide fields, sections, pages or even the submit button based on user selections. This allows you to easily control what information your user is asked to provide on your WordPress powered site and tailor the form specifically to their needs.
- and many more...
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Placeholder Select
- Categories: Data, Tools, UI
- Author: troy.lutton
- License: MIT
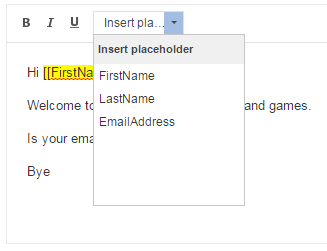
A configurable, generic and lightweight solution for inserting placeholder tokens into the editor via a combo box (select box) dropdown located in the toolbar.
This plugin was inspired by the strinsert and placeholders plugin. This was a commonly requested plugin on StackOverflow. It doesn't have any hard dependencies other than the combobox plugin.
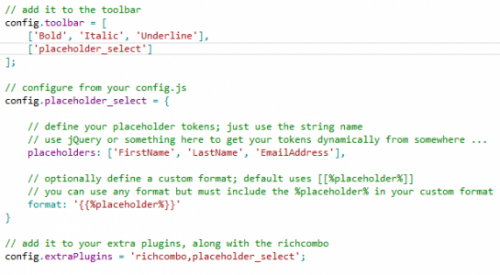
By default it will use the placeholder plugins token format (with square brackets, For example [[myplaceholder]]). This enables it to support the placeholders plugin out of thebox. However to achieve maximum flexibility any custom format can be specified through your config.js file. Thus is could for example support {{my-token}} or @@some-token@@.
Placeholders are defined as an array of strings from your config.js. If you wish to dynamically set the tokens, you can just use jQuery/JavaScript to get them from somewhere and set them in your config.js.
Configuration
See the screenshots for a configuration demo. It's easy!
Related links
See the following plugin to achieve the highlighting from the screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
Initial release |
||||