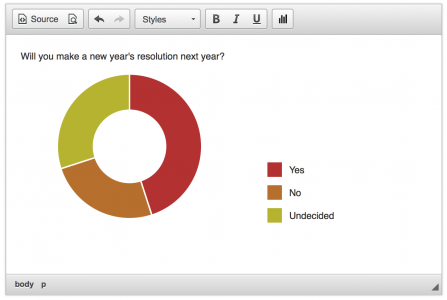
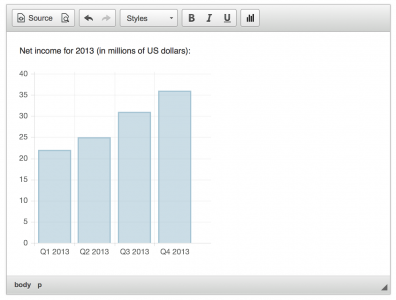
Chart
This is a proof-of-concept plugin that adds support for injecting charts into CKEditor. To render charts, the Chart.js library is used. The plugin serves as an example of using external JavaScript libraries in CKEditor, using the widgets feature. It has lots of comments inside to help you understand how it was built.
This plugins is not compatible with Internet Explorer 8.
For an installation instruction check README.md
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
||||
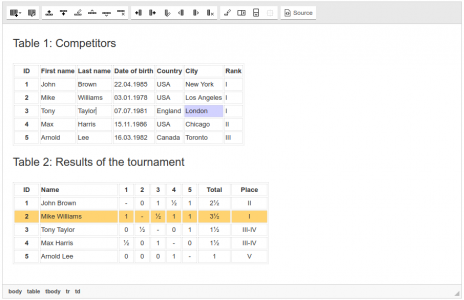
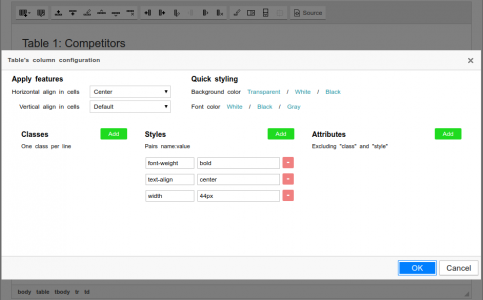
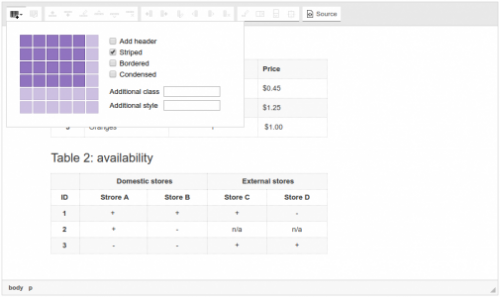
Table Tools
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Are you tired of working with annoying tables? Rows and columns just don’t stay as you want them to? Table Tools saves the day!
Just install Table Tools and receive a full range of possibilities to build a table of any complexity effortlessly.
The plugin has its own library that allows any table transformations including creating rows and columns, swapping places, merging and splitting cells.
You can configure styles, classes and cell attributes and apply them to the whole table or just a specific column, row or cell.
By the way, the set of plugins integrates to Foundation and Bootstrap frameworks. So you just need to select the framework and Table Tools will take into account its specifics automatically.
Media Embed Base
This plugin is a base of the Media Embed and Semantic Media Embed plugins. It exposes a set of tools under the CKEDITOR.plugins.embedBase namespace which can be used to create new media embed widgets.
Read more in the Embedding Media Resources guide.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
MJ Buttons
- Categories: Data, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add buttons to your write-ups without editing the source code!
- Available in 66 languages
- 8 color variations
- 3 available sizes
- Works on inputs and buttons
- No images required
- NEW - Select from 9 Font Families and optional font size
For Bootstrap users, see: Bootstrap Buttons
For Foundation users, see: Foundation Buttons
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
HTML 5 Validation
- Categories: Contents, Data, Tools
- Author: awheelertws
- License: GPL
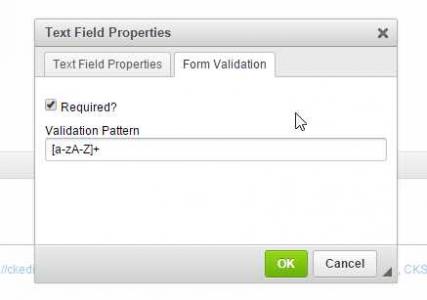
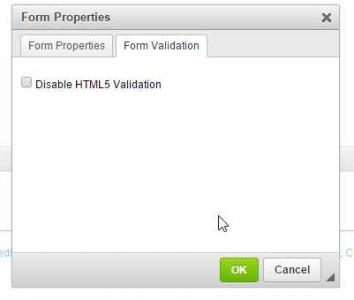
The HTML5Validation plugin for CKEditor extends the core Forms plugin adding a Form Validation tab onto several elements. This allows you to add HTML5 Form Validation attributes onto your forms inside of CKEditor.
Features Overview- Adds Form Validation tab to textfield, textarea, radio, checkbox, and select form dialogs. The Form Validation tab allows you to set the HTML5 Required & Pattern attributes
- Adds Form Validation tab to form dialog. This allows you to add a novalidate HTML5 attribute to the form tag to disable HTML5 form validation
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- Extract the downloaded repository
- Copy the html5validation folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add html5validation to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'html5validation';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. Piotrek Reinmar Koszuliński - A developer on the CKEditor team who pointed us in the right direction with a bug we encountered during development.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0.4 |
||||
|
Added German translation (special thanks to Stefan Berger) |
||||
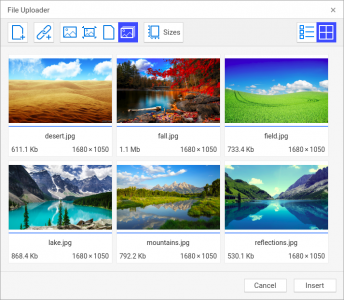
CKEditor Fast Image Uploader
- Categories: Contents, Data, Tools
- Author: tarkova.ol
- License: Commercial
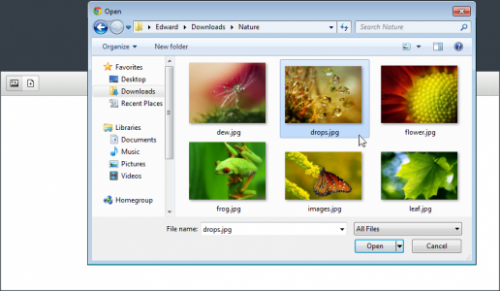
Try simple images upload plugin for CKEditor!
Any of choosed image will be uploaded to your PHP server and automatically inserted into the document.
- Very simple to use CKEditor image uploader.
- Does not require any libraries or other components.
- Its size is only ~2Kb.
- Very simple installation.
Screenshots
Images From Server
- Categories: Contents, Data, Tools
- Author: Uritec
- License: Commercial
Whenever your users copy some content from another website or they add an image hosted in another server, you rely on that server to keep those images, but with the Images From Server plugin that isn't a problem anymore.
Any external image is copied to your server, and this way you can edit those images (crop, resize, ....) , embed them into your mails, you can use a CDN to distribute them properly, etc...
You can test our demo, and you'll see in the included log how new images are automatically detected and then the server takes care of copying them and replace the src of the images, without any action required from the user.
The plugin is composed of two parts: the CKEditor plugin and the server component that takes care of saving the images into your server. The comunication between them is a simple POST message with a JSON response so it's possible to use any kind of server as long as it's able to retrieve the external files.
In the zip we provide an implementation for several backends: a simple C# Asp.Net page, a generic handler ashx that uses an Azure storage as well as a PHP script so you can use the one that fits your environment. You can adjust those scripts as you desire to make them work correctly in your CMS and you can also rewrite everything from scratch if you have a very different environment.
Screenshots
Convert 2 PDF
- Categories: Accessibility, Data, Tools
- Author: wleahpar
- License: Commercial
Convert ckeditor text to a PDF in one click.
When you click the convert2PDF button the text is automatically converted to a PDF. Currently there are three outputs setting for the pdf. You can open the PDF in a new window, the same window, or save the PDF with your desired file name.
No connection to the internet required. No outside libraries used. Plugin runs self-contained.
Releases
Plugin Version Ckeditor Versions 4.4 4.3 4.2 4.1 Version: 1.0 yes yes yes yesScreenshots
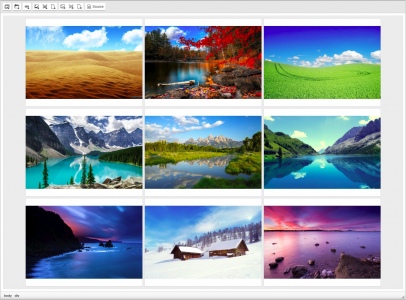
Image Gallery
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
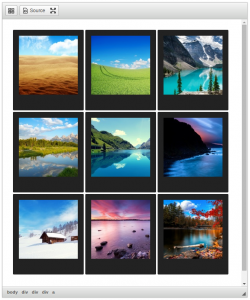
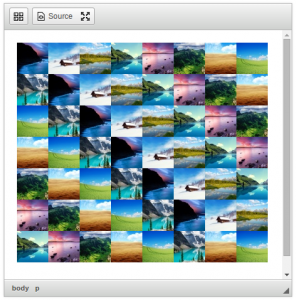
Simple uploading and inserting images as a gallery into a CKEditor document. Flexibly configured templates with many variations let you customize your gallery as you want. Moreover, you can resize images and preview them right when you upload images.
If you use Lightbox, Fancybox or any other image viewing script, it will be automatically linked to your galleries.
PHP and ASP.NET server environments are supported.
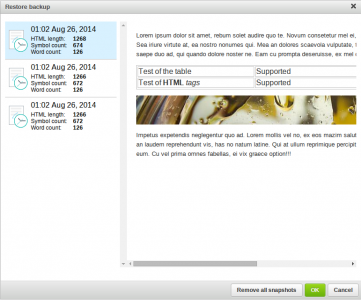
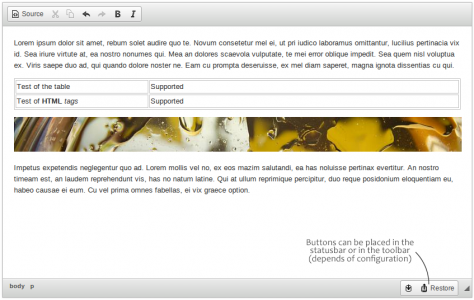
Backup
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Save contents of different CKEditor instances on different pages with help of CKEditor Backup Pro plugin.
It will protect you from:
- Network fails
- Accidently unsaved and closed document
- Mistake editions
It stores full history of your editions on your computer (in browser's HTML5 storage) and you can restore it at any time you need.
The saving of contents may be:
- Manual
- Automatical: with configurable interval and snapshots limit, plugin understands duplicates and omits them
The plugin will also show you full featured preview when you choose a snapshot to restore.