Special Symbols
- Categories: Contents, Tools, Usability
- Author: doksoft
- License: Commercial
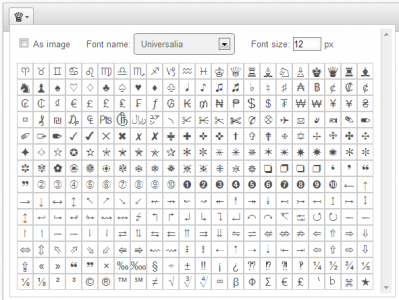
Special Symbols is an easy-to-use advanced plugin for inserting any Unicode symbol into the document.
Key features:
- Adding any Unicode symbol to your page (you can configure the charset).
- Insert using either a dropdown popup or a dialog.
- Insert a special symbol as an image with specified font and size (this is optional).
Widget
This plugin introduces the Widget API. It is required by all plugins that create widgets.
Widgets let you standardize, manage and control the layout and style of specific sections of your WYSIWYG area, all this at the press of a button. They group various elements together so you can easily move widgets around the surrounding content.
Widgets are fully customizable because they are based on our plugin system.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Enhanced Image
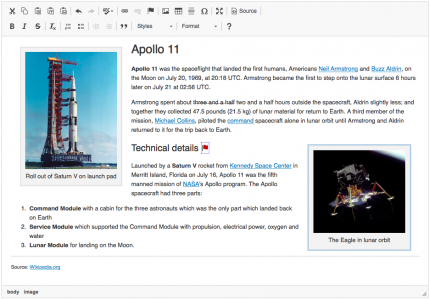
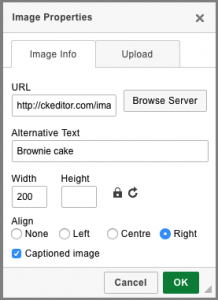
This is an enhanced version of the Image plugin that introduces the image widget. It includes the following features:
- Integrated image captions.
- An option to center images.
- Dynamic "click and drag" resizing of images.
See the Widget Installation guide for help.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
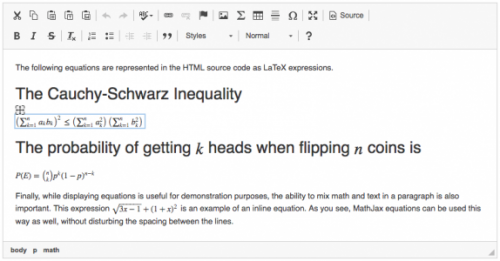
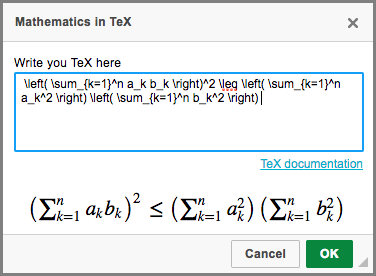
Mathematical Formulas
Mathematical plugin that introduces the MathJax widget. You can use it to create or modify equations using TeX.
The following configuration options are available:
- config.mathJaxClass - sets the default class for an element that will be converted into a widget.
- config.mathJaxLib - sets the path to the MathJax library.
Please note that this plugin is not compatible with Internet Explorer 8.
Dependencies: Requires the following plugins to work: Widget, Line Utilities, Dialog, Clipboard.
See the Widget Installation guide for help.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
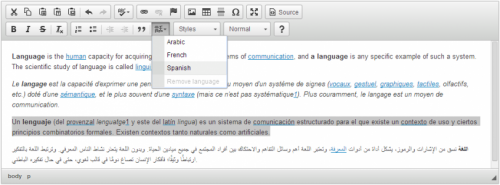
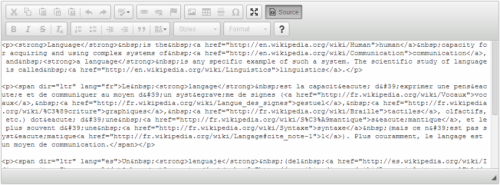
Language
- Categories: Accessibility
- Author: CKSource
- License: GPL, LGPL, MPL, CKSource CDL
This plugin implements the Language toolbar button to support the WCAG 3.1.2 Language of Parts specification.
Languages available in the drop-down list can be set by using the config.language_list configuration option.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Toolbar switch on Maximize
This plugin allows you to change the themed ui editor instance toolbar when switching between maximized mode and normal.
Requires:
- Maximize plugin. But not the button that goes with it. All toolbars used in the ckeditor instance have to use the 'Toolbarswitch' button instead.
- A custom config to define the small and big toolbars.
- function CKeditor_OnComplete(ckEditorInstance){ ... your own custom code or leave empty... } This was added to the plugin for those that wrap the ckeditor in other java script to shield the rest of their code from ckeditor version particularities.
-
Turn off advanced content filtering with: "config.allowedContent = true;" otherwise content will be filtered away when switching from a big to a small toolbar.
- jQuery
Example replace:
CKEDITOR.replace('sometextcomponentname', {
customConfig: '/...custom_ckeditor_config.js',
toolbar: 'yoursmalltoolbarname',
smallToolbar: 'yoursmalltoolbarname',
maximizedToolbar: 'yourbigtoolbarname'
});
In case you want to use the same config everywhere and do
CKEDITOR.replace('sometextcomponentname');
everywhere instead. Simply add the following to the "config.js":
config.toolbar_minToolbar = [...]; // Custom minimized toolbar config
config.toolbar_maxToolbar = [...]; // Custom maximized toolbar config
config.toolbar = 'minToolbar';
config.smallToolbar = 'minToolbar';
config.maximizedToolbar = 'maxToolbar';
config.allowedContent = true;
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.3.2 |
||||
|
Typo fix in javascript: https://github.com/paulveldema/ckeditor-plugins/issues/4 |
||||
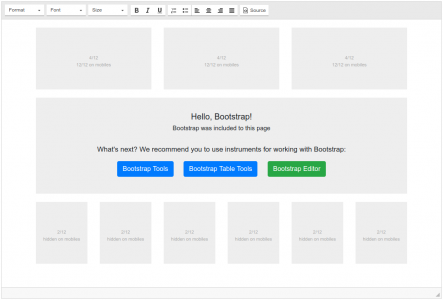
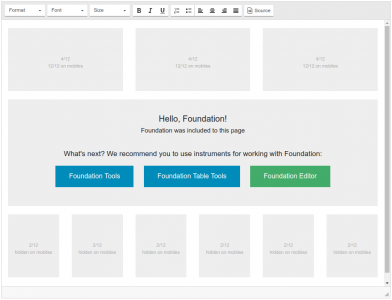
Include CSS & JS
- Categories: Contents, Styling, UI
- Author: doksoft
- License: Commercial
Editing pages is much easier when you see them exactly as they are published: in the same fonts, same sizes and colors as your main theme. This is the essence of WYSIWYG-editors after all. The Include CSS & JS plugin frees you from using the preview function every minute by simply attaching CSS & JS to the inner CKEditor's area.
If you use Bootstrap or Foundation framework you can painlessly configure which components of Bootstrap/Foundation you want to apply. Moreover, the plugin supports downloading both from the official CDN and your local installations of the framework.
So, you can adapt the inner area of the WYSIWYG-editor to the form of your website.
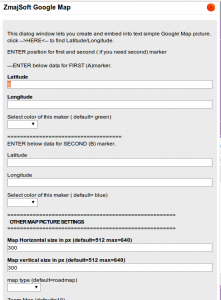
GoogleMAP
- Categories: Contents, Layout
- Author: zmmaj
- License: Commercial
This is newer version.
Now you can show 2 (or just one ) markers in one Map picture with different colors.
No philosophy, simple enter Latitude and longitude value, choose marker color and that is all.
Tested in latest Opera, Chrome and Firefox..
Here we use STATIC google map method, and as result you will got
static google map picture with marker on center of the picture.
After 5200 downloads for free this version is commercial.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.2 |
||||
|
This is same version as is 1.2. we was just confirmed compatibility and with latest 4.3 version of CKEditor chears :) |
||||
Youtube Plugin
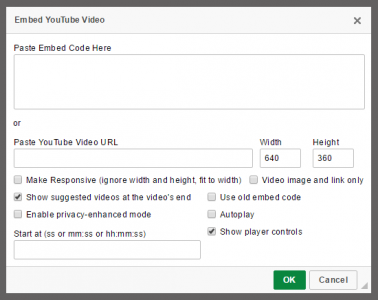
This plugin allows inserting Youtube videos using embed code or just the video URL.
InstallationFollow these steps:
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
config.extraPlugins = 'youtube';Configuration
You can also change the default plugin options on config.js:
Video width:
config.youtube_width = '640';
Video height:
config.youtube_height = '480';
Make responsive (ignore width and height, fit to width):
config.youtube_responsive = true;
Show related videos:
config.youtube_related = true;
Use old embed code:
config.youtube_older = false;
Enable privacy-enhanced mode:
config.youtube_privacy = false;
Start video automatically:
config.youtube_autoplay = false;
Show player controls:
config.youtube_controls = true;
Disable the change of settings. The elements on the list will be disabled (but still visible). See the available element list below.
config.youtube_disabled_fields = ['txtEmbed', 'chkAutoplay'];
List of UI elements:
- txtEmbed
- txtUrl
- txtWidth
- txtHeight
- chkResponsive
- chkNoEmbed
- chkRelated
- chkOlderCode
- chkPrivacy
- chkAutoplay
- txtStartAt
- chkControls
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1.18 |
||||
I would like to thank MRoci to all the fixes on this release. Thank you so much! |
||||
Text Transform
- Categories: Tools
- Author: onderceylan
- License: GPL, LGPL, MPL
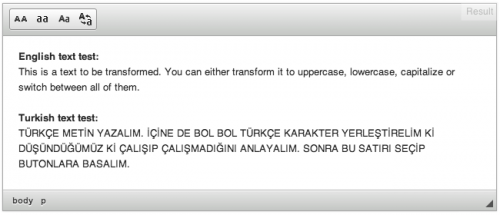
A very simple plugin which provides transforming selected text to new cases. You can transform selected text to uppercase, lowercase or simply capitalize it.
Available Transform Cases
- Transform Text to Uppercase: Convert letters to uppercase
- Transform Text to Lowercase: Convert letters to lowercase
- Transform Capitalize: Capitalize each word of selected text
- Transform Switcher: Loop through all cases
Internationalization
Currently plugin supports 2 languages.
- en
- tr
Translations are welcomed.
Usage
- Download source files and place them on to be created "texttransform" folder under the CKeditor's plugin base. 2. Define plugin in CKEDITOR config object.
CKEDITOR.config.extraPlugins = 'texttransform'; - Add transform buttons to your editor toolbar.
CKEDITOR.config.toolbar = [ { name: 'texttransform', items: [ 'TransformTextToUppercase', 'TransformTextToLowercase', 'TransformTextCapitalize', 'TransformTextSwitcher' ] } ]; - Set your CKEDITOR language if you did not set it yet.
CKEDITOR.config.language = 'en';
Demo
View the live demo on jsFiddle.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
* Merge pull request #3 from ppKrauss/patch-1 (fix for v1.0 destroy formated text bug) * Fixed Turkish locale transformation problem |
||||