allmedias
allmedias for the CKEditor's plugin,the plugin supports many medias,it's embed .
Supported media format:AVI WMV MPEG MPG MP4 FLV
PDF M4V WAV MIDI MP3 ASF RM
RMVB RA QT MOV M4V
Extract the contents of the file into the "plugins" folder of CKEditor. In the CKEditor configuration file (config.js) add the following code:
config.extraPlugins = '[ allmedias ]';
If you custom the toolbar,please add 'allMedias' in 'name'.
AVI WMV MPEG MPG MP4 FLV
PDF M4V WAV MIDI MP3 ASF
RM RMVB RA QT MOV M4V
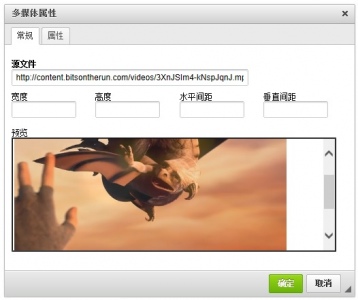
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.00 |
||||
|
allMedias for the CKEditor's plugin,the plugin supports many medias,it's embed |
||||
Maximum Height
Maximizes the height of the CKEditor instance restricted by its container. Works equal to height=100% in browsers.
+ new method: editor.maximizeHeightNow()
Be sure to instantiate the CKEditor when visible, otherwise resize might not work the first time.
Call maximizeHeightNow() for executing the resize-procedure manually.
Copyright (C) 2013 Erideon (Singapore) Private Limited; http://www.erideon.com/
This library is free software; you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation; either version 3 of the License, or (at your option) any later version.
This library is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more details available from Free Software Foundation Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.0 |
||||
|
Compliant with CKEditor Version 4.0 |
||||
Code Editor
- Categories: Development, Tools, Usability
- Author: prbaron
- License: MIT
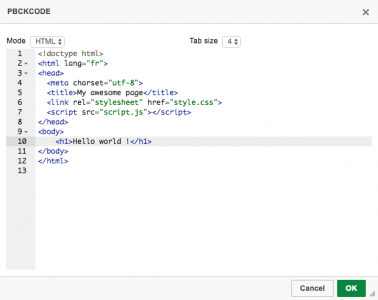
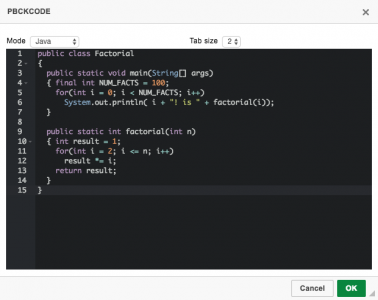
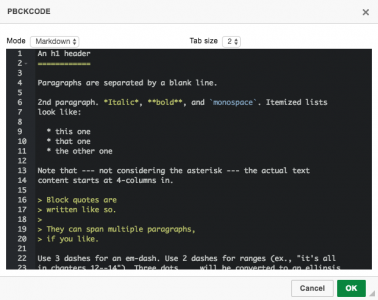
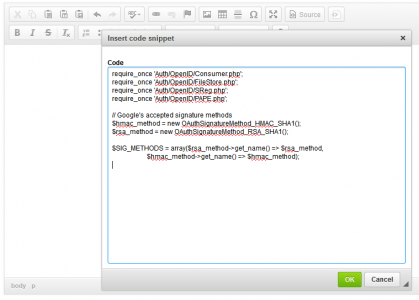
PBCKCode helps you to write code blocks to your articles in an easy way. It adds the ACE Code Editor to improves the behaviour of a textarea element. It creates a pre tag into your ckeditor so that you can include your prefered syntax highlighter.
PBCKCode works with more than 40 languages and is fully compatible with several syntax highlighters like Google Code Prettify or SyntaxHighlighter.
Writing code into your articles has never be so easy !
Documentation : http://prbaron.github.io/pbckcode/.
The plugin is released under the Apache 2 license.
From the v1.2.1, ACE Editor is now loaded from the [jsDelivr CDN](http://www.jsdelivr.com/). The loading will be faster and the plugin size will be smaller.
Complete changelog : https://github.com/prbaron/pbckcode/blob/master/CHANGELOG.md
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.5 |
||||
|
This new version is compatible with CKEditor 4.6.1. Be careful, the zip file contains the source (in src) and the examples (in docs). You only need the src folder to make the plugin works. |
||||
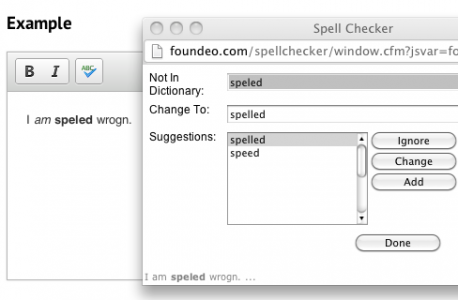
Foundeo Spell Checker
This plugin allows you to add a spell checker button to the toolbar utilizing the Foundeo Server Side Spell Checker for ColdFusion, CFML, JSP, or Java Server Side Applications.
All spell checking is done on your server without sending content to a third party for checking.
Screenshots
Releases
HTML Buttons
This plugin allows to easily create as many buttons as desired that each one can insert into the editor the HTML snippet that you want.
Version 1.5 includes changes proposed by Eric Arnol-Martin to wrap the existing selection with the HTML snippet (instead of only inserting and overwritting the selection).
It includes also the proposal by Julian Ivancsuk to use a menu-button dropdown instead of individual buttons so you don't clutter the toolbar if you have a lot of buttons.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.5.2 |
||||
|
avoid breaking the toolbar configurator |
||||
Insert <pre> element
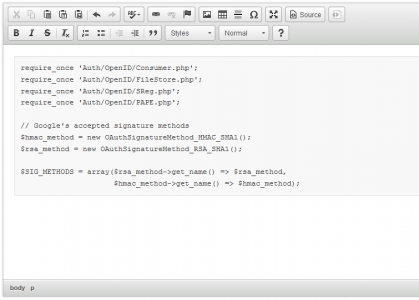
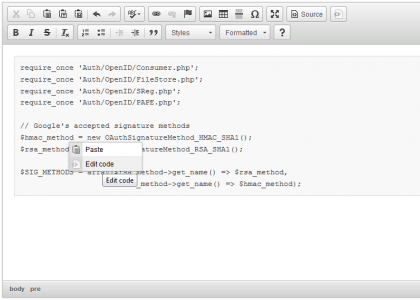
This plugin makes it easier to insert a <pre> tag in CKEditor.
Installation1. Download the plugin and unpack it in the plugins folder
2. Enable the "insertpre" plugin in the CKEditor configuration file (config.js):
config.extraPlugins = 'insertpre';
That's all. "InsertPre" button will appear on the editor toolbar and will be ready to use.
Optionally, you may specify which class should be added to the <pre> element:
CKEDITOR.config.insertpre_class = 'prettyprint';
As well as specify how the <pre> tag should be rendered inside CKEditor:
CKEDITOR.config.insertpre_style = 'background-color:#F8F8F8;border:1px solid #DDD;padding:10px;';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
First version compatible with CKEditor 4.1 and Advanced Content Filter. |
||||