Image Resize
This Plugin provides a small image processor. You can limit the size of images directly on the client without upload images on your server. Big images will be resized automatically on paste.
## Installation
1. Download the plugin from http://github.com/nmmf/imageresize
2. Extract (decompress) the downloaded file into the plugins folder of your
CKEditor installation.
Example: http://example.com/ckeditor/plugins/imageresize
3. Enable the plugin by using the extraPlugins configuration setting.
Example: CKEDITOR.config.extraPlugins = "imageresize";
4. Config:
CKEDITOR.config.imageResize.maxWidth = 800;
CKEDITOR.config.imageResize.maxHeight = 800;
## Documentation
// Resize all images in a node:
CKEDITOR.plugins.imageresize.resizeAll(
CKEditor Instance,
(node) parent container,
(integer) max-width,
(integer) max-height
);
// Resize one image:
CKEDITOR.plugins.imageresize.resize(
CKEditor Instance,
(node) image,
(integer) max-width,
(integer) max-height
);
// Detect browser support:
// returns boolean true or false
CKEDITOR.plugins.imageresize.support();
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
Added configuration options |
||||
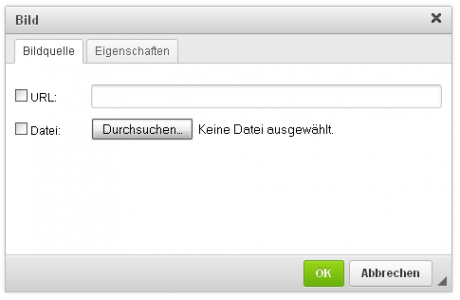
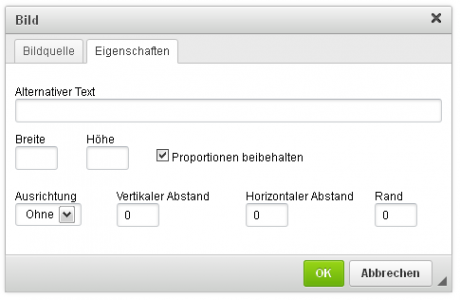
Base64 Image
Adds images from local client as base64 string into the source without server side processing. You can also add external image urls into the source.
Installation 1. Download the plugin from http://github.com/nmmf/base64image
2. Extract (decompress) the downloaded file into the plugins folder of your
CKEditor installation.
Example: http://example.com/ckeditor/plugins/base64image
3. Enable the plugin by using the extraPlugins configuration setting.
Example: CKEDITOR.config.extraPlugins = "base64image";
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3 |
||||
|
fixed issue with multiple ckeditor instances |
||||
Online Website Screenshot Generator
This free plug-in when clicked will take the url page, snapshot it, edit it and download it as a file. It is provided by Page2Images Website Screenshot.
How it works:
a) The HTML code of this current page and URL will be sent to Page2Images.com;
b) Page2Images.com will generate the screenshot;
c) You can resize/crop the result online, even add text and draw some line as needed. Then, click save.
d) The image will be saved online permanently. You can share the link to your friend by email, PIntertest or download it.
Benefits:
a) Edit and save online automatically. Save time to upload and speed up your performance.
b) You can share the result on PInterest or send it to facebook, twitter or email to your friends.
Price:
a) For user who take 100 screenshots per day, it is totally free;
b) If you have more than 100 pages need to pin, please go to page2images.com for detail
Related API Document & Support:
a) Take website screenshot
b) Convert HTML to Image
Online DEMO:
a) Take website screenshot online demo
b) Convert HTML to image online demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
update some bug |
||||
Google Docs
- Categories: Contents
- Author: w3craftsman
- License: GPL, LGPL, MPL
The plugin allows you to embed the Google Docs viewer in your document.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First release. The plugin possibly can be run in CKEditor versions less than 4.3. |
||||
Inline Cancel
- Categories: Accessibility, Usability
- Author: tyleryasaka
- License: GPL, LGPL, MPL
This is a simple cancel button for the CKEditor toolbar, designed to go along with the inlinesave addon. A customonCancel function can be specified, allowing the developer to implement his/her own functionality for the button.
The options are:
-
onCancel(function): function to call when the button is clicked; editor element is passed into this function (can be used to manually undo changes; see notes)
Sample configuration object (place this in your configuration file):
config.inlinecancel = {
onCancel: function(editor) { console.log('cancel', editor); }
};Display label
If you want the label "Cancel" to display next to the icon, add the following css to your site:
.cke_button_label.cke_button__inlinecancel_label {
display: inline;
}
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.7.1 |
||||
|
Set config to empty object if it is not defined by user |
||||
Inline Save
- Categories: Data
- Author: tyleryasaka
- License: GPL, LGPL, MPL
This plugin allows the user to save the content for a CKEditor inline editor via http POST.
Usage1. Add the plugin to your editor. Help 2. Set configuration optionsThe options are:
-
postUrl(string; required): the url to send the data to, via http POST -
postData(object; optional): a JavaScript object containing additional data to send with the save; e.g.,{test: true} -
onSave(function; optional): function to call when the save button is pressed; editor element is passed into this function; iffalseis returned, data will not be sent to server -
onSuccess(function; optional): function to call when data is sent successfully; editor element and http response data are passed into this function -
onFailure(function; optional): function to call when data cannot be sent; the editor element, http status code, and XMLHttpRequest object are passed into this function -
successMessage(string; optional): CKEditor notification message on success
errorMessage(string; optional): CKEditor notification message on error -
useJSON(boolean; optional): whentrue, the plugin will send data to the server with Content-type 'application/json'; defaults tofalseand uses Content-type 'application/x-www-form-urlencoded' (see step #3) -
useColorIcon(boolean; optional): whentrue, icon will be green instead of gray
Sample configuration object (place this in your configuration file or use when initializing a new inline editor instance):
config.inlinesave = {
postUrl: '/myurl',
postData: {test: true},
onSave: function(editor) { console.log('clicked save', editor); return true; },
onSuccess: function(editor, data) { console.log('save successful', editor, data); },
onFailure: function(editor, status, request) { console.log('save failed', editor, status, request); },
successMessage: 'Yay we saved it!',
errorMessage: 'Something went wrong :(',
useJSON: false,
useColorIcon: false
};
3. Receive the data on your server.By default, the data is sent with Content-type 'application/x-www-form-urlencoded' (this is the default type for HTML forms). However, if config.inlinesave.useJSON is set to true, then the Content-type will be 'application/json' and the data will be sent as a JSON object.
In either case, there are 2 fields you will always receive, in addition to those specified in the postData option:
- editabledata (string): the data being saved from the editor
- editorID (string): the identifier for the editor (useful for distinguishing between different editors)
Example data:
- editabledata:
'<h1>Hello world!</h1>\n\n<p>I'm an instance of <a href="http://ckeditor.com">CKEditor</a>.</p>\n' - editorID:
'cke_editor' - test:
'true'
Note that 'test' was an additional field specified in config.inlinesave.postData (as demonstrated in the example configuration above).
If you want the label "Save" to display next to the icon, add the following css to your site:
.cke_button_label.cke_button__inlinesave_label {
display: inline;
}
Use Color Icon
If you set the useColorIcon configuration option to true (see above), the icon will be green instead of grey.
If you would like to see more detailed examples and some neat uses for the plugin, check out callbacks.md.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.8.3 |
||||
|
https://github.com/tyleryasaka/inlinesave/pull/24 |
||||
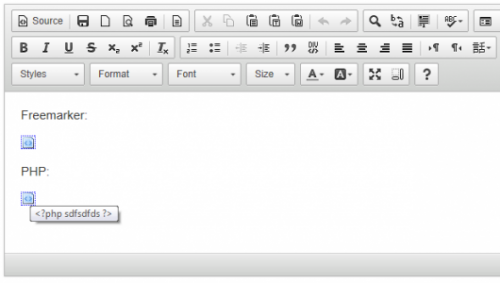
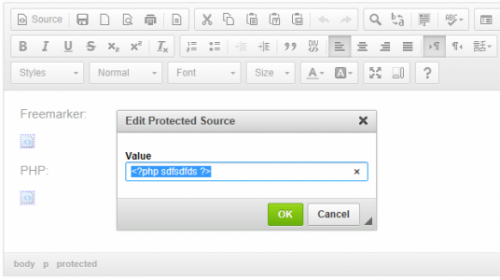
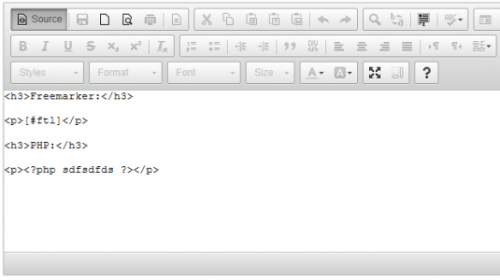
Show Protected
A plugin for CKEditor that makes protected source sections visible and editable. It'll show an icon in their place in the editor, which when double-clicked will bring up a dialog allowing them to be edited.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
Initial release |
||||
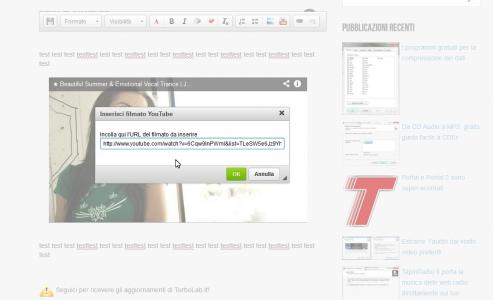
Minimal YouTube [TurboLab.it]
Insert a YouTube video with minimal friction.
Optionless by design.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First release |
||||
XML Templates
This plugin allows to use the XML format for templates used in the old FCKeditor with CKEditor
Installation
1. Extract the contents of the file into the "plugins" folder of CKEditor.
2. In the CKEditor configuration file (config.js) add the following code:
config.extraPlugins = 'xmltemplates';
3. In your config file, add a new entry to specify the location of the XML file with the templates, remember that it must be prefixed by "xml:"
config.templates_files : ['xml:fcktemplates.xml']
All the details and options are explained in the included install doc.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First and only version. Compatible with CKEditor 3 and 4 |
||||
Greetings Card
A plugin that brings up a holiday greetings card. The plugin can be customized with a different image, border, and text.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.3 |
||||
|
Changed icons. |
||||