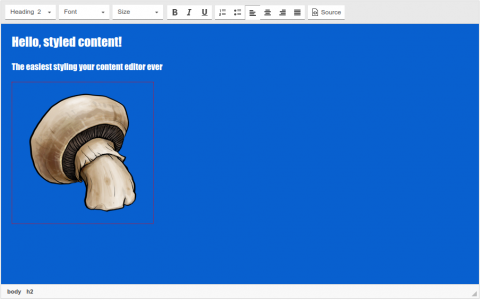
Editing pages is much easier when you see them exactly as they are published: in the same fonts, same sizes and colors as your main theme. This is the essence of WYSIWYG-editors after all. The Include CSS & JS plugin frees you from using the preview function every minute by simply attaching CSS & JS to the inner CKEditor's area.
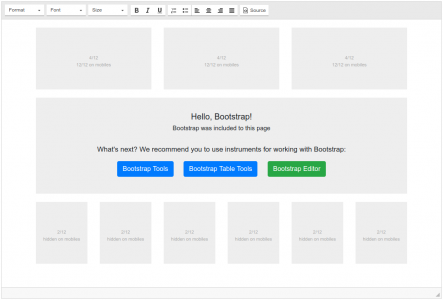
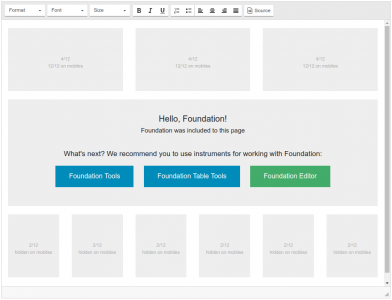
If you use Bootstrap or Foundation framework you can painlessly configure which components of Bootstrap/Foundation you want to apply. Moreover, the plugin supports downloading both from the official CDN and your local installations of the framework.
So, you can adapt the inner area of the WYSIWYG-editor to the form of your website.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/doksoft_include
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'doksoft_include';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.