CoOps
- Categories: Contents, Data
- Author: antti.leppa
- License: GPL
This is a CKEditor plugin for CoOps (https://github.com/foyt/coops-spec/).
It turns CKEditor into collaborative real-time rich-text editor that allows multiple users to edit simultaneously same text document.
coops -plugin is the core module of the system and requires following plugins to work:
- change
- coops-connector
- coops-dmp
- coops-cursors (optional)
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.0.7 |
||||
|
Version 0.0.7 of the CoOps CKEditor plugin |
||||
AutoCorrect
Brings some autocorrect features from MS Word / Open Office word processors. Works as you type.
Features:
- Smart quotes
- Hyperlink autoformat
- Bulleted and numbered lists autoformat (start a paragraph with
*or1.and press Space) - Character sequences autoreplace (e.g. (c) → ©)
- Ordinal number autoformat (e.g. 1st → 1^st (superscript))
- Hyphen to dash conversion (
-→–) - Horizontal rule insertion (type
---or___and press Enter)
Different numbered lists are supported: 1., a., I.. A right parenthesis can be used instead of full stops.
The following markers are recognized as bulleted list markers: `*`, `+`, `•`.
Useful replacement character sequences:
Typed Replaced<-- and -->
← and →
<-->
↔
-+ or +-
±
~=
≈
(c), (r), (tm)
©, ®, ™
(o)
˚
...
…
<< and >>
« and »
1/2, 1/4, 3/4
½, ¼, ¾
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 3.0 |
||||
|
- Options dialog - Various fixes |
||||
Youtube (+ search feature)
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
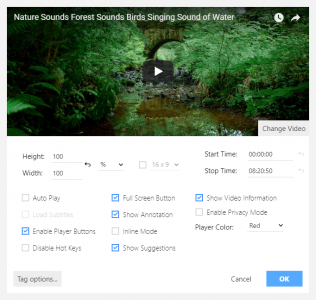
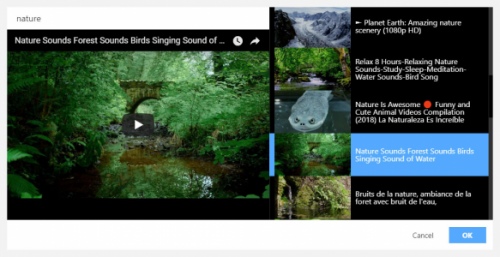
Embedding a YouTube video on a website is a common task in content management. But how to insert a video directly to the inner CKEditor area, you may ask. Well, here is the answer.
The YouTube plugin helps you embedding a video to your pages. All you need is just find the video you need using the keyword search or by its URL and press the "OK" button.
The plugin fully supports the new YouTube API v. 3. It has a video preview feature and the settings for the inserted video (e. g. video size, including custom sizes).
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First release |
||||
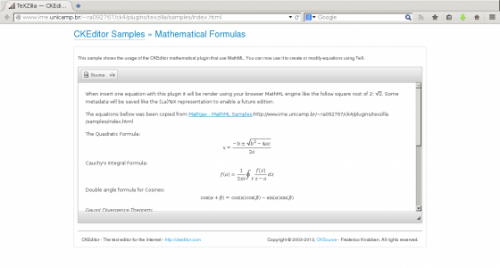
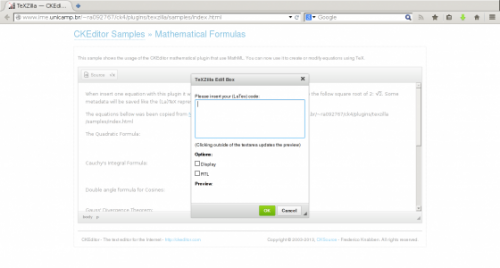
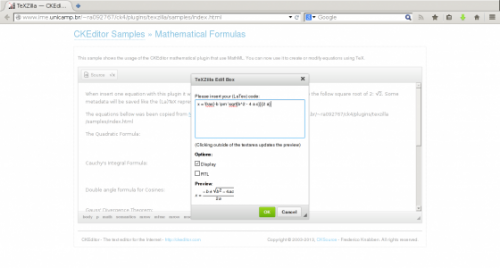
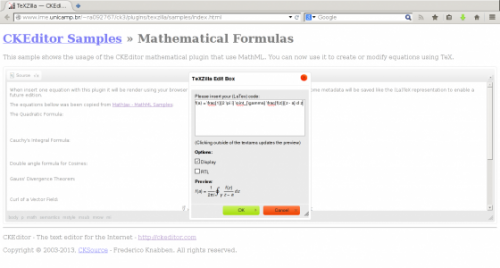
(La)TeX2MathML
Another Math editor plugin for CKEditor.
This plugin uses TeXZilla to convert user (La)TeX input to MathML. No MathJax neither bitmap images.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.1 |
||||
|
Using TeXZilla 0.9.8. |
||||
Letter-spacing
This adds a "tracking" dropdown to CKEditor that allows users to apply the letter-spacing CSS property to text.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1.2 |
||||
|
Bugfix release. Resolves:
Please submit any further issues via the plugin's GitHub issue queue. |
||||
removespan
- Categories: Contents
- Author: lrapelliboni
- License: GPL, LGPL, MPL
This plugin removes selection <span>
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.3 |
||||
|
Resolve conflicts between removeformat and removespan |
||||
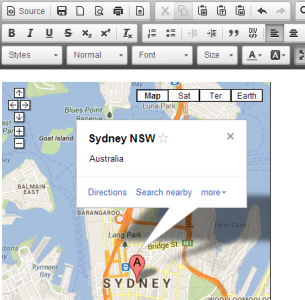
Wenz Google Map Free
A simple Google Map plugin since I couldn't find any free one here, I made one for everyone.
Hope you guys enjoy.
******usage ****
1) unzip and paste files to your plugin folder
2) edit config.js file, add the following
config.extraPlugins = 'wenzgmap';
*******************
Cheers
Ray(Wenz)
Linkedin: http://linkd.in/L9YWPN
I hate googleplus. so let's AntiGooglePlus: http://www.antigoogleplus.org
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
version 1 release |
||||
Custom Image Dialog / Custom Dialog
this plugin will replace default image toolbar dialog.
user will be able to replace dialog with what ever they want.
(even you can use it for other tag beside img)
visit my blog for further tutorial and discussion.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
I haven't test it with version lower than 4.3, if doesn't work, please don't ask me to make it works for lower version :) |
||||
Text Signature
This plugin allows you to insert a signature below or above a text.
Installation 1. Download the plugin from https://github.com/nmmf/textsignature
2. Extract (decompress) the downloaded file into the plugins folder of your
CKEditor installation.
Example: http://example.com/ckeditor/plugins/textsignature
3. Enable the plugin by using the extraPlugins configuration setting.
Example:
CKEDITOR.config.extraPlugins = "textsignature";Documentation
// Set signature:
CKEDITOR.plugins.textsignature.set(
CKEditor Instance,
(string) signature text or empty,
(string) "top" or "bottom",
(string) id for the signature node
);
// Style signature:
// Example id for the signature node is textsignature.
CKEDITOR.addCss("#textsignature { border: 1px solid black; }");
CKEDITOR.addCss("#textsignature.textsignature-empty { border: none; }");
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First Release Tested with CKEditor 4.3 27. Jan 2014 |
||||