Image Resized Upload
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Big Add-ons Pack → Image Resized Upload+
Note: this plugin was merged with CKEditor Quick Image Upload+ add-on
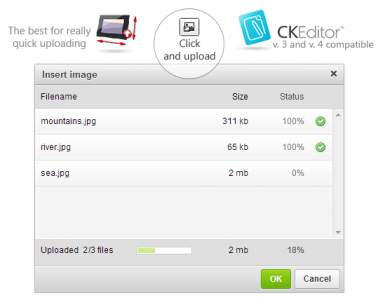
You can easely upload images into CKEditor's document in two clicks. No server file manager will be shown: just select the file and it is inserted into the editor's area.
No CKFinder required. The plugin does not use CKFinder dialog for selecting and uses self uploader script.
Screenshots
Bootstrap Tools
- Categories: Contents, Data, Layout
- Author: doksoft
- License: Commercial
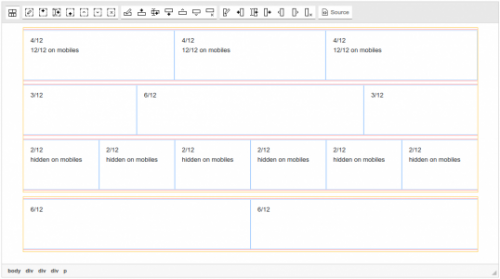
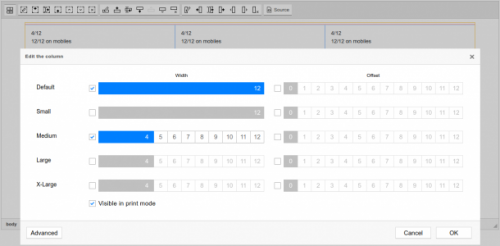
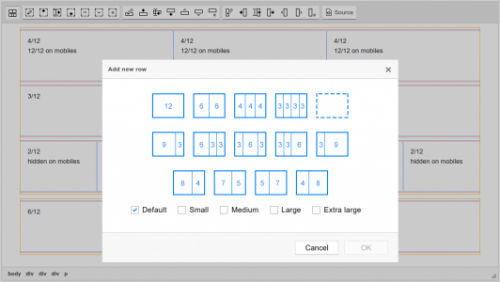
Bootstrap framework is designed to comfortably make site templates. Now you can include Bootstrap elements directly into the inner CKEditor's area thanks to Bootstrap Tools. The package offers an impressive set of tools to get full control over markup.
Among available features are visual column width setup, tools to manipulate containers, rows and columns (add/delete/move), and layout highlighting.
With the possibility to fine-tune blocks, you can manually edit attributes, classes and styles of Bootstrap/Foundation blocks. Surely, the Foundation framework is supported too.
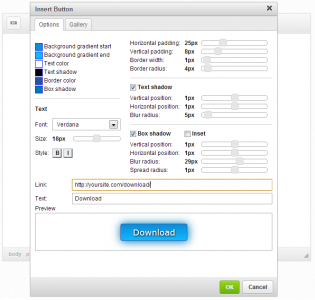
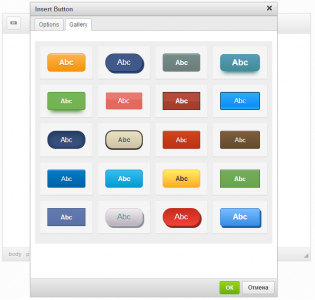
Button
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Do you need a button on the website? Easy! Just use the Button add-on.
You can customize the button, which is the HTML tag 'a' in fact, as you wish. With the intuitive user interface of the dialog you can select a preferred style of the background, configure the borders, the rounding style of corners, adjust typography an so on. All settings are cross-browser.
The plugin doesn't attach additional CSS, all styles are built into the document (right into the `style` attribute).
See YouTube Demo Video: http://www.youtube.com/watch?v=q4n84WdlYKU
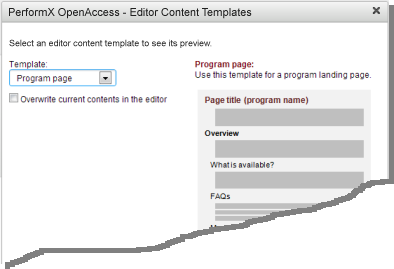
PerformX OpenAccess
- Categories: Accessibility, Contents, Usability
- Author: Systemik
- License: GPL
Adds three buttons to the CKEditor toolbar that provide:
- editor content templates,
- a library of accessible tables, and
- accessibility checking for editor content.
This button gives you access to a configurable set of standard editor content templates (for example, policies, procedures, programs and reports), to help your content editors write and maintain content that complies with structural, language, and accessibility standards. Content editors can preview the available templates before selecting the one that suits their requirements.
Table libraryThis button gives you access to a configurable library of clearly structured, accessible tables.
Page accessibility checkerWhile site-wide validation can check the accessibility of your page templates, editor content within the page is constantly changing. This button checks the accessibility of editor content in the page with a single click.
Requirements- jQuery 1.6+ (download it from here). For Drupal users, the default Drupal installation includes jQuery, so you do not need to install jQuery separately. If you are not using Drupal, include the jQuery library file in the page where CKEditor is used.
- Browser: Tested on Internet Explorer 8 & 9, Mozilla Firefox and Google Chrome.
For installation instructions, visit the Installation page.
The template and table libraries can be customised through the included .json files.
Contact us for documentation.
Licensed under the GPLv2 license
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
PerformX OpenAccess Version 1.0.1
|
||||
Keep TextSelection
- Categories: Accessibility, Tools, Usability
- Author: ingo
- License: MIT
The plugin that makes the editor keep it's text-selection when switching between WYSIWYG and Source mode, and scrolls the selection into the viewport.
Forked from https://github.com/sirtet/ckeditor-dev/tree/master/plugins/textselection
This Plugin will also work with the CodeMirror Plugin - http://ckeditor.com/cke4/addon/codemirror
Demohttp://w8tcha.github.io/CKEditor-TextSelection-Plugin/
LicenseLicensed under the terms of the MIT License.
Installation- Extract the contents of the file into the "plugins" folder of CKEditor.
- In the CKEditor configuration file (config.js) add the following code:
config.extraPlugins = 'textselection';
TODO
- Add Support for the Source Dialog Plugin
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.08 |
||||
|
||||
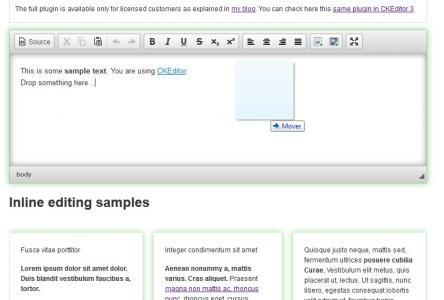
SimpleUploads (file and images upload options)
This plugin (formerly know as ImagePaste) offers a set of rich and very easy to use options to upload images and files to CKEditor.
The available options depend on the browser used, but with all of them you can upload a file/image by drag&drop from your computer (for IE you have to use IE10). An option that it's available for all the browsers (including IE8 and IE9) is to include two new toolbar buttons: just click them and you are immediately prompted to select a file; as soon as you select it, the file will start being uploaded to the server, no other plugins offers something simpler than this.
If you use Firefox or Chrome, you can upload an image that you have copied to your clipboard (eg: photoshop, paint.net...) and with Firefox you can copy a file in your desktop and when you press Ctrl+V in the editor that file will be uploaded to your server.
In Firefox it avoids the insertion of base64 images that happens by default, as that's a huge waste of resources that should be avoided with the type of images that people might want to paste into the editor. Instead it uploads them as files to the server and so they can be served in paralell to the page and cached on their own.
It takes care of highlighting the available and selected editor for drag and drop operations so you can easily check that it's working as expected in a situation with multiple editors. Check the demo with the inline editors it feels like magic ;-)
The plugin works with CKEditor 3.6 and 4.x, the only requirement is that you have already configured CKEditor to allow file uploads. You can use CKFinder or any other upload system that uses the CKEditor API, even create your own one.
The screenshots only try to show a little of the features, it's better for you to check the demo and test all the features (remember, the available options depend on the browser that you use, when they improve their capabilities the other options will work automatically)
Releases
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Character/Word Counter
This plugin inserts a new "button" into a toolbar that contains the current character or word count of an editor. The plugin is dependent upon your browser supporting the document.getElementsByClassName method but otherwise works out of the box. I would recommend that you ensure your CKEditor build contains the Paste As Plain Text build plugin as this exposes the paste event. Without this pasting text will not update the count correctly.
To activate the plugin you must include this plugin - "charcount" and pass config.maxLength or config.maxWords to CKEditor as an integer value. If maxLength or maxWords is 0 (zero) then this plugin will display the pure character/word count, if any positive value is passed then it will display the number of "remaining" characters or words. This counter is purely informational and does not actually restrict entry in any way.
Please read readme.md for examples on how to use this.
Screenshots
Releases
LoopIndex Comments
- Categories: Tools
- Author: LoopIndex
- License: Commercial
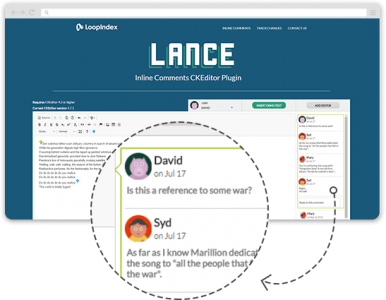
The Comments CKEditor plugin adds a highly desirable functionality to the popular web editor. With this plugin, users can easily add comment text and associate it with specific locations in their editor text area, quite similar to the way this is done in G-Docs and MS-Word.
The Comments plugin supports the following features:
-
Comments can be placed anywhere in the text.
-
Comment markers can be freely dragged from one location in the text to another
-
Comments are arranged in conversation threads. The plugin supports comments management operations:
-
Reply to comment
-
Edit comment
-
Delete comment
-
-
The comment includes not just the text but also the commentator’s name, its avatar and the time of comment creation.
Integrating this plugin into your site was designed to be straightforward and demo code is provided.
Screenshots
QRCode generator
This plugin will add to your CKEditor text a QRCode picture of entered text or number, or mix...
This Coded picture is new way to code your article..
QR code is similar as is BAR-Code but more sofisticated.
How to USE?
Enter in first blank field text or number or mix
Enter in second blank field picture size ( Only number, without px, or mm, or similar.. eg 300 will make QR-Code picture widh size 300x300px)
NEWER VERSION HERE IS 1.1 just to know :)
NOTICE 1: I was never try CKEditor builder. but manualy installation will work for shure.
I was release new 1.1 version of this plugin, and I hope it will be here very soon.
If not, you can donload new 1.1 version of this plugin via Source Code Browser
at address: http://i-goo.tk/tmp/qrc1_1.zip
NOTICE 2: You need to have internet connection in order to use this plugin.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
I hope, i was fix reported error.
Please report if this error still permanent. tnx |
||||