WIRIS - Math & science editor
- Categories: Accessibility, Tools
- Author: wirismath
- License: Commercial
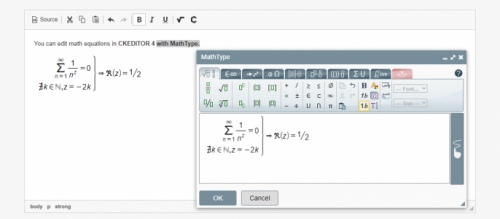
WIRIS plugin for CKeditor enhances your text editor with an icon to edit math equations with WIRIS MathType. Easily create and include math and chemistry formulas with a visual editor (WYSIWYG) in your web pages within CKeditor.
All detailed information at wiris.com/solutions/ckeditor.
How does it work?Just click on the new MathType and ChemType WIRIS icons that will appear in your rich text editor toolbar when the WIRIS plugin has been installed, and you will get WIRIS editor to build your formula. Create a scientific expressions with the classical interface or handwrite it.
When you click on Accept, your expression will be converted into an image and displayed along with your other content.
Technical overviewWIRIS MathType comes with a WYSIWYG interface based on HTML and Javascript.
- New icon in the toolbar
- Edit in mobile devices. Works on iPad and other tablets.
- Accessibility text utomatically included in math formulas.
- MathML editor.
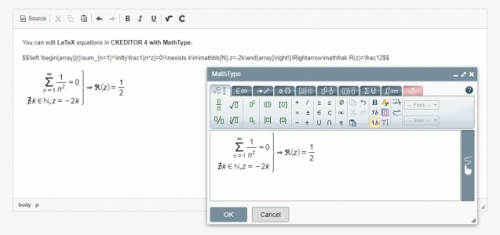
- LaTeX support.
- Arabic math notation.
- Interface requests images to a web-service.
- Images are stored in a cache folder.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 7.16.1 |
||||
|
Improvements
Bugs and minor improvements
|
||||
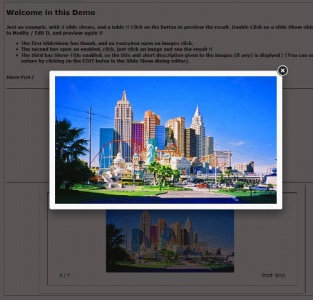
SlideShow
December 12, 2015 : NEW Feature in version 1.15 to allows to add "clickable" link on images, look at the documentation for more information.
A cool plugin which allow to create and manage SlideShow in CKEditor. You can easily Add, Remove images to create the Slide Show.
The plugin has been designed to work with the "Ad-Gallery" javascript slidshow program available at the following location : http://adgallery.codeplex.com, and with "FancyBox" java program available at the following location : http://fancybox.net/. For each slide show created with this plugin, you can adjust most of the available controls available in ad-gallery :
Bugs & Known Issues :Preview panel does not work correctly with IE9 and below (Due to the usage of "iframe" for the preview popup, It seems that the preview panel doesn't work with Internet Explorer version 9 and below).
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.19 |
||||
|
Fixed problem : SlideShow placeholder cannot be shown using Chrome version 54.0.2840.87 m (#24) |
||||
HTML Insert
- Categories: Contents, Layout, Tools
- Author: doksoft
- License: Commercial
Do you want to add some HTML code right in the inner CKEditor area, but don't know how? You need HTML Insert. This add-on allows working with HTML code on the page you edit, highlights HTML syntax, and lets inserting a new code or edit the selected existing code.
Key features:
- HTML syntax highlighting
- Showing line numbers
- HTML formatting as you type the code
- Inserting text at cursor.
See YouTube Demo Video: http://www.youtube.com/watch?v=LcrtIgeVFMc
Media (oEmbed) Plugin
This Plugin allows to insert embedded content (such as photos, videos, audio, and other rich media) via the OEmbed API. You only have to provide the url to the site (It works also when the url is shortened) you want to embed and the plugin does the rest.
This Plugin uses the jquery-oembed-all Plugin located at https://github.com/starfishmod/jquery-oembed-all.
Currently Supported Sites...
Video
- Youtube - oembed - YQL
- Blip - oEmbed
- Hulu - oEmbed
- Vimeo - oEmbed
- National film board of Canada - oEmbed
- Qik - oEmbed
- Dotsub - oEmbed
- Clikthrough - oEmbed
- Kino Map - oEmbed
- Funny Or Die - Embedded
- College Humour - Embedded
- Metacafe - Embedded
- embedr - Embedded
- 5min - oEmbed is XML only - using YQL to translate it
- ustream.tv - oEmbed is not JSONP enabled - using YQL to translate it
- viddler - OGP
- twitvid - Embedded
- bambuser - Embedded
- xtranormal - Embedded
- Gametrailers - Embedded
- Vzarr - Embedded
- VHX - oembed
- bambuser - oembed
- dailymotion.com - oembed
- animoto - oembed
- justin.tv - YQL JSON
- livestream - OGP
- scivee - embedded
- veoh - embedded
- minoto-video - oembed using YQL
- TrailerAddict - OGP
- vodpod - oembed YQL - broken as the oembed has absolute positioning which breaks the display
- fora.tv -OGP YQL
- TED - OGP YQL
- Aniboom - embedded
- Comedy Central - OGP
- snotr - embedded
- zapiks - OGP
- youku - embedded
- wistia - Oembed
Audio
- Soundcloud - oEmbed
- HuffDuffer - oEmbed
- BandCamp - YQL and Embedded
- podomatic - OGP
- rdio.com - oEmbed
- hark.com - OGP
- chirb.it - YQL and oembed
- official.fm - YQL and oembed
- mixcloud - YQL and oembed
- shoudio - oembed
- audioboo.fm - OGP
- Spotify - OGP YQL
Photo
- flickr - oEmbed
- photobucket - oEmbed
- instagram - oEmbed
- yfrog - oEmbed
- 23HQ - oEmbed
- Smugmug - oEmbed
- twitpic - OGP YQL
- 500px.com - OGP
- visual.ly - YQL Lookup
- img.ly - Thumbnail view
- imgur.com - Thumbnail view
- twitgoo.com - Thumbnail view
- gravatar - Thumbnail view when using mailto
- pintrest - YQL - Embedded view of a sort.
- circuitlab - image view
- skitch - YQL oembed
- graphic.ly - OGP
- dribble - jsonp lookup
- Lockerz - YQL lookup
- AsciiArtFarts - YQL Lookup
- lego cusoo - OGP over YQL
- plannary - OGP over YQL
- propic - OGP
- avairy.com - OGP
- lomography - ogp
- weheartit - ogp
- glogster - ogp
- chart.ly - embedded
- twitrpix - OGP
- chictopia - OGP
Rich
- Meetup - oEmbed
- gigapans - Embedded
- Slideshare - oEmbed
- ebay - Embedded
- scribd - Embedded
- screenr - Embedded
- tumblr- JSONP lookup
- imdb - JSONP lookup via imdbapi.com
- wikipedia- JSONP lookup
- github- JSONP lookup (CSS)
- eventful - OGP
- myspace - OGP
- live Journal - JSONP Lookup (CSS)
- wordpress - oEmbed (wordpress.com, wp.me, blogs.cnn.com, techcrunch.com). I can add other wordpress sites as well.
- circuitbee -Embedded
- stack overflow - JSONP Lookup (CSS)
- Facebook - JSONP Lookup (CSS)
- Pastebin - Embedded
- Pastie - YQL lookup
- kickstarter - Embedded
- issuu - OGP
- reelapp.com - Embedded
- Etsy - OGP over YQL
- Amazon - Embedded - Requires Affiliate code
- linkedin - Embedded IFRAME - found a link that works :)
- Lanyrd - YQL (CSS)
- twitter - Oembed - status only - but that is ok I think
- github gist - oembed
- speakerdeck - yql oembed
- dipity - yql oembed
- dailymile - oembed
- deviantart - oembed
- Roomshare Japan - oembed
- mobypictures - oembed
- prezi - embedded
- popplet - embedded
- authorstream - OGP
- googlecalendar - Iframe
- cacoo - oembed
- pearltrees - embedded
- urtak - oembed - is broken in iframe return atm -seems to be an embed.ly issue??
- jotform - embedded
- Urban Dictionary - YQL lookup
- Ars Technica - YQL Lookup
- Eventbrite - OGP YQL
- last.fm OGP YQL
- Rotten Tomatoes - OGP YQL
- iFixit - OGP
- qwiki - OGP
- brighttalk - Meta info
- tinychat - OGP
- tourwrist - embedded
- bnter - OGP
- bigthink - OGP
- wirewax - OGP
- whosay - OGP
- timetoast - embedded
- tripline - OGP
- jsfiddle - embedded
Dependencies: Requires the following plugins to work: Widget, Dialog.
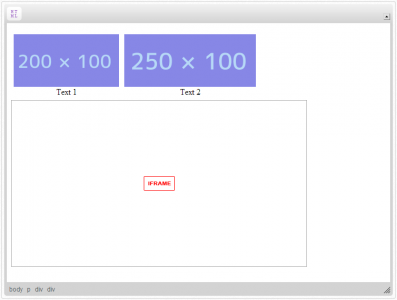
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.18.1 |
||||
|
||||
Background Image for Tables and Cells
This plugin adds a field and image selector in the table and cell dialogs to add a background image (the old HTML way as an attribute instead of a style)
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.5.1 |
||||
|
New translations: Russian and Ukranian |
||||
AutoSave Plugin
- Categories: Accessibility, Tools, Usability
- Author: ingo
- License: MIT
Auto Save Plugin for the CKEditor which automatically saves the content (via HTML5 LocalStorage) temporarly (for example when a login session times out). And after the content is saved it can be restored when the editor is reloaded.
Installation- Extract the contents of the file into the "plugins" folder of CKEditor.
- In the CKEditor configuration file (config.js) add the following code:
config.extraPlugins = 'autosave';
To Configure the Plugin the following options are available...
config.autosave = {
// Auto save Key - The Default autosavekey can be overridden from the config ...
Savekey : 'autosave_' + window.location + "_" + $('#' + editor.name).attr('name'),
// Ignore Content older then X
//The Default Minutes (Default is 1440 which is one day) after the auto saved content is ignored can be overidden from the config ...
NotOlderThen : 1440,
// Save Content on Destroy - Setting to Save content on editor destroy (Default is false) ...
saveOnDestroy : false,
// Setting to set the Save button to inform the plugin when the content is saved by the user and doesn't need to be stored temporary ...
saveDetectionSelectors : "a[href^='javascript:__doPostBack'][id*='Save'],a[id*='Cancel']",
// Notification Type - Setting to set the if you want to show the "Auto Saved" message, and if yes you can show as Notification or as Message in the Status bar (Default is "notification")
messageType : "notification",
// Show in the Status Bar
//messageType : "statusbar",
// Show no Message
//messageType : "no",
// Delay
delay : 10,
// The Default Diff Type for the Compare Dialog, you can choose between "sideBySide" or "inline". Default is "sideBySide"
diffType : "sideBySide",
// autoLoad when enabled it directly loads the saved content
autoLoad: false
};
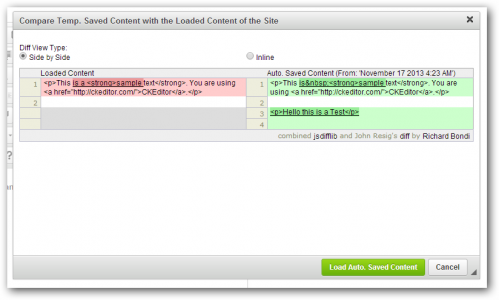
How the Plugin works
The Plugin saves the content every 25 seconds (can be defined in the Config - autosave_delay), but only when the content has changed.
And when the Editor Page is reloaded and auto saved content is found and its different from the content loaded with the editor the user will be asked if the auto saved content should be loaded instead.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.18.6 |
||||
|
||||
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.7 |
||||
|
add fix https://github.com/frozeman/MediaEmbed/pull/6 thanks to csosborn |
||||
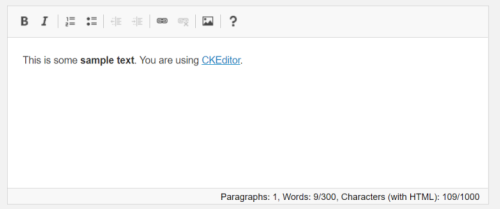
Word Count & Char Count Plugin
WordCount Plugin for CKEditor that counts the words an shows the word count in the footer of the editor.
License
Licensed under the terms of the MIT License.
Installation
If building a new editor using the CKBuilder from http://ckeditor.com/, there is no need to follow numbers steps below. If adding the Word Count & Char Count plugin to an already established CKEditor, follow the numbered steps below.
1. Download the Word Count & Char Count plugin from http://ckeditor.com/cke4/addon/wordcount or https://github.com/w8tcha/CKEditor-WordCount-Plugin. This will download a folder named **wordcount_*version*.zip** or **CKEditor-WordCount-Plugin-master.zip** to your Downloads folder.
2. Download the Notification plugin from http://ckeditor.com/cke4/addon/notification. This will download a folder named **notification_*version*.zip** to your Downloads folder.
3. Extract the .zip folders for both the Word Count & Char Count and Notification plugin. After extraction, you should have a folder named **wordcount** and a folder named **notification**.
4. Move the wordcount folder to /web/server/root/ckeditor/plugins/. Move the notification folder to /web/server/root/ckeditor/plugins/.
5. Add the following line of text to the config.js file, which is located at /web/server/root/ckeditor/.
config.extraPlugins = 'wordcount,notification';
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'wordcount,notification';
config.toolbar [
et cetera . . .
];
};
There now should be text in the bottom right-hand corner of your CKEditor which counts the number of Paragraphs and number of Words in your CKEditor.
To modify the behavior of the Word Count & Char Count text at the bottom right-hand corner of your CKEditor, add the following text to your config.js file located at /web/server/root/ckeditor/config.js
config.wordcount = {
// Whether or not you Show Remaining Count (if Maximum Word/Char/Paragraphs Count is set)
showRemaining: false,
// Whether or not you want to show the Paragraphs Count
showParagraphs: true,
// Whether or not you want to show the Word Count
showWordCount: true,
// Whether or not you want to show the Char Count
showCharCount: false,
// Whether or not you want to Count Bytes as Characters (needed for Multibyte languages such as Korean and Chinese)
countBytesAsChars: false,
// Whether or not you want to count Spaces as Chars
countSpacesAsChars: false,
// Whether or not to include Html chars in the Char Count
countHTML: false,
// Whether or not to include Line Breaks in the Char Count
countLineBreaks: false,
// Whether or not to prevent entering new Content when limit is reached.
hardLimit: true,
// Whether or not to to Warn only When limit is reached. Otherwise content above the limit will be deleted on paste or entering
warnOnLimitOnly: false,
// Maximum allowed Word Count, -1 is default for unlimited
maxWordCount: -1,
// Maximum allowed Char Count, -1 is default for unlimited
maxCharCount: -1,
// Maximum allowed Paragraphs Count, -1 is default for unlimited
maxParagraphs: -1,
// How long to show the 'paste' warning, 0 is default for not auto-closing the notification
pasteWarningDuration: 0,
// Add filter to add or remove element before counting (see CKEDITOR.htmlParser.filter), Default value : null (no filter)
filter: new CKEDITOR.htmlParser.filter({
elements: {
div: function( element ) {
if(element.attributes.class == 'mediaembed') {
return false;
}
}
}
})
};
Note: If you plan to change some of the JavaScript, you probably will not want to use the CKBuilder, because this will place the JavaScript of the Word Count & Char Count plugin in the ckeditor.js file located at /web/server/root/ckeditor/ckeditor.js. The JavaScript for the Word Count & Char Count plugin in the ckeditor.js file is different than the JavaScript used when manually adding the Word Count & Char Count plugin. When manually adding the Word Count & Char Count plugin, the JavaScript will be in the plugin.js file located at
If you want to query the current wordcount you can do it via
If you want to query the current wordcount you can do it via
// get the word count
CKEDITOR.instances.editor1.wordCount.wordCount
// get the char count
CKEDITOR.instances.editor1.wordCount.charCount
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.17.10 |
||||
|
||||
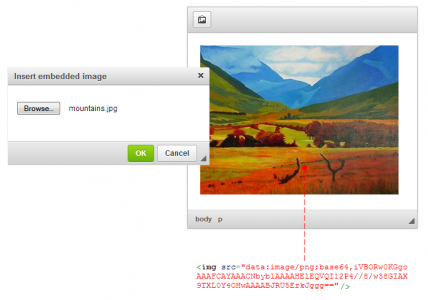
Image Embed
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Image Embed is used for direct inserting images into HTML without the need to upload them to the server. The picture is embedded as BASE64 (Data URI Scheme) code in your page. This technology is compatible with all popular browsers.
The most preferable way to use this plugin is for quick inserting of icons or small images.
Key features:
- Multiple images uploading.
- Support for various image formats.
- No server part is required.
- Immediate image insertion.
Screenshots
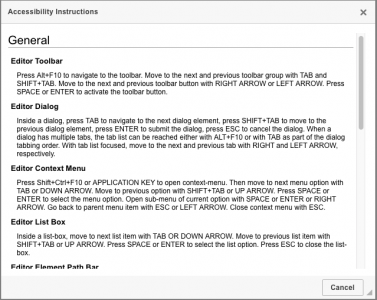
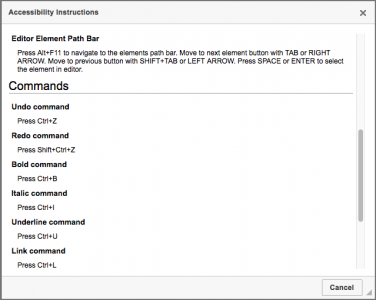
Accessibility Help
- Categories: Accessibility
- Author: CKSource
- License: GPL, LGPL, MPL, CKSource CDL
This plugin displays the editor key map information in a dialog window to illustrate generic keystrokes to access each editor part, as well as the key bindings to various editor commands.
The help content is loaded on demand from the dialog window language file. The command name macros that are embedded in the description will turn into the associated keystroke text.
Alt+0 is assigned as the default keyboard shortcut for this dialog window.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||