KaTeX
Installation:
- Copy files to the "plugins" folder of CKEditor, then add `config.extraPlugins = 'katex';` in config.js.
Please note, source code is ECMAScript 2016+. If you need to support old browsers, transpile the code on your own. - Or use official builder "https://ckeditor.com/cke4/builder".
Configuration:
// [Required] Pathes to the CSS and JS files of katex library.
config.katexLibCss = '';
config.katexLibJs = '';
// Default class of an element that will be converted into a widget.
config.katexClass = 'math-tex';
// List of delimiters to look for math. Each delimiter is array of:
// left delimiter (String), right delimiter (String), display mode (Boolean).
// By default `\(` and `\[` are used, but `$` and `$$` are also supported.
config.katexDelimiters = [...];
// Additional options to pass into `katex.renderToString`.
config.katexOptions = {...};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
Initial release. |
||||
FontAwesome5
FontAwesome5 (free) allows you to insert formatted Font Awesome 5.x into your text in CKEditor.
Install:
- add in your html page all.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/all.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 4.7 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa-0
For Font Awesome 6.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfasix
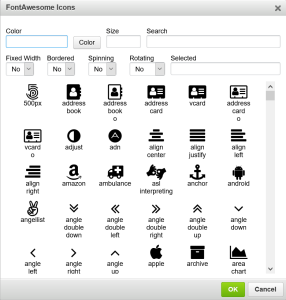
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 5.18 |
||||
|
Compatible with Font Awesome 5.15.x Modified select icon function |
||||
Spreadsheet
- Categories: Contents, Data
- Author: CKSource
- License: Commercial
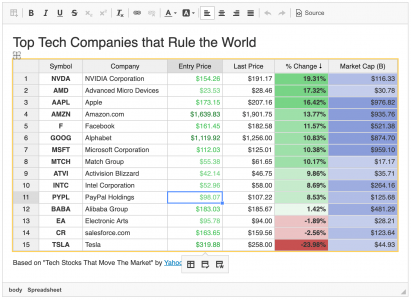
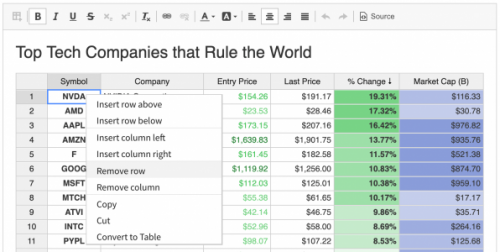
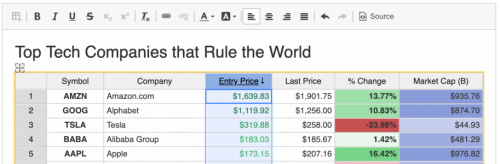
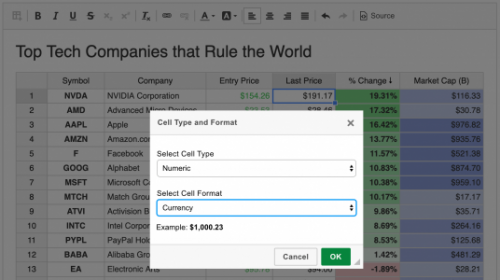
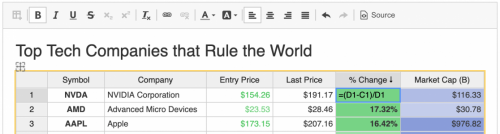
This plugin offers Excel-like functionality available right inside CKEditor 4. It allows you to create intelligent, data-driven documents in your WYSIWYG editor. This makes it a perfect solution for financial, auditing, engineering, technical and science industries.
When enabled, the Spreadsheet plugin allows you to insert advanced spreadsheet widgets into your rich-text content and provides the following features:
- Inserting spreadsheets with and without a header row or column and with any number of rows and columns.
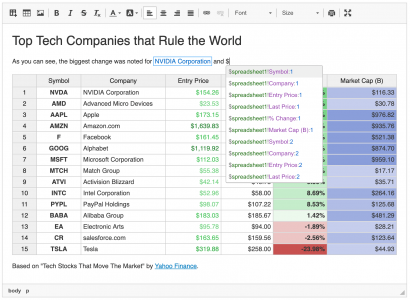
- Creating auto-updating references to spreadsheet cells right inside editor content.
- Autoconverting data pasted from Microsoft Excel and Google Sheets into a spreadsheet instance.
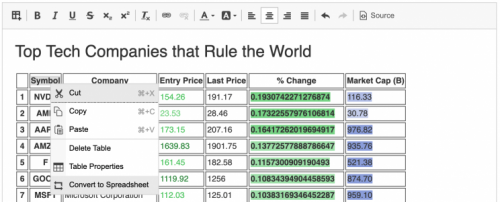
- Converting existing tables to spreadsheet instances and vice versa.
- Inserting spreadsheets using predefined templates.
- Spreadsheet structure manipulation (adding, removing or resizing rows and columns).
- Renaming row and column headers.
- Single and multi-column sorting.
- Basic data styling like bold, italic, underline and so on.
- Changing cell alignment, text and background color, font size and font family.
- Selecting cell type and formatting with data validation support.
- Using formulas.
- Auto filling rows and columns.
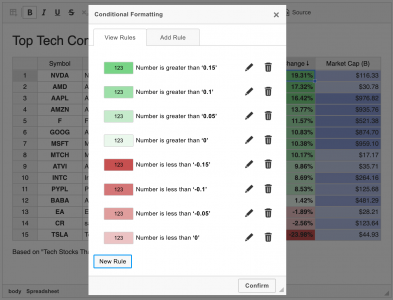
- Applying various conditional formatting rules to single and multiple cells, entire columns or spreadsheets.
- Advanced copying and pasting.
For a more detailed Spreadsheet plugin functionality overview, refer to the Creating Data Grids with Spreadsheet Plugin article. See the Spreadsheets Integration guide for information about how to install and configure the plugin.
This feature is provided as a commercial product and provides integration with our partner solution, Handsontable. A license can be purchased here.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.0 |
||||
|
New Features:
Fixed Issues:
API Changes:
|
||||
Paste Upload Image
- Categories: Clipboard
- Author: springalsky
- License: GPL, LGPL, MPL
Base on paste event,
1. Automatically upload images.
2. Automatically upload image url (parse html get '<img>' src to backend download,then backend will return a new image url).
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.3 |
||||
|
1. remove paste from word 2. modify json data structure
|
||||
FontAwesome
FontAwesome allows you to insert formatted Font Awesome icon (version 4.7) into your text in CKEditor.
Install:
- add in your html page font-awesome.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/font-awesome.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 5.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa5
For Font Awesome 6.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfasix
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.4 |
||||
|
Added several option settings. Improved klick function. |
||||
Paste from Google Docs
This plugin allows you to paste content from Google Docs and maintain original content formatting.
Paste from Google Docs retains the following features:
- Text formatting
- Text and background colors
- Font family, style and size
- Basic formatting (bold, italic, underline)
- Font effects (strikethrough, superscript, subscript)
- Heading levels
- Text alignment
- Lists
- Numbered and bulleted lists
- Multilevel lists
- Different numbering formats (Roman, decimal, alphanumeric)
- Custom start number (e.g. you can start the list from number 4)
- Tables
- Borders and shading
- Cell size (width and height)
- Cell alignment
- Text formatting (as listed above)
- Images
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Paste Tools
This plugin allows to create custom paste handling logic for a given paste type. It is used in the Paste from Word and Paste from Google Docs implementations.
It supports filtering content with Advanced Content Filter and custom filter files.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
PacaTube
This plugin allows you to insert Youtube videos using just the URL of the video.
This plugin allows to have the bbcode [youtube] [/ youtube] The problem is that you do not have the preview of the video.
Installation
Follow these steps:
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
config.extraPlugins = 'pacatube';
Information:
Anyone can edit it if they want to preview the video, this plugin is free of rights
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
Version: 0.1 Inserting youtube bbcode |
||||
A11yFirst Help
- Categories: Accessibility
- Author: A11yFirst
- License: GPL, LGPL, MPL
This plugin adds the A11yFirst Help menu button to the editor toolbar, which launches a dialog box that provides explanatory text on topics that help authors understand the accessibility issues of editing web documents.
It compliments and provides specific information on the use of the full suite of A11yFirst plugins: Heading / Paragraph, Character Style, A11yFirst Image and A11yFirst Link.
Overview
Each of the A11yFirst plugins embodies a new approach to authoring accessible web documents. Rather than relying upon a reactive model that detects problems after they exist, the A11yFirst approach is proactive. It enables authors to create content that is accessible during the authoring process, by providing feedback and validation on a feature-by-feature basis.
For example, once an author becomes familiar with the requirements for, say, adding images to documents, it becomes second nature to provide alternative text when the image is added, and to consider whether the image needs a longer description in the document.
Features
The A11yFirst Help dialog box contains the following information:
-
How to get started using A11yFirst for CKEditor and why accessibility is important
-
How to work with the A11yFirst features, as well as a few of the standard features included in CKEditor that are important for accessibility
-
The purpose of, and contributors to, the A11yFirst Project
In particular, it includes the following topics and subtopics:
Heading / Paragraph
- Menu items
- About headings
- About paragraph formats
- Why headings and paragraph formats are important
- More information
List
- Working with lists
- List properties via context menu
- About lists
- Why lists are important
Image
- Accessible image descriptions
- Alternative text
- Long descriptions for complex images
- Adding a long description in the document
- Insert a caption text box below the image
- Writing effective alternative text
- Why image descriptions are important
- More information
Character Style
- Working with character styles
- About character styles
- Character styles vs. headings, lists and paragraph formats
Link
- Display Text
- About links
- Why links are important
- More information
Getting Started
- What is A11yFirst?
- Commitment to accessibility
- Document accessibility
- A different way of thinking
About A11yFirst
- Project Description & Goals
- Project Information
- Contributors
- Sponsors
- Acknowledgements
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.4 |
||||
|
v1.2.4 — 7 Apr 2020 Updates
|
||||
A11yFirst Link
- Categories: Accessibility
- Author: A11yFirst
- License: GPL, LGPL, MPL
This plugin adds the A11yFirst Link button to the editor toolbar. It provides authors with features for ensuring that the display text of a link is accessible for people with disabilities.
It is a replacement for the standard Link plugin.
Overview
The A11yFirst Link plugin has all the features of the standard Link plugin, but adds additional validation of the link display text to check for common accessibility issues.
For example, the plugin checks for display text that does not describe the target of the link, e.g "click here", "more", etc.
It prompts the author when a URL is used as the display text, as they are typically not very descriptive of the link target. However, they are allowed through a confirm dialog box, which warns the user of the accessibility problems of using the URL.
In general, this plugin helps authors understand the importance of display text in describing the target of a link as accurately and succinctly as possible.
Features
Display Text Validation
- Does not allow empty Display Text
- Does not default to using the URL as the Display Text
- Warns when a URL is used as the Display Text
- Detects the use of ‘click here,’ ‘more’ et al.
Help
The help command opens the A11yFirst Help plugin option to help authors learn more about the accessibility issues related to the display text for links and the importance of descriptive display text.
NOTE: The help feature is dependent on the A11yFirst Help plugin being installed.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.4.1 |
||||
|
v1.2.4 — 7 Apr 2020 Updates
|
||||