A11yFirst Image
- Categories: Accessibility
- Author: A11yFirst
- License: GPL, LGPL, MPL
This plugin adds the A11yFirst Image button to the editor toolbar. It provides authors with additional features for ensuring image accessibility for people with disabilities.
It is a replacement for the standard Image and Enhanced Image plugins.
Overview
The A11yFirst Image plugin is a modification of the Enhanced Image (image2) plugin to include important accessibility features for validating Alternative Text and allowing the author to identify the location within the document of a longer description of the image.
People with visual impairments need descriptions of informative images to understand the purpose of the image. Each informative image must at least have Alternative Text and may require a longer description, especially if the image is a chart or graph.
Alternative Text should be succinct and should not include redundant or irrelevant information (e.g. "image of .."). An image that is purely decorative should have empty Alternative Text, but since this is rare the plugin requires the author to confirm that the image is purely decorative.
A complex informative image should have a long description in the page, adjacent to the image. The plugin provides a way for the author to provide a reference to the location of the long description in the page, which can provide a more semantically meaningful description. For example, a table may be provided that includes the data used to generate a chart or graph.
Features
Alternative Text Validation
The following conditions for Alternative Text are checked:
- Empty
- More than 100 char. in length
- Starts with the phrases ‘image of,’ ‘photo of’ et al.
- Includes file name or size
- For a decorative image, allows the user to confirm that Alternative Text is not required
Identifying Long Description
A select box allows the author to indicate if a longer description of the image exists in the document, and if so, its location (i.e. before, after or before and after the location of the image in the document).
Help
The help command opens a dialog box that contains information to help authors learn more about the accessibility issues related creating alternative text and long descriptions.
NOTE: The help feature is dependent on the A11yFirst Help plugin being installed.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.4 |
||||
|
v1.2.4 — 7 Apr 2020 Updates
|
||||
A11yFirst Character Style
- Categories: Accessibility
- Author: A11yFirst
- License: GPL, LGPL, MPL
This plugin adds the Character Style menu button to the editor toolbar, which enables you to add and remove inline character styling to the text content of your web document.
This plugin is a replacement for the Styles Combo plugin, and is intended to be used in conjunction with the A11yFirst Heading / Paragraph plugin.
Overview
How does the visual styling of your document contribute to its accessibility for people with disabilities?
The use of this plugin together with the Heading / Paragraph plugin separates block formats and inline styling into two separate toolbar menus. This separation benefits authors by presenting them with two logically distinct menus where the actions of each have different implications.
Block formats such as headings and lists, carry with them semantics that enhance document accessibility by making metadata available to screen reader users. For example, when a heading is encountered, its heading level in the hierarchy of available levels is communicated; when a list is encountered, the number of items it contains is announced.
Character styling, on the other hand, is primarily visual, and does not always contribute to accessibility. For example, the use of bold and italic styling may not translate to anything meaningful for screen reader users.
By separating block formats from inline styling, the proper use of each is encouraged, which can result in web documents that are more accessible.
Features
Inline Character Styles
The Character Style plugin applies an inline styling element to selected text or, if no text is selected, toggles on the selected character style until the author switches to a different style or a new line is inserted.
The default set of character styles include:
- Strong (strong)
- Emphasis (em)
- Marker (marker)
- Inline quotation (q)
- Cited work (cite)
- Computer code (code)
- Subscript (sub)
- Superscript (sup)
- Deleted Text (del)
- Inserted Text (ins)
NOTE: The set of character styles can be customized through configuration settings and should only contain inline elements.
Remove Styles
The "Remove Styles" menu option removes the character styling of the text containing the insert cursor. If the text containing the insert cursor does not have any inline styling no action is taken.
Help
The help command opens the A11yFirst Help plugin option to provide additional information to the authors to help them understand the accessibility issues related to using inline styling of text content.
NOTE: The help feature is dependent on the A11yFirst Help plugin being installed.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.4 |
||||
|
v1.2.4 — 7 Apr 2020 Updates
|
||||
A11yFirst Heading / Paragraph
- Categories: Accessibility
- Author: A11yFirst
- License: GPL, LGPL, MPL
This plugin adds the Heading / Paragraph menu button to the editor toolbar, which supports authors in the proper use of headings and other block-level paragraph formats within web documents.
It is a replacement for the Format plugin, and is intended to be used in conjunction with the A11yFirst Character Style plugin.
Overview
What makes a web document accessible to people with disabilities? One important requirement involves the use of headings (h1, h2, h3, etc.), which add structure to your document by hierarchically labeling and grouping its content sections and subsections.
The presence of properly nested headings allows screen reader users to obtain a list of headings in the form of an outline, which in turn allows them to quickly and easily identify the types of content in the document, in the same way that sighted users can visually scan the headings in the document for the same purpose.
Features
The Heading / Paragraph plugin supports the proper use of headings via the following features:
- Headings are made prominent by appearing first in the Heading / Paragraph menu.
- Only heading levels that result in proper nesting are enabled in the menu (based on cursor position).
- The heading menu items indicate the typical usage for various heading levels, for example:
- H1 - Document title
- H2 - Section title
- H3 - Subsection title
- The distraction of styling the heading menu items with different font sizes is avoided. All are styled the same, which reinforces their use as structural elements rather than for their visual effect.
- The menu includes a Help item, described below.
Help
Selecting the Help menu item opens the A11yFirst Help dialog, which provides information to help authors better understand the accessibility issues related to headings and other block level elements.
NOTE: The Help feature is dependent on the A11yFirst Help plugin being installed.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.4 |
||||
|
v1.2.4 — 7 Apr 2020 Updates
|
||||
WProofreader
- Categories: Contents, Data, Tools
- Author: WebSpellChecker
- License: Commercial
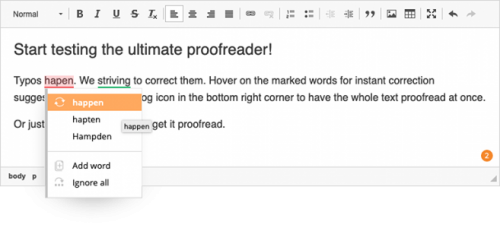
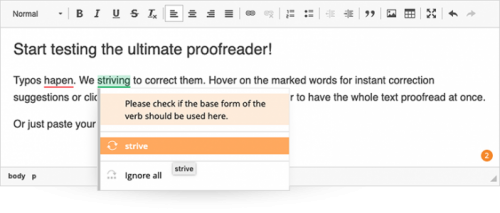
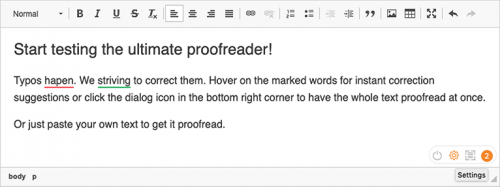
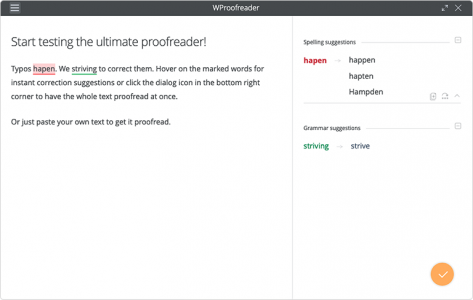
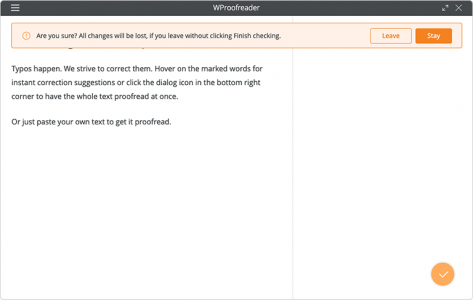
WProofreader is an external solution for an advanced check of text for any spelling, grammar or style problems. It provides both as you type and on-click proofreading modes in a convenient UI. End users just need to hover on the marked words for instant corrections or have the whole text proofread at once in a separate dialog.
Here’s why WProofreader:
- Available as a standalone secure solution on your server or as an annual subscription to the service hosted by WebSpellChecker.
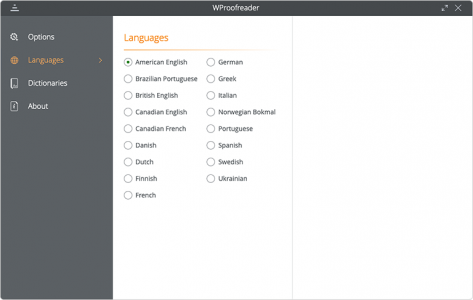
- Out-of-the-box offer supports spell check in 17 languages and grammar check in 15 out of 17 default languages: American English, British English, Brazilian Portuguese, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Portuguese, Spanish, Swedish and Ukrainian.
- There are also over 150 additional languages and specialized dictionaries such as Medical and Legal available. You can check the full list here.
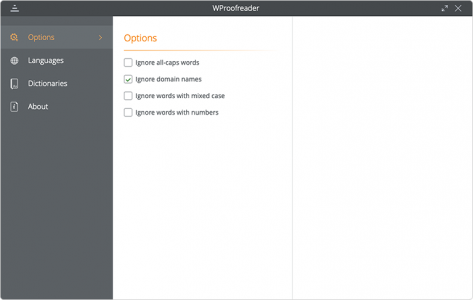
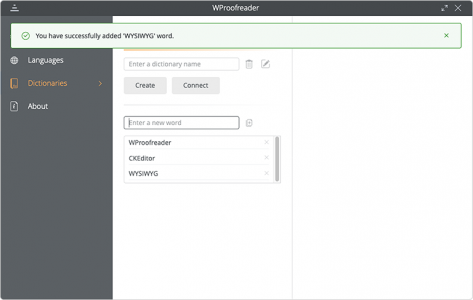
- Personal user dictionaries. Some rare or field-specific words may be not recognized by our proofreading engine and reported as a mistake. If the word is spelled correctly, a user can add it to their own dictionary to prevent it from being reported in the future.
- Global custom dictionaries are company-wide vocabularies, which are created and set at an admin level on top of the base languages.
- WAI-compliant, up to WCAG 2.1 and Section 508 accessibility standards.
- All modern web browsers are supported including the latest stable versions of Chrome, Firefox, Safari, MS Edge, and Internet Explorer 11 and native mobile browsers such as iOS Safari and Chrome for Android.
WProofreader is a commercial solution developed and provided by WebSpellChecker. You can obtain the license here.
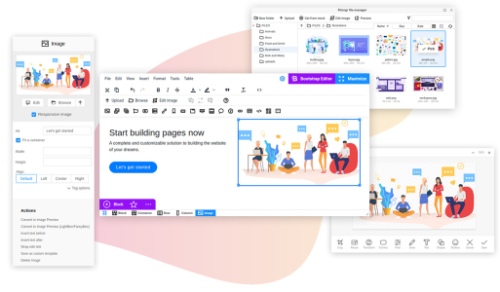
N1ED block by block content builder (+ file manager, image editor)
N1ED is free addon for CKEditor, transforming it into modern block-by-block page builder with many widgets, templates and mobile support.
You can add blocks to your content from the gallery, insert grid (column) mockups and also define your custom blocks for reusing (N1ED will create screenshots of them for your block collection automatically!).
Mobile devices simulation is essential built in feature required to create correct webpages. Semantic breadcrumbs are irreplaceable when editing complex content with lots of nested elements as they allow to quickly select any given widget or an HTML element.
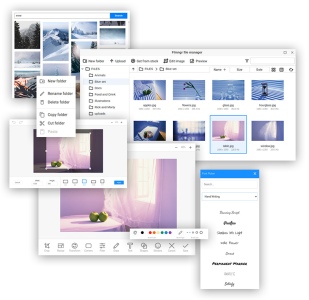
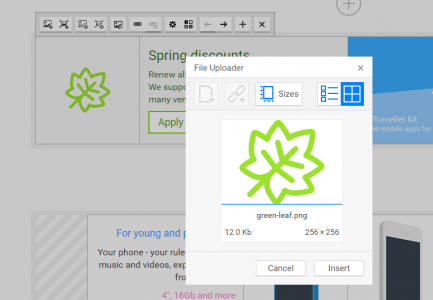
Flmngr File Manager is embedded into N1ED so you will get simple toolset to work with media: from uploading files and images to managing them and editing using also Image Editor.
N1ED powers up your standard CKEditor with a lot of widgets that cover almost any task you may have: find and embed YouTube videos, insert image galleries and slideshows with Bootstrap carousel, styled alerts, budges, tabs and accordions, Font Awesome icons, and also basic components such are tables, links, buttons, etc.. You can also create your own widget templetes right in the editor.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2024.1.0 |
||||
|
A new version of N1ED |
||||
Bootstrap 3 Editor
- Categories: Contents, Data, Layout
- Author: doksoft
- License: Commercial
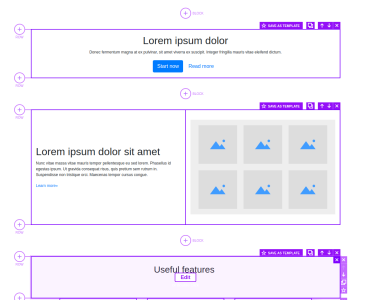
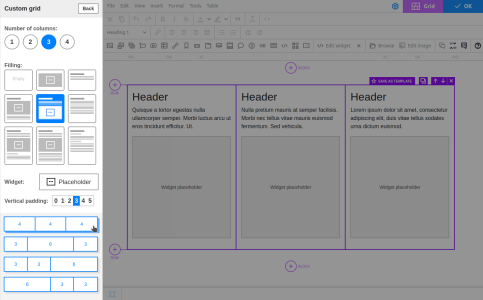
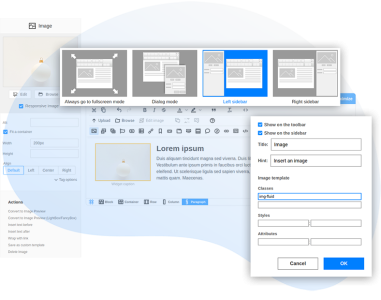
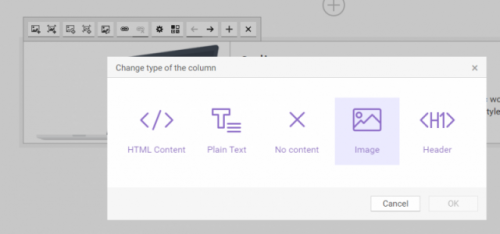
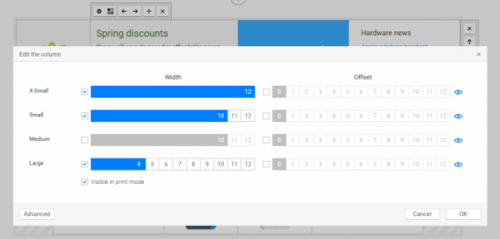
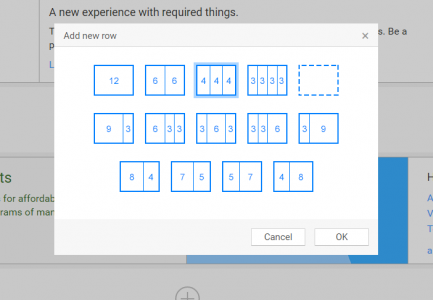
Create responsive content in CKEditor like a pro thanks to this powerful content editor based on the native Bootstrap Grid-system. Manage all standard Bootstrap elements like containers, columns and rows in a simple visual way to create any responsive layout of the web page in minutes, completely without code editing.
To make sure the responsive content looks correctly on different devices, use the “on the fly” preview. And thanks to the File Uploader plugin tightly integrated into Bootstrap Editor you can add images to the page in one click.
Bootstrap 3 Editor is absolutely compatible with Foundation and can work in the Foundation-compatibility mode.
If you use Bootstrap 4, we recommend using Bootstrap 4 Editor instead.
Translator
- Categories: Contents, Semantics, Tools
- Author: doksoft
- License: Commercial
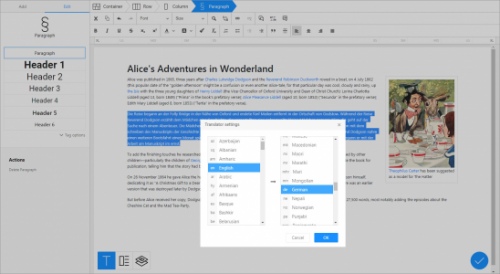
Install this to instantly translate content you edit in CKEditor to 90+ world languages.
Main features:
- Works directly from CKEditor, no exporting of content is required
- Preserves the original HTML layout after translation
- One-click translation. Just select the text and click the Translate button or press Ctrl+Enter.
- The translation settings allow you to select the translation engine, the source language and the destination language.
The Translator plugin makes translation much easier and straightforward. Regardless of how complex the layout of your web page is, the plugin translates your content to the specified language in no time and with regards to context, and leaves the original formatting in place. No further adjustment or fine-tuning is required! This is literally click-and-go translation now available for CKEditor.
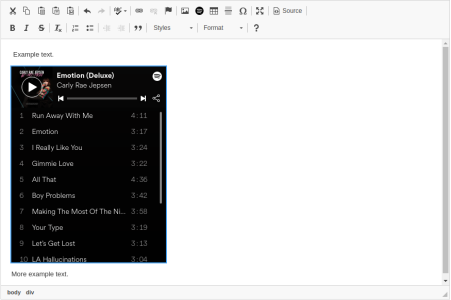
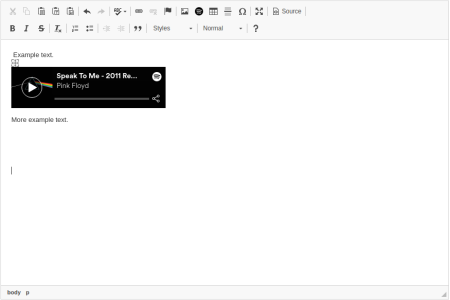
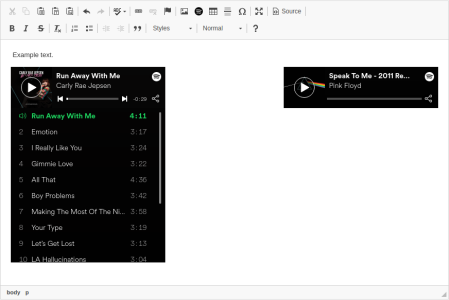
Spotify
Plugin for adding a Spotify Embed to CKEditor 4.
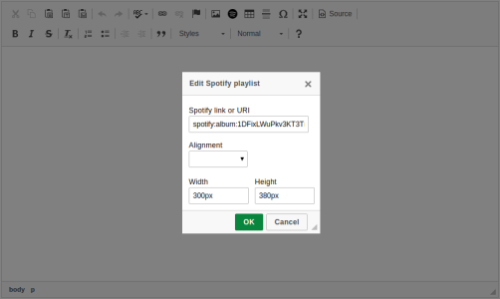
Supports both Spotify URIs (spotify:album:1DFixLWuPkv3KT3TnV35m3) and Spotify URLs (http://open.spotify.com/track/6rqhFgbbKwnb9MLmUQDhG6). Includes options for setting alignment, width and height of widget.
Requires CKEditor 4.3+ with the widget plugin. The editor instance must allow div and iframe tags.
Supported languages: English (en), Norwegian Bokmål (nb), Ukrainian (uk).
The plugin uses a few custom styles. These are automatically included in the classic editor instance, but must be copied for inline editors and for the final target webpage. To include the custom styles into your editor/webpage, include the following in the <head> of your document:
<head>
<link rel="stylesheet" href="<PATH_TO_CKEDITOR>/plugins/spotify/styles/spotify.css">
</head>
The code above assumes that this plugin is placed inside the plugin directory of your CKEditor bundle.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.0 |
||||
|
Adds support for new optional `?si=` query parameter in Spotify URLs. |
||||
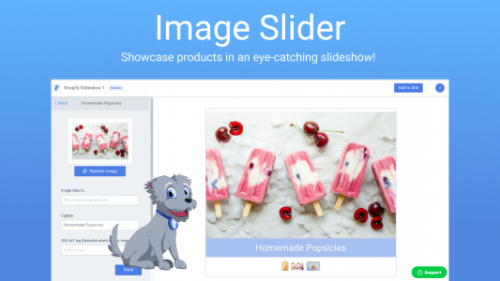
Multi Slider
Draw your customers’ attention to your bestsellers and promotions in a beautiful slider or carousel.
- Upload photos to your slider to highlight your best products and increase traffic to your popular products.
- Create a product image slider
- Use customer images and testimonials in your slider
- Highlight promotions and discounts in a slider
- Showcase new additions to your store in a slider
- Promote your best-sellers in an image slider
- Show off your collections in a slider
- Create a slider for banner images
- Add call-to-action buttons and descriptions to your slider banners to get customers to relevant pages quickly.
- Choose between several eye-catching slider transition styles.
- Highly customizable design for Image Slider + Carousel: pick custom colors and fonts, adjust size, add borders, and more.
- Image Slider + Carousel supports text in any language.
- Image Slider + Carousel is mobile responsive on any device.
- Instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion.
Customer Support You Can Count On
If you have any questions or need help getting Multi Slider up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr Multi Slider. |
||||
PayPal Button
- Categories: Development, Tools, UI
- Author: powrplugins
- License: GPL, LGPL, MPL
Features
- The easy way to accept secure one-time payments and custom donation amounts through your website.
- Offer subscriptions with custom billing intervals.
- Maximize conversions with user-friendly checkout interface and support for 25+ currencies with PayPal and Stripe.
Make taking payments through your site a breeze:
- PayPal handles the checkout, but your customer can choose from any available payment method.
- Enable Stripe or offline payments too!
- Add shipping and tax.
- For donations, let your customer choose their amount at checkout.
- Flexible design: custom text, custom colors, fonts, size, borders, and more.
- Supports text in any language.
- Mobile responsive on any device.
Why POWr users love PayPal Button:
"Perfect app for handling transactions on your site. This app is not only highly functional, but it looks great as well." - chestnutfamilyreun
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr PayPal Button. |
||||