Preview In Server
- Categories: Tools
- Author: Jeihcio Francis
- License: GPL, LGPL, MPL
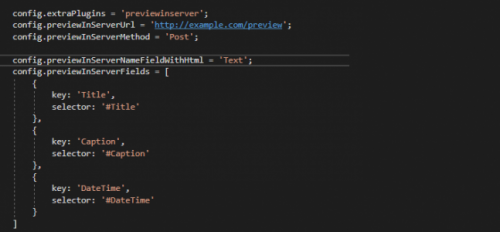
Preview In Server is a simple plugin to view CKEditor text on your web page. The plugin sends to the server via POST or GET a predefined data model.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
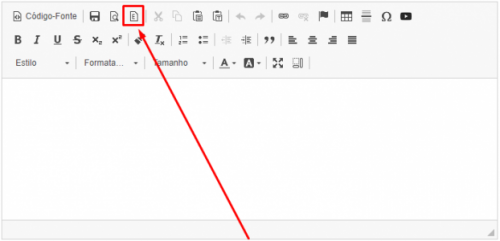
Changing the icon |
||||
Editor Placeholder
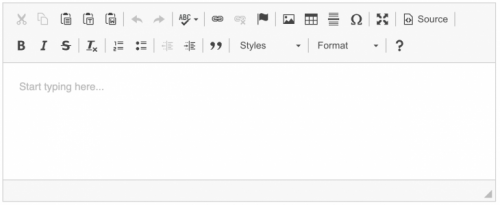
This plugin allows you to display a predefined placeholder text in the editor window if the content is empty. It makes accessing the editor area easier.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
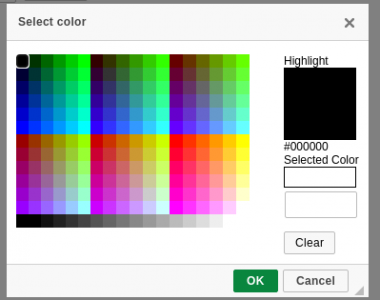
Color Input
- Categories: Tools
- Author: jbangerter
- License: MIT
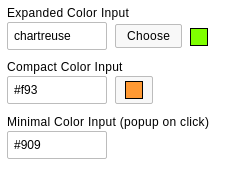
This is a new color input element that can be defined in the dialog definition.
- Use getValue, setValue, setup, commit, just like you would with a text input.
- Three layouts: expanded, compact, or minimal.
- All layouts use and depend on the color dialog plugin.
- Extract to your plugins directory and add the 'colorinput' plugin.
- Add type: "color" elements to your dialogs. Example:
CKEDITOR.dialog.add('colorinputdialog', function(editor) {
return {
title: 'Color Input View',
contents: [{
id: 'info',
label: 'Info',
elements: [{
id: 'color',
type: 'color',
'default': 'red', //optional
layout: 'expanded', // optional: 'expanded' (default), 'compact', or 'minimal'
label: 'Background Color'
}]
}]
}
});
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.4 |
||||
|
Tested on CKEditor 4.16 |
||||
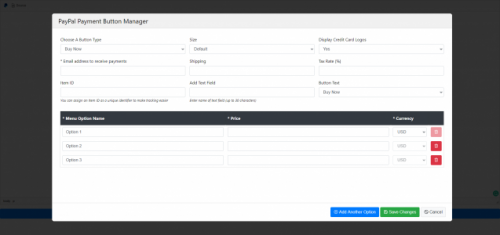
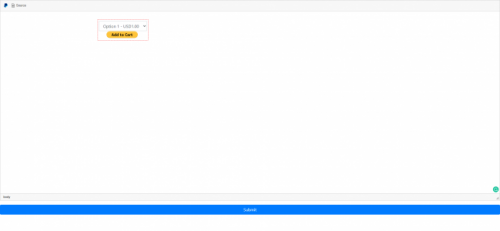
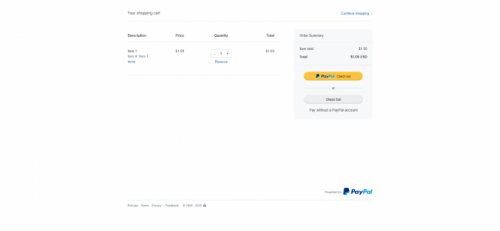
PayPal Payment Button
- Categories: Data, Tools, Usability
- Author: michaeljanea
- License: Commercial
Make it easy to buy one or more of a single item. Sell multiple items with one payment button.
Available Buttons:
- Buy Now/Pay Now
- Add to Cart
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
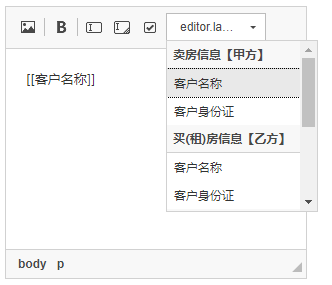
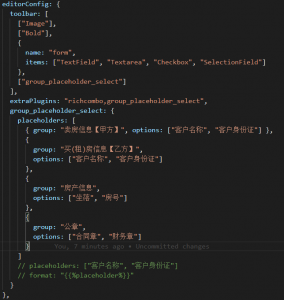
分组占位符选择器 Grouped placeholder selector |
||||
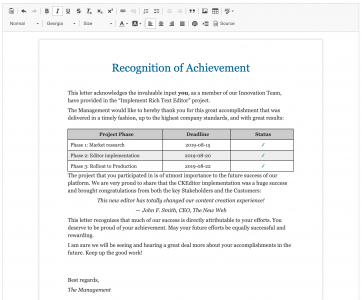
Export to PDF
- Categories: Contents, Data
- Author: CKSource
- License: Commercial
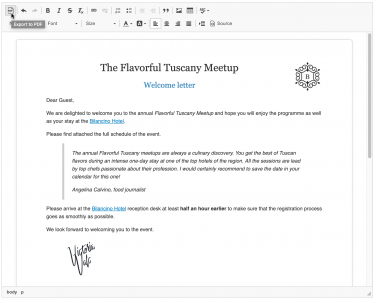
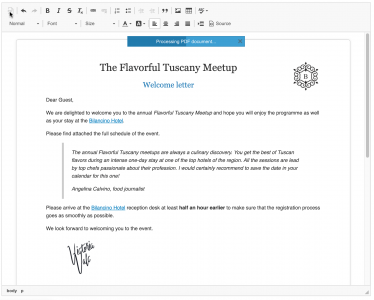
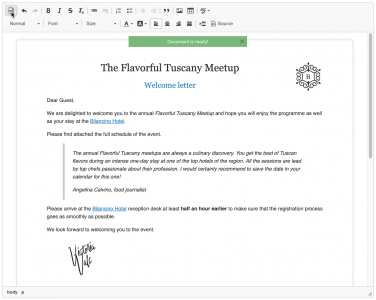
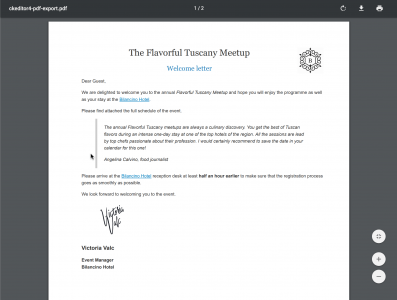
The Export to PDF CKEditor 4 plugin allows you to easily print the WYSIWYG editor content to a PDF file. When enabled, this feature sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.
Thanks to this plugin, it takes exactly one button click to get a PDF file with content formatted in the same way as the one visible in CKEditor 4.
CKEditor 4 Export to PDF also allows various customizations like changing the page size and margin, setting additional styling, adding custom headers and footers and pre-processing content. This gives great flexibility and control over the PDF output and allows to keep all the PDF documents consistent when it comes to styling.
The CKEditor 4 Export to PDF plugin is really simple to use and works out-of-the-box. It does not require any additional configuration and due to its flexible nature, it covers a lot of cases internally while also providing an easy way to customize output PDF files.
The most important features are:
- Exporting HTML content from CKEditor 4 WYSIWYG editor to PDF with a single click.
- Setting a custom name for the generated PDF file.
- Handling relative image paths.
- Changing the appearance of the PDF document (like margins, text styling, custom headers and footers etc.) with custom CSS styles.
- Pre-processing HTML content via synchronous and asynchronous code before the generation of the PDF file.
The CKEditor 4 Export to PDF plugin works in all the browsers supported by CKEditor 4 except for Internet Explorer versions older than version 11. The plugin is compatible with CKEditor 4 versions starting from 4.6.1.
This is a premium feature. Please contact us if you would like to purchase a license. Let us know if you have any feedback or questions! You can also sign up for the CKEditor Premium Features 30-day Free Trial .
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
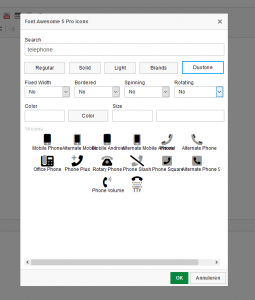
Font Awesome 5 (Pro and Free)
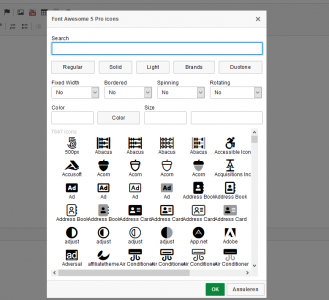
Font Awesome 5 Icons plugin for CKeditor 4. Includes all the icons of Font awesome 5.13.0
Now supports the pro and free edition. When you uses an older version you can give the version number in de configs and the icons which are not present in this version wil not be shown.
Installation:
- Add the fontawesome5 directory in the plugins folder of CKeditor 4.
- Add 'fontawesome5' item to your toolbar
- Add 'fontawesome5' item to your extra plugins
- Configure the fontawesome settings in: config.fontawesome : { }
- config.allowedContent = true;
- $removeEmpty['span'] = false; Thats it.
Config options:
config.fontawesome : {
'path': 'path-to-you-all.css-file',
'version': '5.13.0',
'edition': 'pro', (default: pro, options: free,pro)
'element': 'span' (default span, options, all html elements such as i,div,span,a,p, etc..)
}
When you use an other element, don't forget to use $removeEmpty for the element.
Example:
- config.toolbar = [['Source', '-', 'NewPage', '-', 'Templates','fontawesome5']];
- config.extraPlugins = 'fontawesome5';
- config.fontawesome = { 'path':'/path/to/your/font-awesome-5/all.css', 'version':'5.13.0', 'edition':'pro', 'element':'i' };
- CKEDITOR.replace(editorname, config);
- CKEDITOR.dtd.$removeEmpty['i'] = false;
For the latest version, go to my github:
https://github.com/daanwilson/cke-fontawesome5
Like the plugin? Please by me a beer
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.3 |
||||
|
Stylesheet modification for icons presentation |
||||
Block image paste
Inhibit image paste event.
In Firefox image copy & paste create a temporary image with 'src' attribute in base64. This plugin inhibit the paste event permitting you to have more control about image upload.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
First release |
||||
placeholder list custom labels
- Categories: Accessibility
- Author: jpduarte
- License: MIT
Custom placeholder menu.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.2 |
||||
|
Added more configuration options.
|
||||
Paste from LibreOffice
This plugin allows you to paste content from LibreOffice Writer and maintain original content formatting.
Paste from LibreOffice retains the following features:
- Text formatting
- Text and background colors
- Font family, style and size
- Basic formatting (bold, italic, underline)
- Font effects (strikethrough, superscript, subscript)
- Heading levels
- Text alignment
- Lists
- Numbered and bulleted lists
- Multilevel lists
- Different numbering formats (Roman, decimal, alphanumeric)
- Custom start number (e.g. you can start the list from number 4)
- Tables
- Borders and shading
- Cell size (width and height)
- Cell alignment
- Images
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||