tangy-checkbox
- Categories: Contents
- Author: rj_steinert
- License: GPL, LGPL, MPL
CKEditor plugins for Tangy Form web components.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
first |
||||
tangy-input
- Categories: Contents
- Author: rj_steinert
- License: GPL, LGPL, MPL
CKEditor plugins for Tangy Form web components.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
First release. |
||||
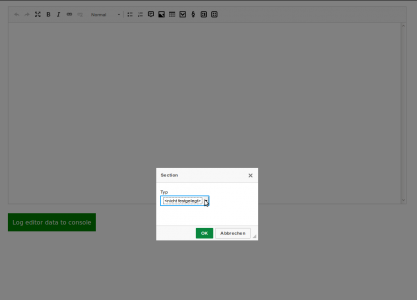
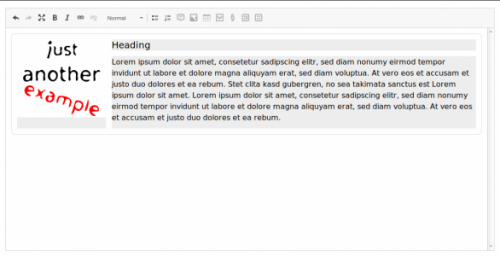
Section Widget
This widget offers the possibility to add section elements into the editor and make them optionally distinguishable by configurable CSS classes, so you can apply different styles on them.
All sections will have three editables: heading, media element and content. But all of them are optional. If all editables are filled with content and CSS classes are configured, the resulting HTML will be
<section class="...">
<h2>...</h2>
<figure class="...">...</figure>
<div class="content">...</div>
</section>
The optional configuration expects an object with one or several CSS classes as the properties and the corresponding labels visible in the section dialog as the values, p.e.
config.section: {
'block-content': 'Content Block',
'block-info': 'Info Block',
...
};
Technical
This widget will always upcast all section elements, unless an element was already upcasted by another widget. To give other widgets the chance to do so, the value for upcastPriority (defaults to 10) is set to 20, so that the other widgets' upcast methods are called first.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.11 |
||||
|
Add ukrainian translations (thanks @Sensetivity) |
||||
Media Browser
This plugin provides a simple and minimal browser API for other plugins to consume (almost identical to the browser plugin) as an alternative to the filebrowser plugin.
It does absolutely not care about advanced features like file uploads or the likes. If you need those features, stick with the filebrowser. It rather focuses on the easy integration of your application (CMS or whatever), which usually provides a means to upload files anyway.
Unlike the filebrowser plugin it does not use URL parameters to pass values between the editor and the browser windows, but uses the browser-native window.postMessage() functionality to communicate between both. This way you can easily pass more than just the URL of the selected element from the browser to the editor or even multiple elements at once.
Difference between browser and mediabrowser plugin
There is only one difference between the browser and the mediabrowser plugin:
Whilst the mediabrowser plugin offers a config option to set a global browser URL for all plugins that use it, the browser plugin does not have any config option at all, but your plugin surely could have. With the browser plugin you could configure the browser URL for each button individually, if you want.
Plugin Integration
To use the provided API in your plugin, you just have to define a callback function mediabrowser in the browse server button configuration of your plugin's dialog, p.e.
{
id: 'browse',
type: 'button',
label: common.browseServer,
hidden: true,
mediabrowser: function (data) {
if (data.src) {
var dialog = this.getDialog();
['src', 'type', 'alt'].forEach(function (item) {
if (!!data[item]) {
dialog.getContentElement('info', item).setValue(data[item]);
}
});
}
}
}
Browser Integration
You can implement your browser as you wish, the only two requirements are that you configure the URL to your browser as mediabrowserUrl p.e.
config.mediabrowserUrl: '/url/to/browser';
and that your browser notifies the editor by posting a message p.e. like
window.opener.postMessage({
alt: 'Optional alternative text',
src: '/url/to/media'
}, origin);
The type and structure of your message is complety up to you, p.e. you can use a simple string if you are only interested in one value, an object or an array.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Text Watcher
This plugin checks whether a text modification in the editor matches defined criteria. It features custom text test function used to validate if a text should match.
The Text Watcher plugin works best with the Text Match plugin to complement the Autocomplete feature.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Text Match
This plugin allows to search the DOM for matching text but it operates on strings instead of text nodes. It gives the possibility to get the position of the matched text regardless of its HTML representation.
The Text Match plugin provides the search functionality for the Autocomplete feature. It works best with the Text Watcher plugin.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
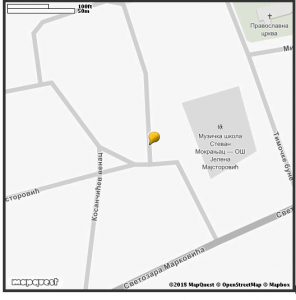
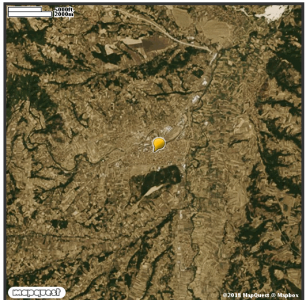
OpenStreet-Map
Since google map now require to pay for API key, I was decide to change all my maps to something else.
End now, we have OpenStreet map. For this I was use MapQuest library...
Please check "https://developer.mapquest.com/documentation/ " for more.
Yes and OpernStreet require API key, buy it's free of charge.
So, please go to "https://developer.mapquest.com/plan_purchase/steps/business_edition/business_edition_free/register
and GRAB your free API key.
You need just first time to add this key, will be saved for future time.
About Plugin, in short...
1: you need your API key . grab it.
2: you can put one or two marker on the map
3: you must to know lattitude and longitude of marker places, you have for taht purpose link to click on top of plugin window.
4:select type of marker, there is several.. try it..
5: select type of map, try, and select what you need.
6: select zoom... (this works perfect with one marker, with two you will got best fit in window.
7: Choose window size...
press OK.
That is..
Installation:
1:Unzip OpenStreet.zip to "CKEditor.plugins/"
2:In config.js add OpenStreet on line
config.extraPlugins = "OpenStreet";
That is.. save, reload, try :)
If you have and other plugins in this line than add OpenStreet as
config.extraPlugins = "inlinesave,zsmanager,OpenStreet";
or in similar order..
enjou.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Nothing special required, but please.. I did not have time to test this plugin in all situation.. So, if you have a problem please tell me. |
||||
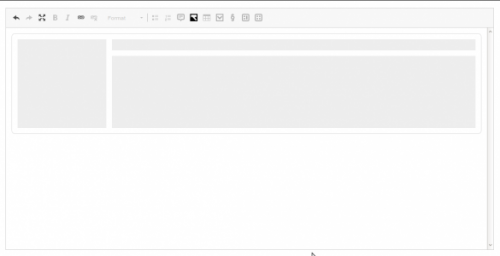
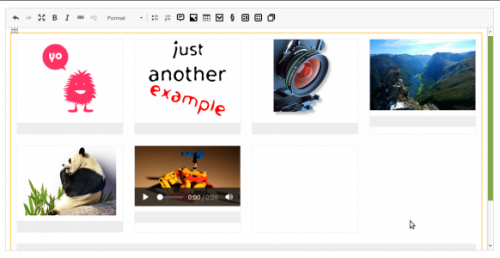
Gallery Widget
This widgets serves as a container for multiple instances of other media widgets in order to display them as a gallery, p.e. with the aid of flexbox or grid layout, or as a slider/carousel, p.e. with your own implementation or one of your choice, or as whatever else comes into your mind.
This widget itself does not provide any slider/carousel functionality! It only provides a HTML structure suitable for aforementioned purposes and allows to maintain it within the editor.
The resulting HTML will be p.e.
<figure class="gallery">
<div class="content">
<figure class="image">
<img src="..." />
<figcaption>
...
</figcaption>
</figure>
...
</div>
<figcaption>
...
</figcaption>
</figure>
Technical
At current state this widget
- only allows figure elements as child elements (filtering takes place on
downcast), - does not offer any configuration options and
- does not offer a dialog to set custom classes or values.
This could change in one of the future versions.
Demo
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
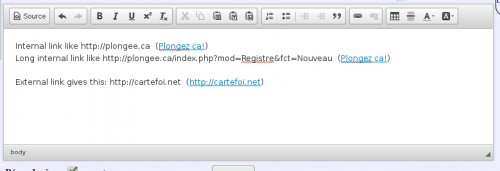
URL link as you type (linkayt)
linkayt transforms text into link if it starts by http or by https
The plugin distinguishes local links and external links; you just have to provide the proper informations into the plugin's first lines
We suggest to use linkayt along with autolink to be able both actions: link as you type AND copy-paste a link.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
The plugin now permits to submit the form by pressing CTRL-enter. |
||||