Block Widget
This widget lets you create and edit non-editable and optionally previewable placeholder blocks.
You can edit the placeholder block through a simple dialog where you can enter the ID of the block into a text input field. How you use the ID-field is completely up to you. Whatever makes sense for you or rather your application is fine.
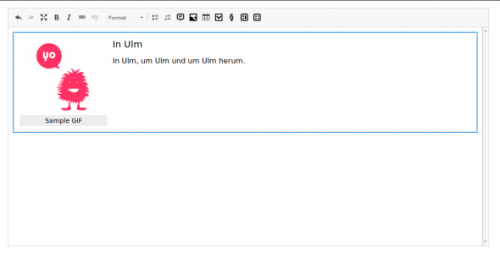
Additionally, you can integrate a block browser similar to a file/media browser and select the block through that. Your block browser implementation can pass the id and optionally the content of the selected block. If the content is passed, the selected block will be previewable.
In order to make blocks previewable that are already in the initial content when you load the editor, you have to provide an URL to a block API that will return the content for a requested id.
Block Browser
To enable the block browser option, you need the browser plugin, a browser implementation that uses the browser plugin and have to configure the URL to the browser implementation, p.e.
config.blockBrowser = '/example/url/to/browser';
Your block browser implementation can currently send following keys with the message:
{
id: ..., // required, the ID of the block,
content: '...', // optional, the HTML for the preview
}
Block API
To enable the block API option, you just have to configure an URL callback function that will receive the ID of the block and must return the final URL to the block API, p.e.
config.blockApi = function (id) {
return '/example/url/to/api/' + id ;
};
This widget will then issue a GET request to the final URL. The block API must only return the HTML content for the preview if the block with the requested ID exists.
Technical
When you save the editor content, i.e. on downcast, the resulting placeholder will be a block-element with an id attribute
<block id=""/>
When you load your content into the editor, i.e. on upcast, the block-element will be tranformed to a div-element with a data-block-attribute
<div data-block=""></div>
This widget will add some minimal CSS to the editor to make the placeholder somehow visible. You likely want add more styles to adjust the look to your needs, especially if you make use of the block browser and API options.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Use block API in block browser callback to set content if it is enabled and the browser does not provide the content itself |
||||
Browser
This plugin provides a simple and minimal browser API for other plugins to consume (almost identical to the mediabrowser plugin) as an alternative to the filebrowser plugin.
It does absolutely not care about advanced features like file uploads or the likes. If you need those features, stick with the filebrowser. It rather focuses on the easy integration of your application (CMS or whatever), which usually provides a means to upload files anyway.
Unlike the filebrowser plugin it does not use URL parameters to pass values between the editor and the browser windows, but uses the browser-native window.postMessage() functionality to communicate between both. This way you can easily pass more than just the URL of the selected element from the browser to the editor or even multiple elements at once.
Difference between browser and mediabrowser plugin
There is only one difference between the browser and the mediabrowser plugin:
Whilst the mediabrowser plugin offers a config option to set a global browser URL for all plugins that use it, the browser plugin does not have any config option at all, but your plugin surely could have. With the browser plugin you could configure the browser URL for each button individually, if you want.
Plugin Integration
To use the provided API in your plugin, you just have to define a callback function browser and browserUrl in the browse server button configuration of your plugin's dialog, p.e.
{
id: 'browse',
type: 'button',
label: common.browseServer,
hidden: true,
browser: function (data) {
if (data.src) {
var dialog = this.getDialog();
['src', 'type', 'alt'].forEach(function (item) {
if (!!data[item]) {
dialog.getContentElement('info', item).setValue(data[item]);
}
});
}
},
browserUrl: '/url/to/browser'
}
Browser Integration
You can implement your browser as you wish, the only requirement is that your browser notifies the editor by posting a message p.e. like
window.opener.postMessage({
alt: 'Optional alternative text',
src: '/url/to/media'
}, origin);
The type and structure of your message is complety up to you, p.e. you can use a simple string if you are only interested in one value, an object or an array.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Links Split - URL & Domain
Help you split domain name and url.
Install :
- Download source and extract to "ckeditor/plugins" folder.
- in
config.toolbarGroups(groups) add "HkUrlSplit" - in
config.extraPluginsadd "hkurlsplit"
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Work with Ckeditor 4x |
||||
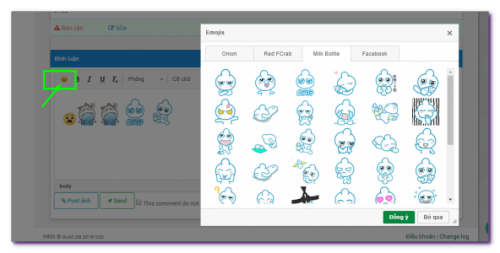
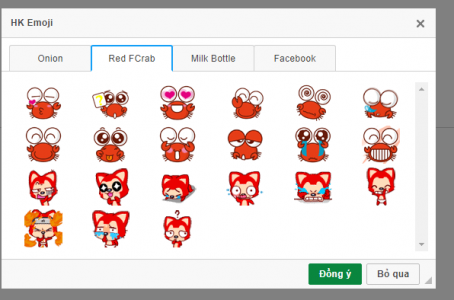
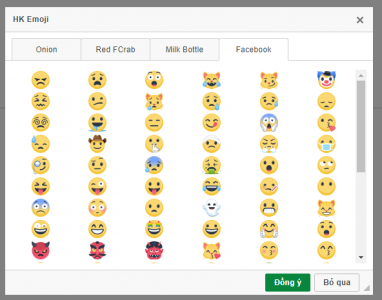
HKemoji - custom emoji - smiley
This plugin integrates the custom png/gif emoji and smiley for ckeditor 4 (with exists 4 example emoji package)
- If you want revenge "emoji dialog" auto close when clicked emoji, open "dialogs/hkemoji.js" and delete line 26: dialog.hide();
- To add or remove smiley, read documentation.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Maybe work with older version (4.5) |
||||
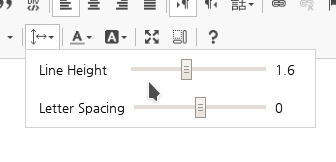
Spacing Sliders
- Categories: Styling
- Author: mysticfall
- License: GPL, LGPL, MPL
Combined slider controls to adjust 'line-height' and 'letter-spacing' CSS values of text.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3 |
||||
|
* Make slider ranges configurable. * Fixes an error when attempting to move sliders before focusing the editing area. |
||||
Computed Font
- Categories: Styling
- Author: mysticfall
- License: GPL, LGPL, MPL
Modified version of Font addon to use computed style information to handle inherited text styles better.
Now both font family and size combo show actual CSS values applied to the selection, regardless of whether the style was explicitly overriden or not.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
||||
Save to PDF
Use AWS Lambda to Generate PDFs using the Api2Pdf REST API
Api2Pdf.com is a REST API for instantly generating PDF documents from HTML, URLs, Microsoft Office Documents (Word, Excel, PPT), and images. The API also supports merge / concatenation of two or more PDFs. Api2Pdf is a wrapper for popular libraries such as wkhtmltopdf, Headless Chrome, and LibreOffice.
This plugin adds a Save to PDF functionality to CKEditor4. It will take the HTML contents of your editor, convert it to PDF, and request the web browser to download it.
The plugin will add an icon to the toolbar to Save to PDF.
A server side handler is required, sample code is provided for PHP and .NET
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.10 |
||||
|
||||
MathEx
MathEx
A CKEditor Plugin for MathML and Latex Mathemathical Expressions
Editor accepted string format from input default class was math if you change this you need to configure through mathexClass
<span class="math">\({ MathML or Tex Mathemathical expressions }\)</span>
Encoder Helper
let str = "<span class="math"><math><mrow><msup><mfenced><mrow><mi>a</mi><mo>+</mo><mi>b</mi></mrow></mfenced><mn>2</mn></msup></mrow></math></span>"
this helper function added escape character before <math /> and html Decode for editor readable format
decoder(str) // <span class="math">\( >math<>mrow<>msup<>mfenced<>mrow<>mi<a>/mi<>mo<+>/mo<>mi<b>/mi<>/mrow<>/mfenced<>mn>2>/mn<>/msup<>/mrow<>/math> \) </span>
function encoder(text){
if (text){
var myregexp = /<span[^>]+?class="math".*?>([\s\S]*?)<\/span>/g;
return text.replace(myregexp, function replacer(match) {
return match.replace(/<math>([\s\S]*?)<\/math>/g , function replacerData(match) {
let tempString = match.replace(/<math>/g, "\\(<math>");
return this.htmlEncode(tempString.replace(/<\/math>/g, "</math>\\)"))
}.bind(this))
}.bind(this))
}
}
Decoder Helper
let str = "<span class="math">\({ MathML or Tex Mathemathical expressions }\)</span>"
this helper function removed escape character before <math />
decoder(str) // <span class="math"> MathML or Tex Mathemathical expressions </span>
function decoder(str) {
let tempString = str.replace(/\\\(<math>/g, "<math>");
return tempString.replace(/<\/math>\\\)/g, "</math>");
}
htmlEncode Helper
htmlEncode( 'A > B & C < D' ) // 'A > B & C < D'
var ampRegex = /&/g,
gtRegex = />/g,
ltRegex = /</g,
quoteRegex = /"/g,
tokenCharset = 'abcdefghijklmnopqrstuvwxyz0123456789',
/**
* Replaces special HTML characters in a string with their relative HTML
* entity values.
*
* console.log( htmlEncode( 'A > B & C < D' ) ); // 'A &gt; B &amp; C &lt; D'
*
* @param {String} text The string to be encoded.
* @returns {String} The encoded string.
*/
htmlEncode = text => {
// Backwards compatibility - accept also non-string values (casting is done below).
// Since 4.4.8 we return empty string for null and undefined because these values make no sense.
if (text === undefined || text === null) {
return '';
}
return String(text).replace(ampRegex, '&amp;').replace(gtRegex, '&gt;').replace(ltRegex, '&lt;');
}
htmlDecode Helper
htmlDecode( '<a & b >' ) // '<a & b >'
var ampRegex = /&/g,
gtRegex = />/g,
ltRegex = /</g,
quoteRegex = /"/g,
tokenCharset = 'abcdefghijklmnopqrstuvwxyz0123456789',
allEscRegex = /&(lt|gt|amp|quot|nbsp|shy|#\d{1,5});/g,
namedEntities = {
lt: '<',
gt: '>',
amp: '&',
quot: '"',
nbsp: '\u00a0',
shy: '\u00ad'
}
allEscDecode(match, code) {
if (code[0] == '#') {
return String.fromCharCode(parseInt(code.slice(1), 10));
} else {
return namedEntities[code];
}
}
/**
* Decodes HTML entities that browsers tend to encode when used in text nodes.
*
* console.log( htmlDecode( '<a & b >' ) ); // '<a & b >'
*
* Read more about chosen entities in the [research].
*
* @param {String} The string to be decoded.
* @returns {String} The decoded string.
*/
htmlDecode = text => {
// See:
// * http://jsperf.com/wth-is-going-on-with-jsperf JSPerf has some serious problems, but you can observe
// that combined regexp tends to be quicker (except on V8). It will also not be prone to fail on '&lt;'
return text.replace(allEscRegex, this.allEscDecode);
}
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3 |
||||
|
MathEx Ckeditor addon for Mathematical Expressions Changelog
|
||||
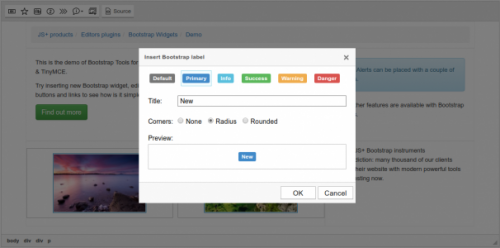
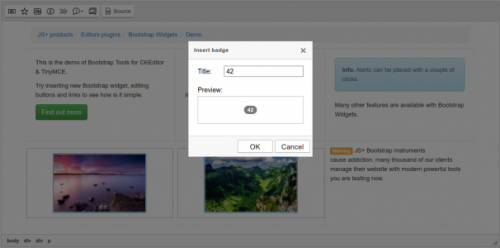
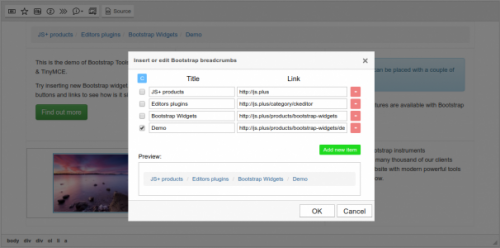
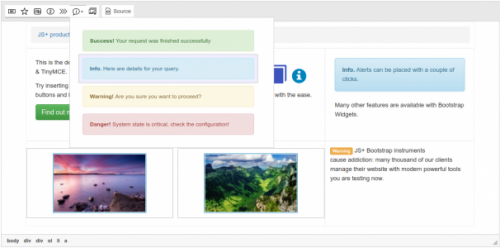
Bootstrap Widgets
- Categories: Contents, Tools
- Author: doksoft
- License: Commercial
Bootstrap widgets are very important for content management, but using them in CKEditor is not exactly simple. Well, now, you can effortlessly work with Bootstrap components directly in CKEditor!
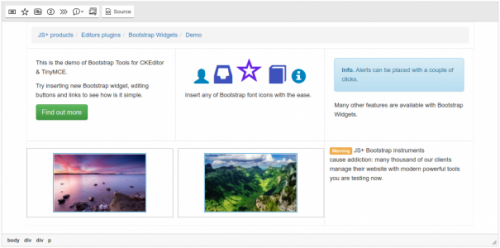
Meet the Bootstrap Widgets add-on! It allows inserting the components provided by Bootstrap and Foundation CSS frameworks into your editor.
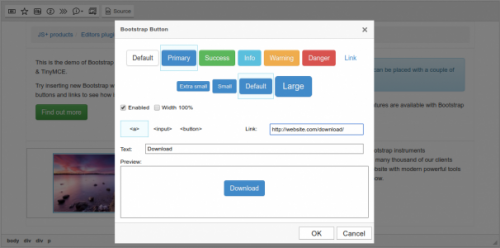
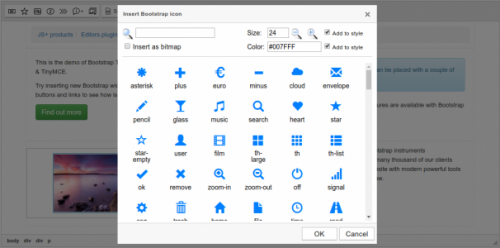
The set significantly extends the functionality of CKEditor. It offers all standard widgets like buttons, links, image galleries, icons, information messages, breadcrumbs, labels, badges, and so on. Try it and see how your work gets simpler.
You get the Bootstrap Include CSS/JS add-on for free to plug-in the framework to the content editor.
tangy-location
- Categories: Contents
- Author: rj_steinert
- License: GPL, LGPL, MPL
CKEditor plugins for Tangy Form web components.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
first |
||||