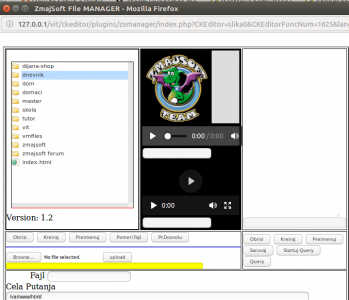
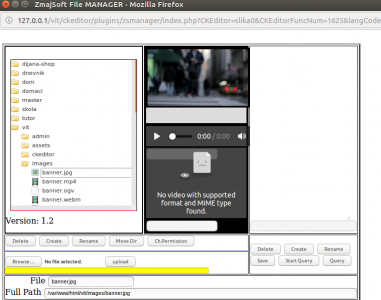
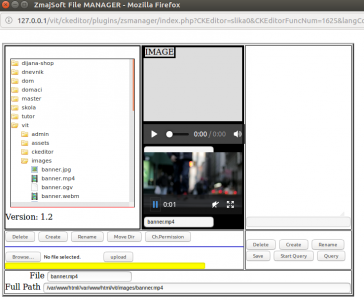
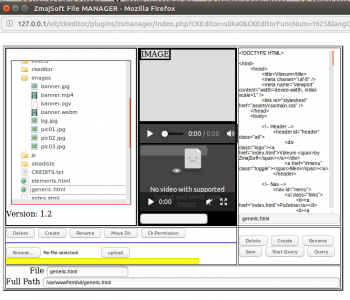
Image and file Manager
Image, file, movie browser- uploader AND code editor AND Query executor
ZSManager ( ZmajSoft Manager) is able to UPLOAD and SEARCH for files, images, movies... with preview
Also you can to EDIT Any code (html, php, js, mixed, text and anything else readable)
Also you cah change file and folder permissions.
Also you can CREATE, DELETE, MOVE, RENAME And EDIT FILES.
Huh sound great...
Warning, almost all what you done, you can not UNDO.
You can destroy your site with this Editor.
Read this please before use
http://zmajsoft.zone/Editor_plugin/zsmanager/readme.html
DEMO ( with disabled buttons , just browser)
http://zmajsoft.zone/Editor_plugin/zsmanager/
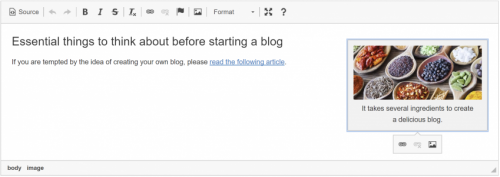
Double click on choosen image or movie to put selected media in CKEditor window.
WARNING, when you download this manager, you will see a window, but with error inside.
Please change, wheteaver you see "zamanager" with "zsmanager" in you config.js
I do not know is this my error.. sorry
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
This probably works and with lattest CKEditor, i did not try..
|
||||
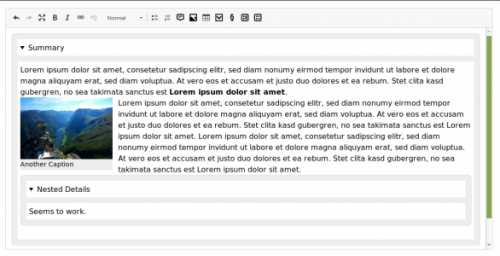
Details Widget
This widget provides support for details and summary elements.
No configuration necessary.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Google Search
- Categories: Tools, UI
- Author: prafullsranjan
- License: MIT
A simple ckeditor plugin to add a google search button to search selected word.
Installation:
add "googlesearch" to your ckeditor's extraPlugins variable.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
minor bug fixes |
||||
Paragraph Indentation
This plugin add the ability to indent the first line of a paragraph
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.2 |
||||
|
Fixed error where the icon didn't show up in the default toolbar |
||||
teste
This is a teste, please don't download this plugins thanks
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Renamed some files and correct varius typos |
||||
Insert HTML From File
This plugin allows you to select files of HTML snippets and import them directly into CKEditor
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial Version |
||||
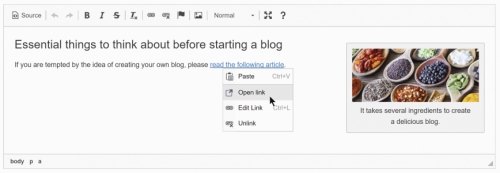
Open Link
Open Link is a very simple plugin, extending the editor context menu with a possibility to open the link in a new tab. It has the following features:
- It extends the context menu with a possibility to open the link in a new tab.
- It allows you to open the link with a Ctrl/Cmd click.
The plugin also integrates with linked Enhanced Image widgets.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.7 |
||||
|
Fixed a security issue where maliciously crafted links would execute code on client side upon opening the link. This is a final release, from now on plugin is marked as not maintained anymore. |
||||
Balloon Toolbar
This plugin provides an API to create floating toolbars pointing at a given element.
It also allows you to specify context-aware toolbars, providing a very easy way of defining a customized toolbar for a given content type.
See the Ballon Toolbar plugin documentation for more technical information.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Media Widget
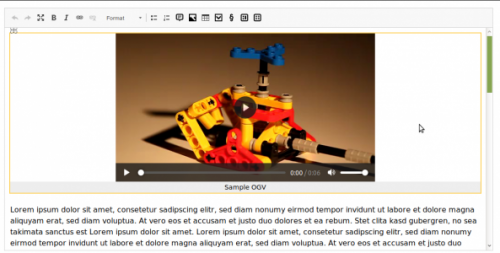
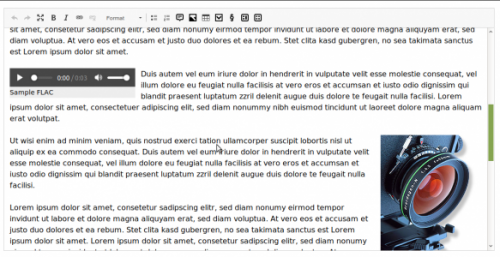
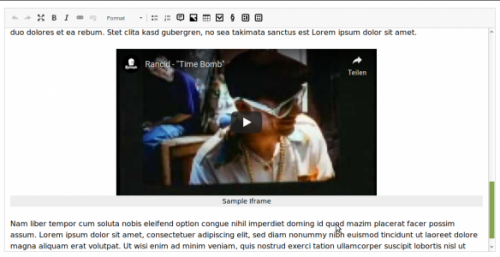
This widget embeds image, video, audio and iframe elements wrapped within a figure and optionally with a caption.
The figure will get an appropriate CSS class reflecting the media type (image, video, audio or iframe) and, if alignment is set, one of left or right.
Currently this widget supports setting the attributes width and height for all media types and alt for images. The controls (audio and video) and allowfullscreen (iframe) are automatically set.
The resulting HTML for an image with a caption will be p.e.
<figure class="image">
<img src="/url/to/media" alt="Some Alternative" />
<figcaption>An image with alternative text, but without width and height set</figcaption>
</figure>
Supported browser APIs
If you provide a browser implementation that uses one of the following browser APIs the Browse server button will appear:
This widget itself does not provide any browser!
The browser plugin (if installed) will be used as the preferred option, when the URL to your browser implementation is configured
config.mediaBrowser = '/url/to/browser';
Otherwise the mediabrowser plugin (if installed and configured) will be used as the second option, or the filebrowser plugin (if installed) as the third option.
Usage with browser and mediabrowser plugin
Your browser implementation can currently send following keys with the message:
{
src: '...', // required, URL to media
type: '...', // optional, audio, iframe, image or video
alt: '...', // optional, alternative text (only for images)
width: '...', // optional
height: '...' // optional
}
Note
If you need inline media elements in the resulting HTML, please stick with version 0.20 or use another plugin, because this is not supported anymore.
Inline media elements initially loaded into the editor content will automatically be wrapped inside a figure and stay there when you save the editor content, even if you omit the caption.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Save Markdown
A ckeditor plugin that allows you to save the content of your editor in markdown syntax.
When CKEditor is placed inside an HTML form, this plugin saves the editor content and submits it to the server. It also adds the Save Markdown toolbar button which submits the form that contains the editor.
Note: This functionality only works for classic editor placed inside a <form> element on the page.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
The First Release In this version, it tries to copy the form that the ckeditor is placed in it, and inserts it at the end of body This form is not the exact copy of the original form that contains ckeditor. After this cloning instructions, it tries to submit the copy form. |
||||