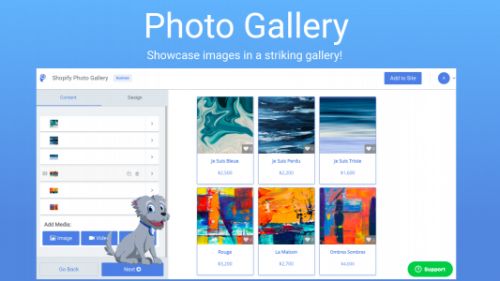
Gallery
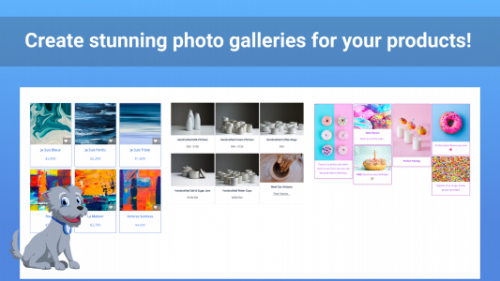
Make your product and company images come to life with a beautiful Pinterest-style gallery or lookbook.
- Upload photos to create a product grid gallery or lookbook, press galleries, a gallery for your team, or a user testimonial gallery.
- Add titles and caption text.
- Use call-to-action buttons to direct users to another page.
- Add alt text to each photo to optimize images for SEO.
- Enable a lightbox popup to let customers take a closer look at your photos.
- Text search to let users filter your gallery entries (photos) by keywords in the captions.
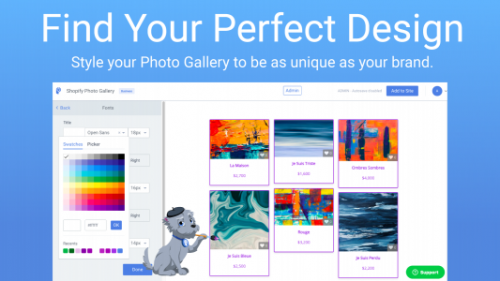
- Highly customizable design: adjust spacing between gallery entries, choose ideal photo size, add borders, pick custom fonts for captions, and more.
- Supports text in any language.
- Mobile responsive on any device.
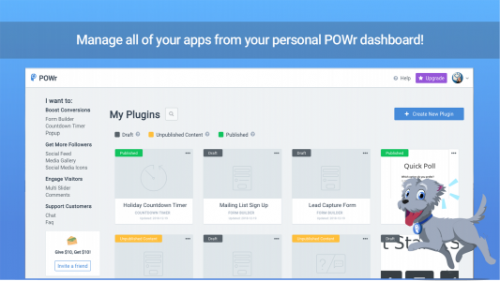
- Get instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion to complement Photo Gallery.
Customer Support You Can Count On
If you have any questions or need help getting Photo Gallery up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr Gallery. |
||||
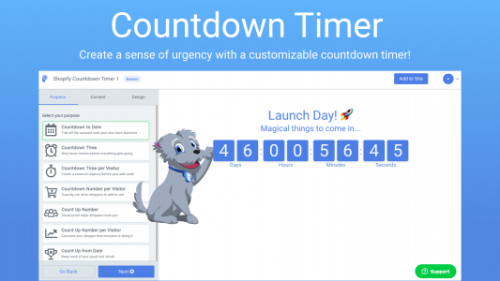
Countdown Timer
About Countdown Timer by POWr
Create urgency during shoppers’ purchase decision for higher conversions with a custom counter. Create your count down with these features:
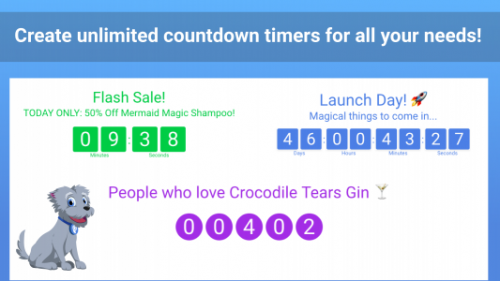
- Display the remaining years, days, hours, and minutes of a special deal or sale event.
- Count down to any future date to build up excitement for an upcoming event, such as an end-of-season sale, new collection launch, and more.
- Count down to a specific number.
- Count up from any past date, perfect for displaying the number of days since an incident.
- Add custom text and a button to your counter or timer to offer coupon or discount codes and direct customers to your sale landing page on your site.
- Show a custom message or button to redirect your visitors during and after your count has ended.
- Make the countdown automatically repeat, so you never have to remember to set it up!
- Reset the timer for each new visitor, so every visitor sees their own X minutes remaining on a special sale or offer.
- Add it to any product, featured product or page on your site.
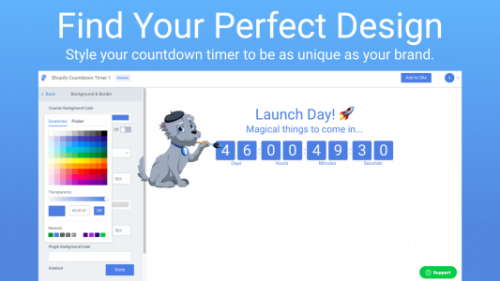
- Use custom fonts, colors, backgrounds, and animations to style your POWr Countdown Timer.
- Supports text in any language.
- Mobile responsive on any device.
- Instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion.
Customer Support You Can Count On
If you have any questions or need help getting Countdown Timer up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 of POWr Countdown Timer. |
||||
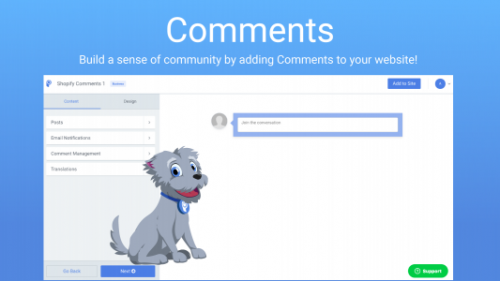
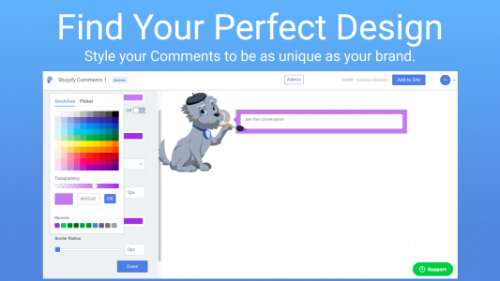
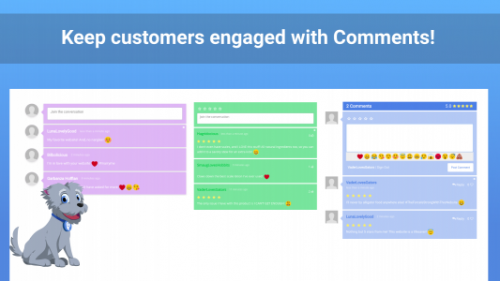
Comments
About Comments
Share your customer feedback with the world and build confidence in your business with POWr Comments. Works like Facebook comments, with custom layout options, replies, voting and comment moderation!
Enjoy all of these features:
- Collect and display reviews and star ratings for your products or collect blog comments.
- Show ratings and/or comments to highlight popular products.
- Remove any unwanted comments or ratings and reviews.
- Comment moderation: publish new comments, ratings and reviews after approval.
- Email alerts about new comments, ratings and reviews so you can respond to feedback quickly.
- Enable anonymous commenting in your Comments, Ratings & Reviews.
- Reply to individual comments, ratings or reviews to build a sense of community.
- Let website visitors upvote individual comments, ratings or reviews for more meaningful feedback.
- Order comments, ratings or reviews by newest first, oldest first, popularity, or manually.
- Highly customizable design for Comments, Ratings & Reviews: pick custom colors and fonts, adjust size, add borders, and more.
- POWr Comments supports text in any language.
- Mobile responsive on any device.
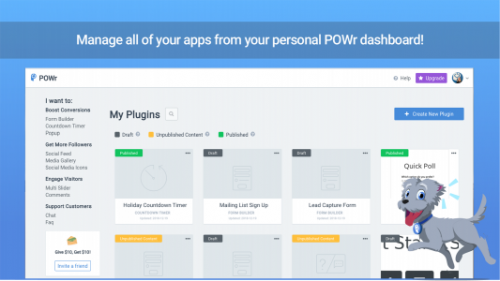
- Instant access to all 50 POWr plugins.
Fast and Free Customer Support
If you have any questions or need help getting up and running with Comments we’re here to help! Unlike most app providers we offer free support and our awesome support team are available 24 hours a day. You can also visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr Comments. |
||||
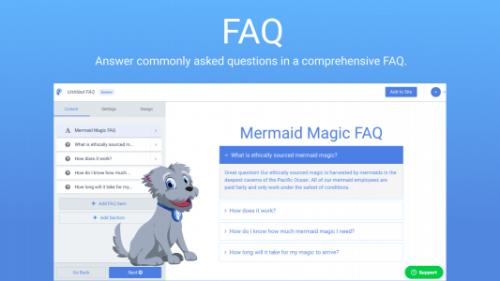
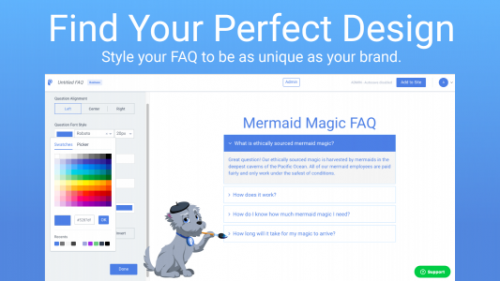
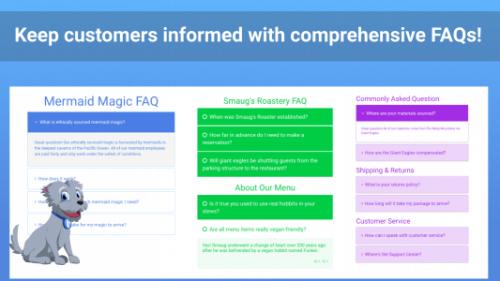
FAQ
About FAQ by POWr
Create, organize and display Frequently Asked Questions on any page.
Make finding an answer to common questions easy! With POWr FAQ you can:
- Reduce support requests by adding answers to frequent questions to your website.
- Include shipping details, your refund policy and more on your Help page.
- Use an accordion layout to make it easy to browse through different questions.
- Expand answers to your most frequent questions.
- Include text, links, images, and videos in your answers.
- Add a search bar to make your FAQ searchable.
- Enable upvoting or downvoting on answers.
- Add half-width sections to maximize space on your page and display FAQs side by side.
- Customize your design: choose custom question icons, add hover effects, pick colors to match your brand, and more.
- Supports text in any language.
- Mobile responsive on any device.
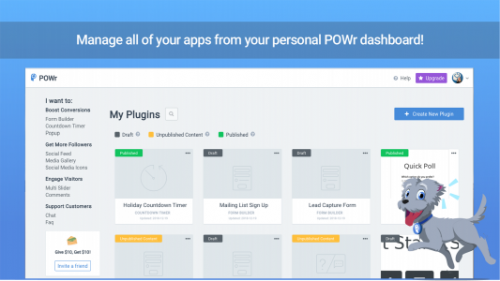
- Instant access to all 50 POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion.
Customer Support You Can Count On
If you have any questions or need help getting FAQ up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
This is version 1.2 for POWr FAQ. |
||||
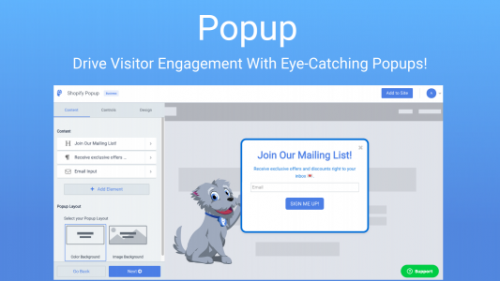
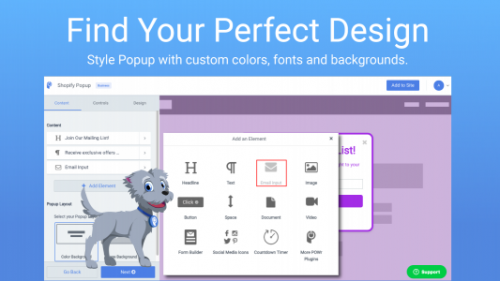
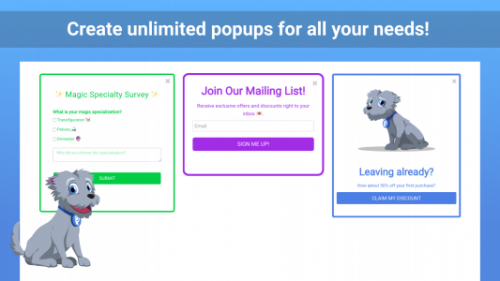
Popup
GET MORE SALES AND REDUCE CART ABANDONMENT WITH A CUSTOM POPUP!
- Create your perfect mailing list popup or newsletter signup popup and collect email addresses in your own personal dashboard.
- Collect feedback with a survey popup, or add clickable images (like emojis) to gather feedback and reviews directly from your popup.
- Announce flash sales or create urgency by embedding a Countdown Timer and featured product images in your popup.
- Offer special discount codes or promotions with a custom call to action button to redirect users to your sales page.
- Show your popup immediately when your page loads.
- Fix your popup to the top or bottom of your site so your customers see the popup on every page.
- Get more followers on your social channels by adding all of your social links to Popup.
- Custom triggers: show Popup with time delay, show Popup on a click, or show Popup when user is about to exit your page.
- Send a customized welcome email that sends automatically when a user signs up through your popup.
- Control the frequency with which Popup should appear to the same visitor.
- Hide ‘Close’ button so that visitor has to engage with Popup.
- Highly customizable popup design: change your popup background color, use full-screen window or small popup window, add borders to your popup, pick custom fonts for your popup, and more.
- Popup supports text in any language.
- Popup is mobile responsive on any device.
- Get instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Countdown Timer for stellar landing page conversion.
Fast and Free Customer Support
If you have any questions or need help getting Popup up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
This is version 1.2 of POWr Popup. |
||||
Social Feed
Do you have great content on your social media accounts? Want to avoid manually copying over the same content onto your website? Social Feed will automatically add any fresh content from your social media accounts directly to your site in a beautiful, customizable gallery!
Spend time concentrating on your social media strategy rather than copying Instagram content to your website. Social Feed is the easy way to engage with your customers and create brand awareness:
-
Convert followers into sales - use customer images from Instagram on your site as a testimonial gallery.
-
Display fresh content - automatically sync your social media accounts with your website.
-
Get more followers - by increasing the visibility of your social accounts.
-
Increase time spent on your site - with varied and engaging content right from your social feeds.
Why you need POWr Social Feed:
-
Create unlimited versions of Instagram Feed for your site
-
Unlimited number of impressions to your Social Feed
-
Instagram Feed supports text in every language
-
Instagram Feed is mobile responsive - your social feeds will look great on any device
-
Instagram Feed is compatible with all themes
-
Highly customizable design - pick your own fonts, colors, adjust size and more.
-
Get it up and running in seconds - no coding or web developer required!
Impress your audience with these Social Feed features:
-
Follow any public accounts or hashtags.
-
Combine images, videos and text - all in one responsive gallery.
-
Show/hide post text - or just display images!
-
Set your refresh rate - 12 hours, 3 hours or 20 minutes
-
Add social sharing buttons - visitors can share your Instagram social content right from your site.
-
Approve posts from Instagram before adding them to your site.
-
Add image hover effects to your Instagram Feed posts.
-
PLUS get access to 60+ POWr plugins with the same login.
Fast and Free Customer Support
If you have any questions or need help getting up and running, we’re here to help! Unlike most app providers we offer free support and our awesome support team are available 24 hours a day. You can also visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Updated version of POWr Social Feed. |
||||
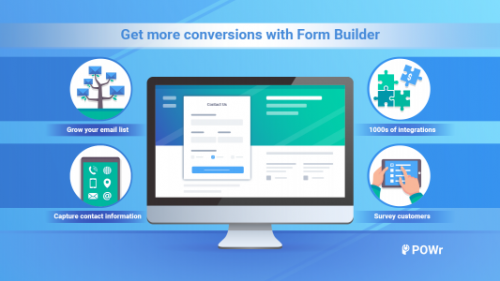
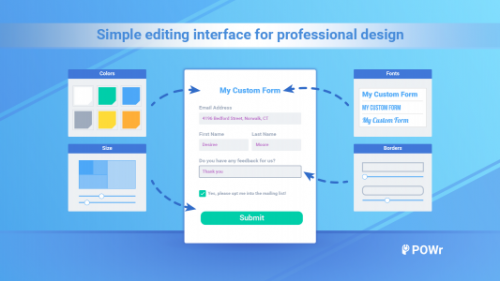
Form Builder
POWr Form Builder allows you to build professional, easy-to-use and versatile forms to collect any information you need for your business. Simplify your workflow with email notifications every time someone completes your form and send customers automatic confirmation emails!
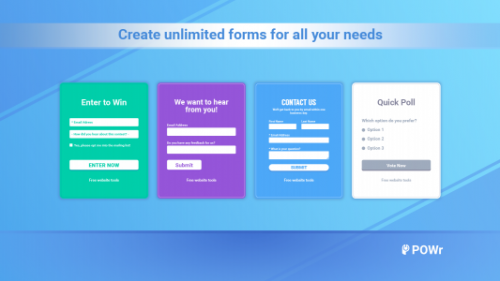
You can create:
-
Subscription/Membership forms - Grow your email list by encouraging visitors to sign up!
-
Feedback forms - collect valuable information on how to improve your products/services.
-
Order/returns forms - collect order or returns information.
-
Contact forms - make it easy for customers to get in touch.
-
Surveys - do market research for a new product or idea.
Impress your audience with these Form Builder features:
-
Email alerts - get email alerts every time somebody fills in your form.
-
Choose from 20 different field options - dropdowns, multiple choice, email, phone number, images, the choice is yours!
-
Position your form anywhere on the page, including making it popup when a user clicks on a custom floating button or on a side tab.
-
Automatic email responses - design your own email auto-responder that gets sent to your users after they fill in your form.
-
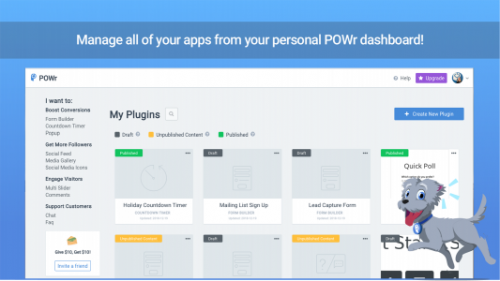
Save form submissions - all submitted form data is saved in your own POWr dashboard.
-
Export submissions - export to a CSV in one simple click.
-
Anti-spam protection - Captcha option available to prevent spam
-
Conditional logic - show/hide answers based on the user’s previous answers.
-
File upload - users can upload file up to 100MB (depending on chosen plan).
-
Multi-page form - split up your form into pages so it’s easier to complete.
-
After submission controls - redirect users to a specific URL after your form is submitted, limit submissions to one per user, one per page load, or hide the form.
-
Google Sheets integration - form responses are automatically sent to a Google Sheet and updated in real time.
-
MailChimp integration - connect your form to a MailChimp list.
-
Integrate with MailChimp, Google Drive, Shopify, Constant Contact, AWeber, Salesforce and more! - connect to any app supported by Zapier.
-
Get access to all 60+ POWr plugins with the same login.
Fast and Free Customer Support
If you have any questions or need help getting up and running, we’re here to help! Unlike most app providers we offer a Help Center for answers, free support and our awesome team are available 24 hours a day.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is the first version of POWr Form Builder for CK Editor. |
||||
API
This plugin provides APIs for other plugins to work with browser windows, dialog UI elements, media elements, htmlParser elements, URLs and XMLHttpRequests.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.11 |
||||
Adjust origin check |
||||
Quote Widget
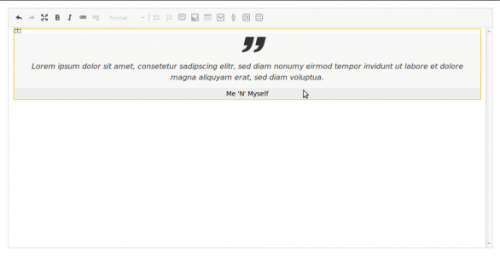
This widget can be used as an alternative to the Blockquote Plugin. It allows to wrap a blockquote element within a figure element with the CSS class quote and to add a caption in order to "clearly relate a quote to its attribution" (see WHATWG).
So the resulting HTML will be
<figure class="quote>
<blockquote>
...
</blockquote>
<figcaption>
...
</figcaption>
</figure>
If the caption is empty, the blockquote element will be unwrapped, so the resulting HTML will just be
<blockquote>
...
</blockquote>
Demo
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Grid Widget
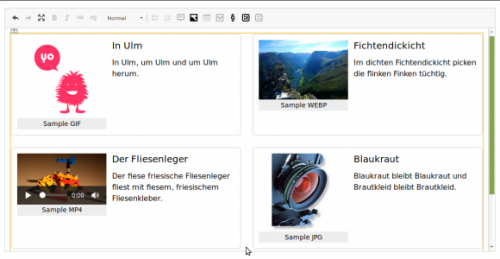
This widgets just serves as a container for multiple instances of other widgets in order to apply certain styles on them, p.e. through flexbox or grid layout.
The resulting HTML will be
<div class="grid">
...
</div>
Technical
This widget will only allow other widgets as child elements. The filtering now takes place on downcast.
Demo
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||