Inserting Code Snippets
This feature was introduced in CKEditor 4.4. It is provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.
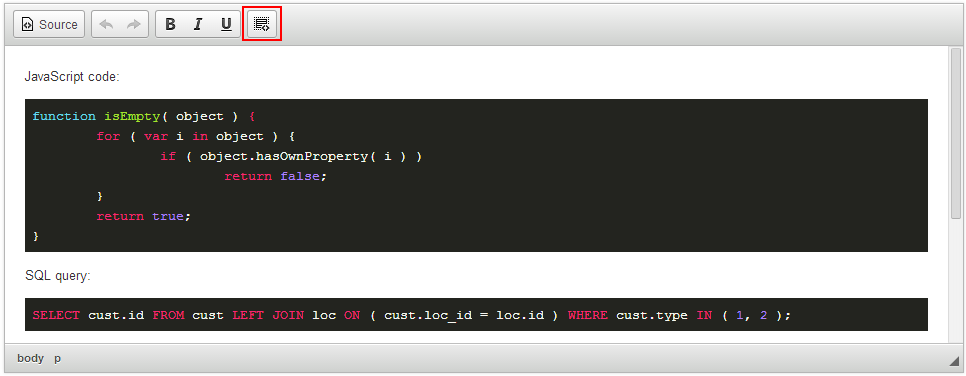
The optional Code Snippet plugin allows you to insert rich code fragments and see a live preview with highlighted syntax. Its original implementation uses the highlight.js library, but the plugin exposes a convenient interface for hooking any other library, even a server-side one.

# Enabling Syntax Highlighting
If you are using the classic editor, you do not need to perform any additional steps other than adding the optional Code Snippet plugin to your build to enable syntax highlighting inside CKEditor 4.
# Inline and div-based Editors
If you use the inline or div-based editor, you will need to perform an additional step after installing the plugin, since the highlighter stylesheet will not be loaded automatically by the editor. You will thus need to link the stylesheet for the chosen highlight.js theme in the <head> section of your page. The following code will load the default theme:
<head>
...
<link href="ckeditor/plugins/codesnippet/lib/highlight/styles/default.css" rel="stylesheet">
</head>
You can preview themes in the “Inserting Code Snippets” sample. You can also browse them on the highlight.js demo page.
# Target Page
To see the highlighter styles on the target page where CKEditor 4 content is displayed, you will need to load the highlight.js script and theme’s stylesheet on this page. You can either reuse a copy of highlight.js placed in the ckeditor/plugins/codesnippet/lib/highlight directory or download your own copy from the highlight.js download page.
Attach it to the <head> section of your page. The following code will load the highlight.js library and the stylesheet for the default theme:
<head>
...
<link href="ckeditor/plugins/codesnippet/lib/highlight/styles/default.css" rel="stylesheet">
<script src="ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js"></script>
</head>
Inititalize highlight.js on all <pre><code> .. </code></pre> elements with the following code:
<script>hljs.initHighlightingOnLoad();</script>
You might also want to initialize the highlighter only on selected elements. In this case you will need to use the hljs.highlightBlock() method on each DOM element containing the code to highlight. See the “Custom Initialization” section on the highlight.js Usage page for more information.
After performing the steps described above, all the code snippets created with CKEditor 4 will be highlighted.
# Changing Highlighter Theme
In classic editor use the CKEDITOR.config.codeSnippet_theme option. For example:
config.codeSnippet_theme = 'school_book';
For a complete list of available themes see the Inserting Code Snippets sample or the highlight.js’s demo page.

In inline or div-based editor and on the target page that displays content created with CKEditor 4 you can switch between themes by loading the different theme’s stylesheets. See the Enabling Syntax Highlighting section for more information.
# Changing Supported Languages
You can customize the list of languages with syntax highlighting support by setting the CKEDITOR.config.codeSnippet_languages option.
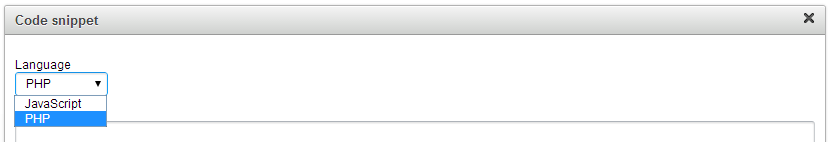
The following example will reduce the languages list to JavaScript and PHP only.
config.codeSnippet_languages = {
javascript: 'JavaScript',
php: 'PHP'
};

# Hooking a Custom Syntax Highlighter
For more information on how to implement a custom highlighter check the Code Snippet Highlighter API documentation.
# Server-side Highlighter
The Code Snippet plugin interface was designed with extensibility in mind. As a sample implementation the GeSHi highlighter integration was created and is available as a separate Code Snippet GeSHi plugin.
Full installation instructions can be found in the Iserting Code Snippets Using GeSHi article.
# Internet Explorer 8 Support
Since Internet Explorer 8 support was dropped in highlight.js 7.3 (see the GitHub ticket), the default implementation of the Code Snippet plugin will not provide any higlighting in this browser version. To solve this problem use a custom highlighter.
# Code Snippets Demo
See the working “Inserting Code Snippets” sample that shows a few instances of the code snippet widgets as well as the syntax highlighter themes which are available in the default implementation.


