Easy Image Plugin
The Easy Image service is now part of our legacy offer and is no longer available to new customers.
We will continue to maintain and support it for our existing customers.
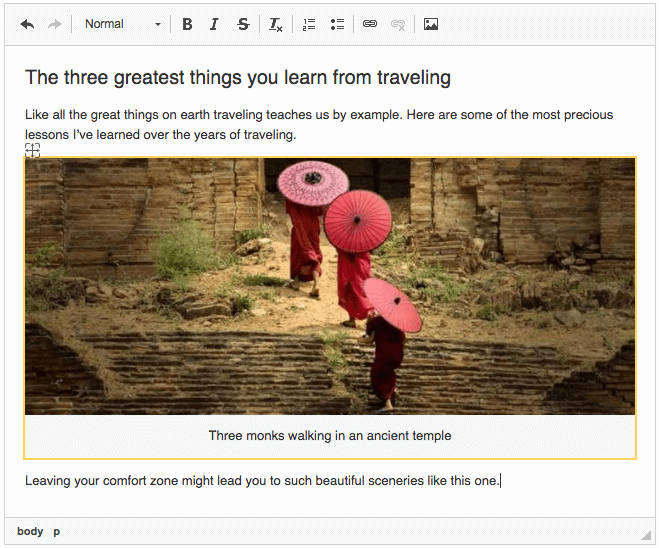
The optional Easy Image plugin lets you insert images which are automatically rescaled, optimized, responsive and delivered through a blazing-fast CDN. It introduces a new type of a captioned image widget that has the following capabilities:
- It allows for uploading images to CKEditor Cloud Services with a customizable upload progress indication.
- It allows for adding image captions (that will not be separated from the image when its position changes).
- It has all advantages of widgets, i.e. you can treat the image and its caption as one entity and select, delete, or move it in the editor content area as a whole.
- It supports drag and drop for changing the image position.
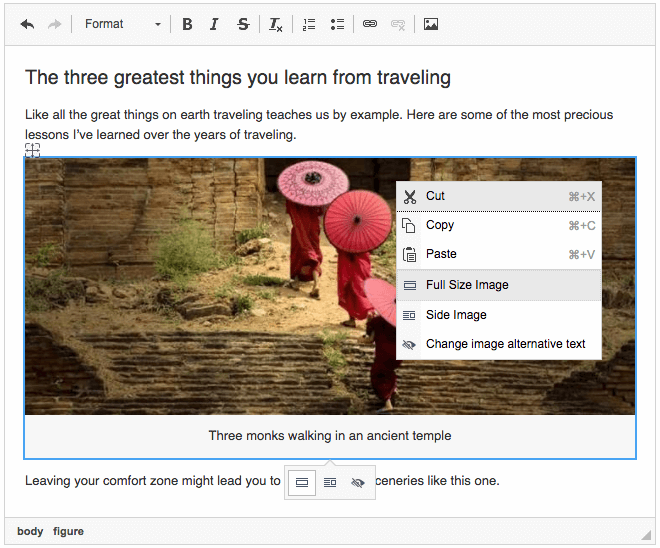
- It provides image alignment options through the balloon toolbar attached to the widget as well as the context menu.
- It allows for applying custom styles to the image by customizing the balloon toolbar and context menu items.
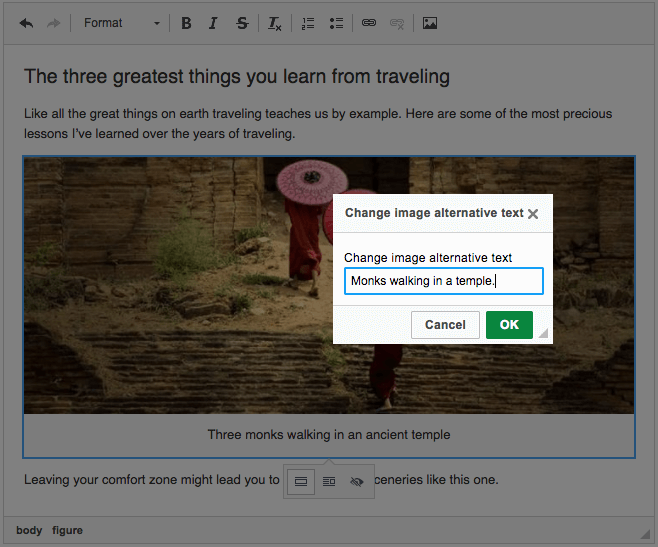
- It allows for changing alternative text for the image.
Below you can see an image inserted into the editor content with Easy Image. When you hover it with your mouse, the editable areas (the image and its caption) become outlined.

You can find some additional information about the Easy Image service in the Cloud Services - Easy Image Overview guide.
# Custom Styles with Classes
The appearance of images inserted with Easy Image can be easily altered by using custom styles. These styles can be applied through the balloon toolbar connected with every Easy Image widget or with the context menu. By default there are two styles available:
- Full Size Image – It stretches the image to 100% of the editor width.
- Side Image – It changes the image width to 50% of the editor width and puts it aside, on the right.
The list of enabled styles can be changed by the editor’s implementer.

# Changing Alternative Text
Easy Image allows for changing the default alternative text for the image. Providing a good alternative text for an image is one of the fundamental accessibility techniques, being one of success criteria of the WCAG 2.0 standard.

# Easy Image Demo
See the working “Easy Image Plugin” sample that showcases the Easy Image plugin with its uploading, captioning and custom styles.
# Related Features
Refer to the following resources for more information about image support:
- Default Image Plugin offers pixel-perfect image alignment with vertical and horizotal whitespace, configurable image border and file manager integration.
- Enhanced Image offers a clean UI with image captions, drag and drop positioning, click and drag resizing and file manager integration.
- Easy Image Integration explains how to enable the cloud services provider for Easy Image as well as how to customize some of its features.


