Using the Copy Formatting Feature
This feature was introduced in CKEditor 4.6. It is provided through an optional plugin that is included in the Full preset available from the official CKEditor 4 Download site. You can also add it to your custom build with online builder.
The optional Copy Formatting plugin provides the ability to easily copy text formatting from one place in the document and apply it to another.
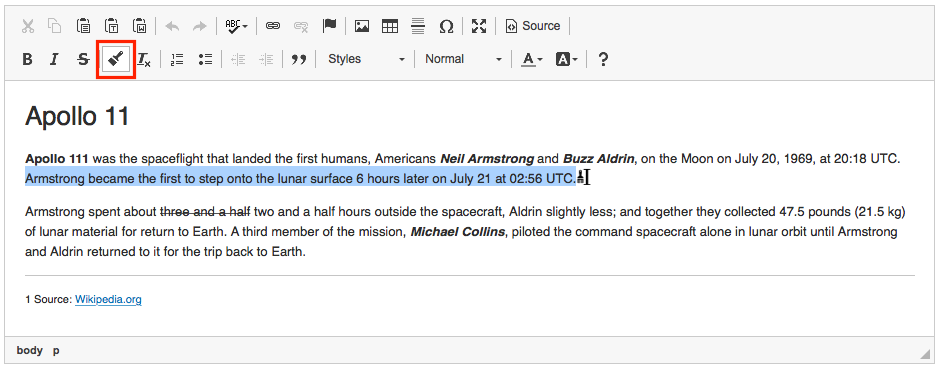
When enabled, the plugin adds the Copy Formatting ( ) toolbar button. To copy styles, place your cursor inside the text (or select a styled document fragment) and press the button or use the Ctrl+Shift+C keyboard shortcut. Then place the cursor inside some word or select a part of the text to apply formatting to it. The copied formatting can also be applied by using the Ctrl+Shift+V keyboard shortcut.
) toolbar button. To copy styles, place your cursor inside the text (or select a styled document fragment) and press the button or use the Ctrl+Shift+C keyboard shortcut. Then place the cursor inside some word or select a part of the text to apply formatting to it. The copied formatting can also be applied by using the Ctrl+Shift+V keyboard shortcut.

Note that not all styles can be copied or removed. For example, Copy Formatting will not copy styles from links and will not remove links when you apply formatting to them. The default filter can be adjusted, though — read more about filter customization below.
Copy Formatting only works with inline styles, so it will not copy or apply block-level styles (e.g. headers) to text.
# Sticky Mode
A special sticky mode allows you to copy formatting once and apply it in more than one place. To enable it, double-click the  button or use the Ctrl+Shift+C keyboard shortcut.
button or use the Ctrl+Shift+C keyboard shortcut.
The sticky mode can be switched off by clicking the  button again or by pressing the Esc key.
button again or by pressing the Esc key.
# Copy Formatting Context
By default, Copy Formatting is supported in the following contexts:
- Plain text.
- Lists.
- Tables.
This means that depending on the value of the CKEDITOR.config.copyFormatting_allowedContexts configuration option Copy Formatting will only support text, list and table styles.
// Default setting: text, lists and tables supported.
config.copyFormatting_allowedContexts = true;
// Only allow text styles to be copied.
config.copyFormatting_allowedContexts = [ 'text' ];
Note that if you only allow the 'text' context, you will still be able to copy text formatting between text and tables or lists. It will, however, not be possible to copy list- and table-specific styles such as numbering type or table cell settings.
# Copy Formatting Filter
The Copy Formatting filter is configurable — you can both explicitly whitelist and blacklist the elements from which fetching styles will be allowed:
- CKEDITOR.config.copyFormatting_allowRules – Sets rules for elements from which the styles can be copied.
- CKEDITOR.config.copyFormatting_disallowRules – Sets rules for elements from which the styles cannot be copied.
Both options are using Advanced Content Filter syntax — refer to the Allowed Content Rules article for more information.
Formatting cannot be copied from certain types of elements. By default these elements include:
- Links.
- Headings.
- Images.
- Iframes.
- Widgets.
- Media embeds.
The example below further limits Copy Formatting to only allow basic text styles (bold, italic, underline, strikethrough) to be copied:
config.copyFormatting_allowRules = 'b s u i em strong; span{text-decoration,font-weight}';
# Keyboard Shortcuts
The Copy Formatting feature is fully accessible, with dedicated state notifications for screen readers and keyboard shortcuts.
By default, you can use the following keyboard shortcuts:
- Ctrl+Shift+C – Copies the formatting from a text fragment and enables the sticky mode.
- Ctrl+Shift+V – Applies the previously copied formatting to a text fragment.
- Esc – Disables the sticky mode.
The first two shortcuts can be customized with the CKEDITOR.config.copyFormatting_keystrokeCopy and CKEDITOR.config.copyFormatting_keystrokePaste configuration options, respectively.
You can also completely disable keyboard shortcuts for Copy Formatting by setting these configuration options to false. Do note, though, that this is not recommended due to accessibility reasons.
// Changes the keyboard shortcut for copying the formatting to Ctrl+Shift+B.
config.copyFormatting_keystrokeCopy = CKEDITOR.CTRL + CKEDITOR.SHIFT + 66;
// Disables the keyboard shortcut for pasting the formatting.
config.copyFormatting_keystrokePaste = false;
# Copy Formatting Cursors
Once activated (i.e. when a style was copied), the Copy Formatting feature causes the cursor inside the editor to change to 

The special “disabled” cursor can be switched off by setting the CKEDITOR.config.copyFormatting_outerCursor configuration option to false.
config.copyFormatting_outerCursor = false;
More advanced modifications of cursors used by Copy Formatting can be done by adding custom styles to the editor stylesheet.
# Copy Formatting Demo
See the working “Using the Copy Formatting Feature” sample that showcases the usage and customization of this feature.
# Related Features
Refer to the following resources for more information about text styling and formatting:
- The Advanced Content Filter article contains more in-depth technical details about ACF.
- The Allowed Content Rules article explains the allowed and disallowed content rules format.
- The Basic Text Styles: Bold, Italic and More article explains how to apply bold, italic, underline, strikethrough, subscript and superscript formatting to text selections.
- The Removing Text Formatting article explains how to quickly remove any text formatting that is applied through inline HTML elements and CSS styles.
- The Applying Block-Level Text Formats article presents how to apply formatting to entire text blocks and not just text selections.
- The Applying Styles to Editor Content article discusses creating more semantically correct text styles.
- The Setting Text and Background Color article explains how to use and customize the Text Color and Background Color features.


