Balloon Toolbar
This feature was introduced in CKEditor 4.8. It is provided through the Balloon Toolbar plugin that is not included in any CKEditor 4 preset available from the Download site and needs to be added to your custom build with online builder.
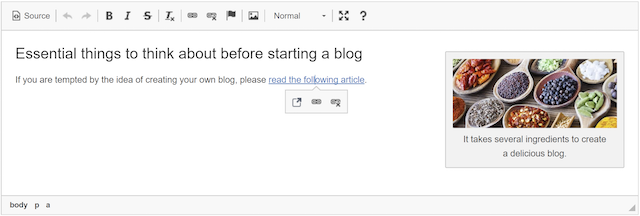
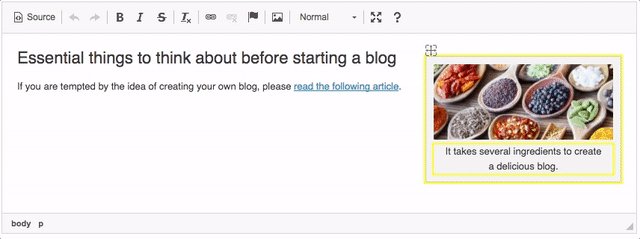
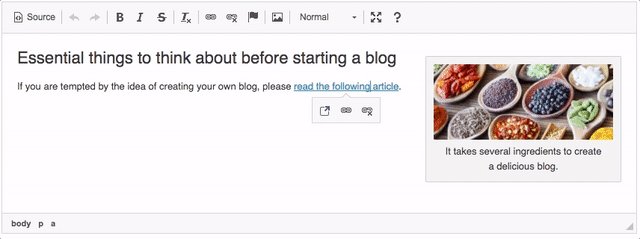
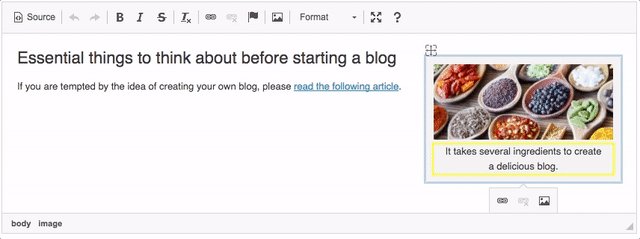
This plugin adds a possibility to display a toolbar, pointing at a particular element in the editor content.

# Toolbar Contexts
Sometimes certain buttons are relevant only for a particular content type. For instance “Open link” button is relevant only for links, list properties button is relevant only for lists, and so on.
To solve this particular problem we created Toolbar Context concept. It means that you can define multiple different toolbar contexts, each with a certain matching logic, but the editor will find the best match to use only one context at a time.
Adding a context is very simple, for example, the following code adds a context for a Enhanced Image widget:
editor.balloonToolbars.create ( {
buttons: 'Link,Unlink,Image',
widgets: 'image'
} );

For more information on creating contexts, see contextManager.create API docs.
# Context Matchers
Toolbar contexts have the following matchers:
- CSS matching -
options.cssSelectore.g.options.cssSelector = 'a[href], img'; - Widgets matching -
options.widgetse.g.options.widgets = 'image,placeholder';
It is important to mention that this matcher is only checked against focused widget. In case if the selection is inside of an editable, this matcher no longer applies (but others do). - Callback -
options.refreshe.g.options.refresh = function( editor, path ) { return path.contains( 'em' ); };
# Context Priorities
By default, matchers do not have the same priority.
The default priorities are as follows:
- Callback,
- Widgets matching,
- CSS matching.
Each context can have its priority adjusted further, so that it takes precedence over other contexts. For more information on that read the contextDefinition.priority documentation.
# Creating Balloon Toolbar Without Contexts
It is possible to use low level API to control a Balloon Toolbar directly, in such case the balloon should be created using the balloonToolbar constructor directly. See CKEDITOR.ui.balloonToolbar type docs for more details.
# Balloon Toolbar Demo
See the “Balloon Toolbar” sample that shows an example of Balloon Toolbar usage.


