Automatic Editor Height Adjustment to Content
This feature is provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.
The optional Auto Grow plugin makes it possible to configure CKEditor 4 to automatically expand and shrink vertically depending on the amount and size of content entered in its editing area.
# Minimum and Maximum Height
It is possible to fine-tune the automatic editor height adjustment by setting the minimum and maximum height that the editor will shrink and expand to, respectively.
- The CKEDITOR.config.autoGrow_minHeight option defines the minimum height that the editor will always assume, no matter how much content it includes.
- The CKEDITOR.config.autoGrow_maxHeight option can be set in order to prevent the situation where huge amounts of content will cause the editor to expand infinitely.
In the following example the editor will grow and shrink with the amount of content, but it will always be at least 250 pixels high and will never exceed the height of 600 pixels:
config.extraPlugins = 'autogrow';
config.autoGrow_minHeight = 250;
config.autoGrow_maxHeight = 600;
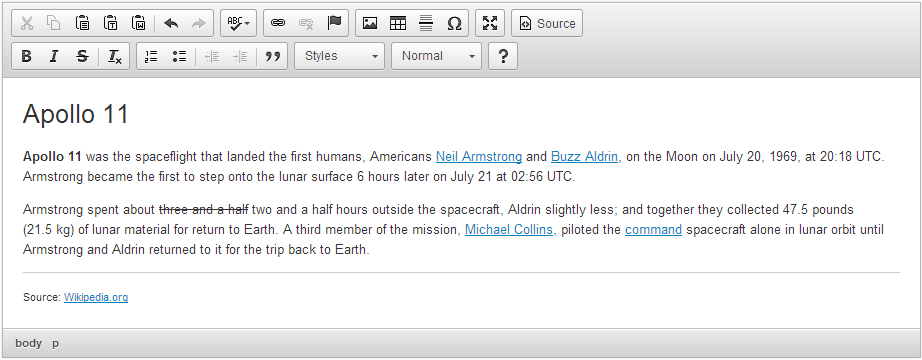
With just two short paragraphs of content the editor will assume the defined minimum auto grow height of 250 pixels, as visible below.

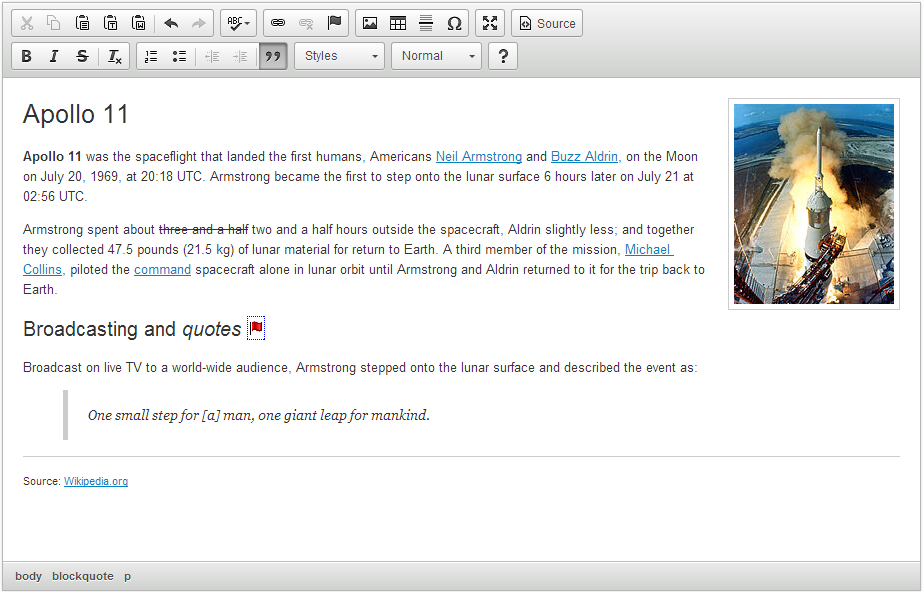
When you continue adding more text, the editor will start to expand to match the content.

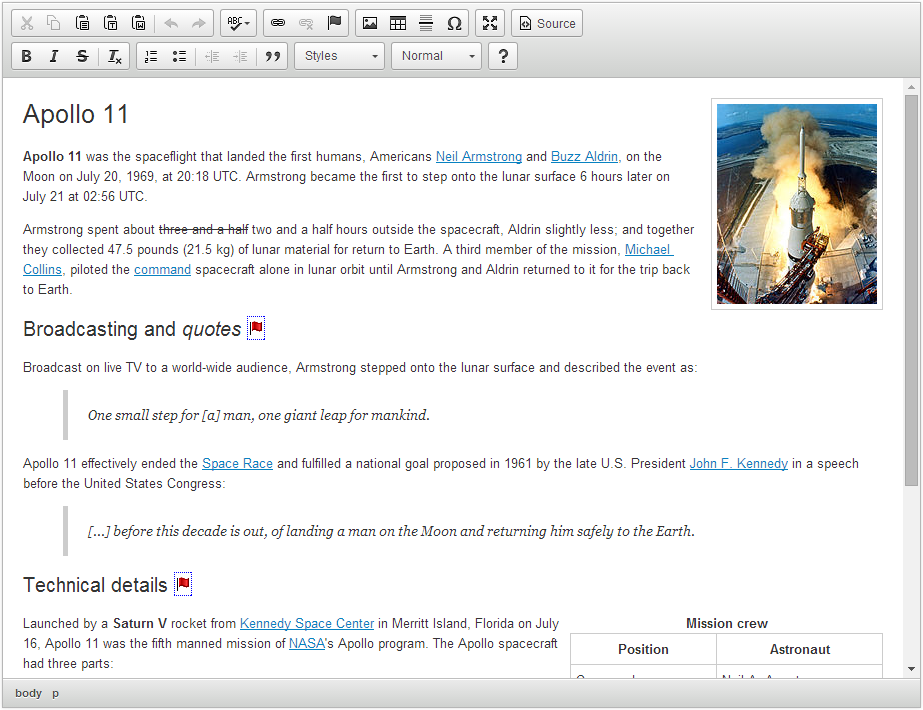
When even more content is added, the editor will expand until it reaches the height of 600 pixels, which is the value set for the maximum auto grow height. For longer content scrollbars will appear.

At the same time, when you start deleting the content that you have just entered, you will see that the editor starts shrinking until it reaches the defined minimum auto grow height of 250 pixels.
# Height Adjustment on Startup
By default, the editor with the Auto Grow feature enabled will adjust its height once it gets into focus, so the page that includes it will be partly redrawn. You can, however, prevent this behavior by using the CKEDITOR.config.autoGrow_onStartup option to make the editor grow the moment it is created, i.e. on page startup.
config.autoGrow_onStartup = true;
This will ensure no page redrawing will be needed — until you start modifying the content.
# Stylistic Fine-tuning
An additional CKEDITOR.config.autoGrow_bottomSpace option lets you insert some extra space that will always be added between the content and the editor bottom bar. For example, you can set it to 50 pixels in order to prevent the editor from looking too cramped.
config.autoGrow_bottomSpace = 50;
With this setting in place, the 50-pixel-high space below the content will always be preserved. This is visible in the sample as well as the second image above.
# Auto Grow Demo
See the working “Automatic Editor Height Adjustment to Content” sample that shows how the editor can automatically expand and shrink vertically to fit the content.
# Related Features
Refer to the following resources for more information about editor resizing:
- The Setting Editor Size article explains how to set the editor width and height.
- The Editor Resizing Customization article explains a number of options for classic editor resizing, including resizing the editor on the fly.


