Using Developer Tools Plugin to Customize Dialog Windows
This feature is provided through an optional plugin that is not included in the CKEditor 4 distribution packages available from the Download site and needs to be added to your custom build with online builder.
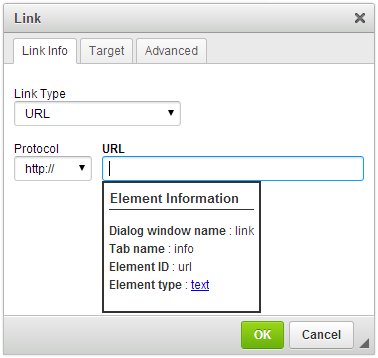
An optional CKEditor 4 plugin called Developer Tools displays tooltips with information about editor dialog windows, such as:
- dialog window name,
- dialog window tab name,
- dialog window element ID,
- dialog window element type with a link to an appropriate entry in the CKEditor API.

This feature is aimed at developers who would like to customize their CKEditor instances or create their own plugins. It is only useful in the development phase and makes no sense in a production environment, so do remember to get rid of it before you upload CKEditor 4 to your production server!
This feature works with all CKEditor 4 dialog windows, including the ones that were created by custom plugins.
# Customization Options
The Developer Tools plugin provides two configuration options:
- CKEDITOR.config.devtools_styles – sets the CSS styles applied to the tooltip.
- CKEDITOR.config.devtools_textCallback – contains a function that returns the text displayed in the tooltip.
# Developer Tools Demo
See the working “Developer Tools” sample that showcases how easy it can be to get information about editor dialog windows and their elements.
# Related Features
Read more about customizing CKEditor 4 dialog windows in the Dialog Windows HOWTO article. It explains how to set default values for dialog window fields or configure dialog window properties with some help from the Developer Tools plugin.


