File Uploader
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
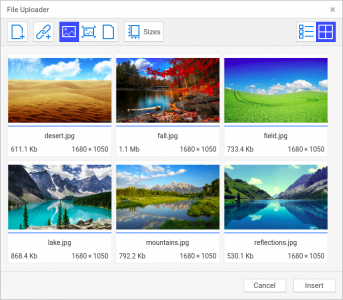
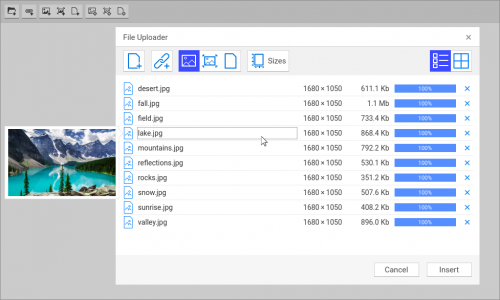
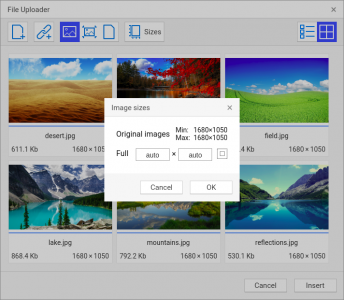
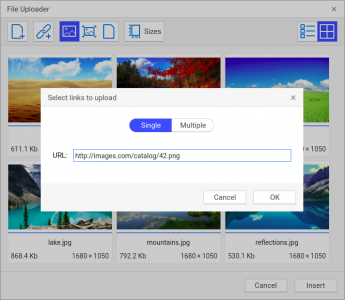
File Uploader is a versatile solution to upload files and images to the server and to embed them into the edited area. Besides uploading, it offers the most critical features, such as relocation from an external website by URL, resizing of pictures and inserting them as a preview or a link.
This one add-on encompasses functionality of these previously known add-ons:
- Quick Image Upload
- Quick Image Preview Upload
- Quick File Upload
- Easy Image Upload
- Easy Image Preview Upload
- Easy File Upload
- Rehost Image
File Uploader is a standalone product, it has its own SDK and does not need third-party file managers.
The main features:
- Automatically makes backup copies of original images before editing.
- File sets are uploaded as transactions to avoid partial uploading.
- Images can be renamed after uploading and before commit.
- There are three templates for uploading files - as an image, as a preview and as a link to the file.
- Resize all uploaded images at once. Just specify dimensions you want the images to fit.
- JavaScript and TypeScript SDK. Use the API that allows to invoke a component of your application with specified parameters.
Learn how File Uploader works, to understand the philosophy we put as a base of the component, and to learn its features and capabilities.
Close Dialog Outside
Close Dialog Outside plugin is indented to enhance the "dialog" CKEditor plugin by adding the functionality of closing (cancel) the dialog if clicking anywhere outside of the dialog box.
Installation
- Make sure you have the "dialog" plugin installed see https://ckeditor.com/cke4/addon/dialog for details.
- Extract the contents of the file into the "plugins" folder of CKEditor.
- In the CKEditor configuration file (config.js) add the following code
config.extraPlugins = 'closedialogoutside';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0.1 |
||||
|
Removed unnecessary files. |
||||
Autoplaceholder
- Categories: Data
- Author: marco_mazzocchi
- License: GPL, LGPL, MPL
This plugin will add an inline editable widget to insert placeholder that work with autocompletion.
You have to pass the available token list (the list of key that autocompletion will match) inside condig option like this:
var tokenList = {
'animals.cats.persian': {
value: '27392032932'
},
'animals.cats.korat': {
value: '51432132312'
},
'animals.cats.ragdoll': {
value: '51212325242'
},
'animals.cats.bengal': {
value: '8732523235'
},
'animals.dogs.corgi': {
value: '241264343'
},
'animals.dogs.beagle': {
value: '24212415156'
},
'animals.dogs.collie': {
value: '64542124252'
},
'animals.birds.parrot': {
value: '6112261235'
},
'animals.birds.pigeon': {
value: '63243151224'
},
'animals.bears.grizzly': {
value: '47328329832'
},
'animals.bears.brown': {
value: '434838933'
}
};
var editor = CKEDITOR.replace( 'editor' , {
extraPlugins: 'divarea,autoplaceholder',
autoplaceholder: {
tokenList: tokenList,
defaultText: 'Add Value'
}
});
editor.on('autoplaceholderTokenMatched', function(e) {
var $element = e.data.$element;
var tokenData = e.data.tokenData;
$element.attr('rel', '{' + tokenData.value + '}');
});
Like in the example, you can separate key values with dot to provide a guided suggestion on different steps.
In the example if you type inside the placeholder "anim" it will suggest just "animals". Then when you choose the "animals" option it will suggest "dogs, cats, and birds" and so on.
Customize default text
You can specify an optional the optional configuration property "defaultText" that will substitute the default value that will appear inside the widget.
Emitted events
When a token is matched by the autocomplation an event "autoplaceholderTokenMatched" in the editor is fired and will receive inside the data property of the event object the tokenData with everything you set in your custom list.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.4 |
||||
|
Ensure upcasting has only plain text content to avoid error with only space content |
||||
Image Resizer(Width and Height)
- Categories: UI
- Author: furkanaydogdu
- License: GPL, LGPL, MPL
This plugin handles the image height and width resizing process in editor by dragging the image edges.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
initial release |
||||
Table Resizer(Row and Column)
- Categories: UI
- Author: furkanaydogdu
- License: GPL, LGPL, MPL
This plugin handles the table row and column resizing process on editor.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
initial release |
||||
Easy Image
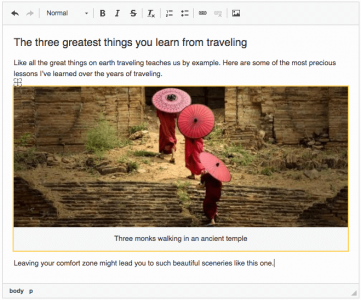
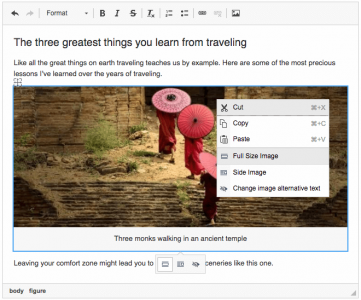
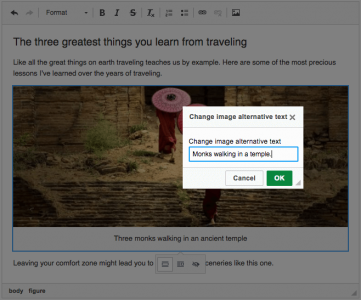
The plugin lets you insert images which are automatically rescaled, optimized, responsive and delivered through a blazing-fast CDN. All this with virtually zero server setup. It introduces a new type of a captioned image widget that has the following capabilities:
- It allows for uploading images to CKEditor Cloud Services with a customizable upload progress indication.
- It allows for adding image captions.
- It supports drag and drop for changing the image position.
- It provides image alignment options through the balloon toolbar attached to the widget as well as the context menu.
- It allows for applying custom styles to the image.
- It allows for changing alternative text for the image.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Fixed undefined CKEDITOR.lang.en.fakeobjects.video
|
||||
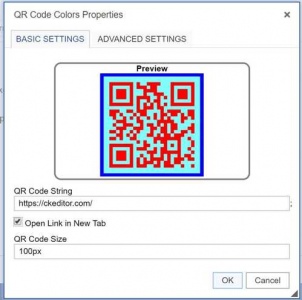
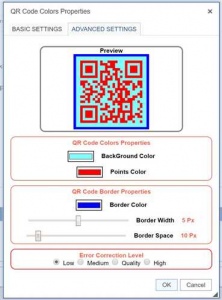
Yet Another QR-Code Image Generator
This widget is designed to easily create QR-Code Link Image.
The code generation is based on a slighty modified javascript code from Kazuhiko Arase. Many Thanks to Him for is work.
You can easily edit the QR Image (Size, Border Color and width, Background and Points colors ...)
The QR-Code image is also clickable ("href") to go tho the image Link.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Fixed some problem in Language Files. |
||||
Image Uploader
- Categories: Tools
- Author: Astha Sharma
- License: GPL, LGPL, MPL
Image Uploader Plugin
An open source plugin for CKEditor to upload images saved on your local machine. Now you can easily use this upload plugin avoiding the hassle of creating your own image uploader plugin and also it's totally free:).
How to install?
- Click on download button, rename the folder to simage and add the entire simage folder into CKEditor plugins folder.
- You can use this plugin with CKEditor. You need to configure the end point where you want to store the images uploaded using this plugin. Add it in your config.js as follows:
CKEDITOR.config.extraPlugins: 'simage' //to enable to plugin
CKEDITOR.config.imageUploadURL: <INSERT URL>
CKEDITOR.config.dataParser: func(data)
- The dataParser attribute expects a function with a parameter in which you should pass the data returned by the endpoint that you have configured (imageUploadURL) . This function is expected to return a url. This url will be set to the src attribute of image html element.
- Example response by imageUploadURL endpoint
{
url: 'imageUrl'
}
- You can also use srcset attribute to display the image based on resolution of the display. This is optional, in case you don't specify srcset attribute in config.js, it will pick up the image from src which is set by the return value of dataParser function. srcset attribute should be configured to be a function which returns the expected string that you want to set in srcsethtml attribute. Response returned by the endpoint that you have configured is passed to this function as an argument. Add the following statement in config.js to enable srcset:
config.srcSet: func(data)
- You can listen to preventFormSubmit event to do anything while the image is uploading.
- For example, this can be a hook to display a wait icon while the image is uploading.
- Similarly, you can use the event enableFormSubmit to perform any action after image has successfully uploaded or the image upload failed. For example, you can remove the wait icon at this point.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3 |
||||
|
- Updated the events to be triggered to enabled form submit or prevent form submit. |
||||
Table Sorter
- Categories: Contents, Data
- Author: HVSTechnik
- License: GPL
Allows to sort tables by each column ascending and descending.
Sorting buttons are added to the context menu within each table cell.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial release - please treat with care. |
||||