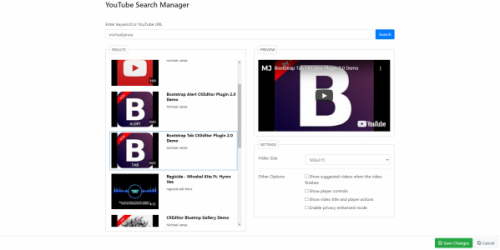
YouTube Search
- Categories: Contents, Tools, Usability
- Author: michaeljanea
- License: Commercial
A search result contains information about a YouTube video, channel, or playlist that matches the search parameters.
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
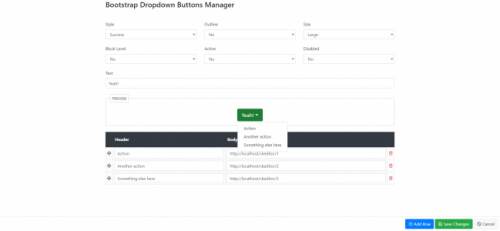
Bootstrap Dropdown Buttons
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Use any button to trigger a dropdown menu by placing it within a .btn-group and providing the proper menu markup.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Glossary
Glossary plugin.
Calls API endpoint, binds term and its definition
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
started |
||||
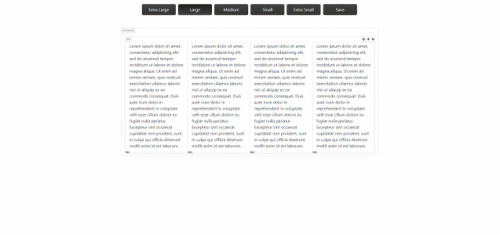
Bootstrap Grid Builder (Mobile Friendly)
- Categories: Contents, Layout, UI
- Author: michaeljanea
- License: Commercial
Bootstrap includes a responsive, mobile-first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases.
- Manage your grid’s layout for Large Desktop, Desktop, Tablet, and Moble
- Resizable Feature
- Compatible with Bootstrap 4
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
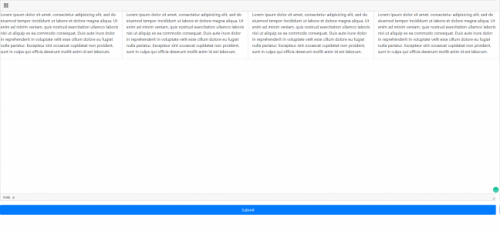
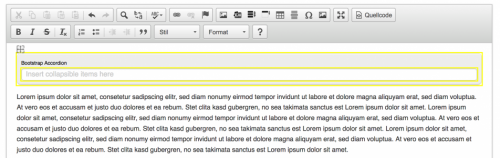
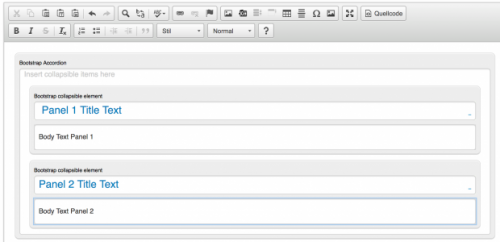
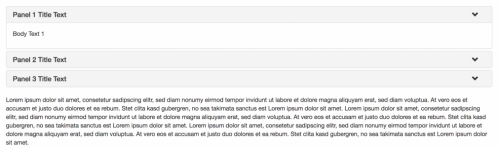
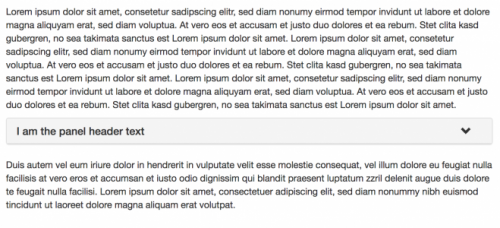
Bootstrap Accordion List
A plugin to integrate bootstraps accordion list (grouped collapsible elements: http://getbootstrap.com/javascript/#collapse-example-accordion) in ckeditor without the need to mess in the source code editor.
Supports drag and drop to change order of collapsable panels in the list.
Requires bootstrap to be installed seprately in the frontend, for usage in ckeditor bootstrap is not required.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.5.2 |
||||
|
merged community contributions to allow more content types in collapsible items |
||||
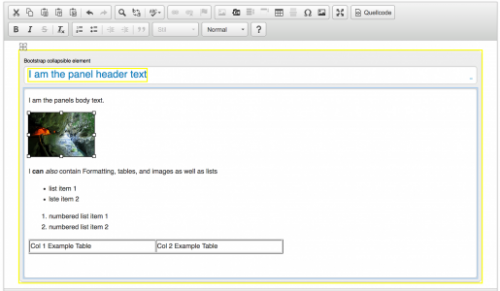
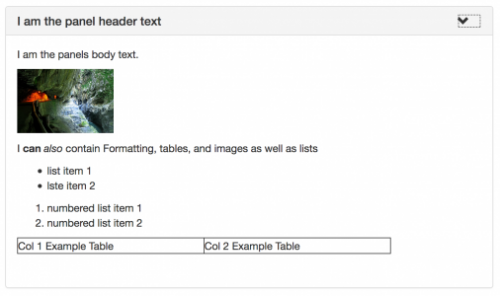
Bootstrap Collapsible Item
A plugin for ckeditor to allow creation of bootstrap collapsible items (panels).
This plugin allows creation collapsible elements in ckeditor, requires bootstrap (css and js) to be installed in your frontend templates to work. No Bootstrap required to work in ckeditor view.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.5 |
||||
|
merged community contributions to allow more content types in collapsible items |
||||
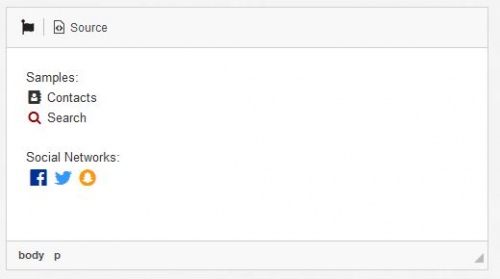
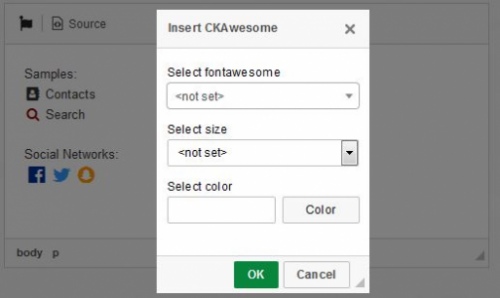
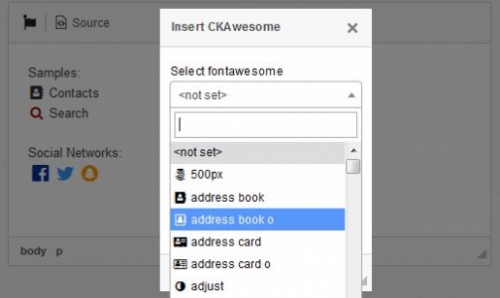
CKAwesome
CKAwesome allows you to easily insert a Font Awesome icon into your text in CKEditor.
The dialog loads the Font Awesome css file to know the avaiable icons and shows them on a select box.
Install
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
config.extraPlugins = 'ckawesome'; - Add the icon to the toolbar (optional):
config.toolbar = [{ name: 'CKAwesome', items: ['Image', 'ckawesome']}]; - Add the path to your Font Awesome css file (optional):
config.fontawesomePath = 'path/to/your/fontawesome/folder/font-awesome.min.css';
License
© 2018, BRStuff under GNU GPL v3.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.02 |
||||
|
CKAwesome 1.02 Thanks to dhaupin, ange007 and sebastiansulinski for the contribuition. |
||||
SharePoint Image Picker
Plugin that allows you to insert images from a SharePoint 2013 Asset Library (Asset Picker).
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First release major version of the plugin |
||||
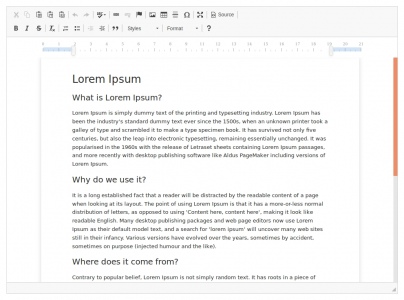
Simple Ruler
A ruler plugin for CKEditor displays the horizontal dimension of the page. You can modify it on the ruler using a mouse.
Browser compatibilityOriginally this plugin was build for an Electron library, therefore it wasn't tested in other browsers.
License
© 2016, LOVATA Group, LLC under GNU GPL v3.
Develped by Aleksandra Shinkevich.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3.3 |
||||
|
1.3.3 (16 Jan 2017)
|
||||
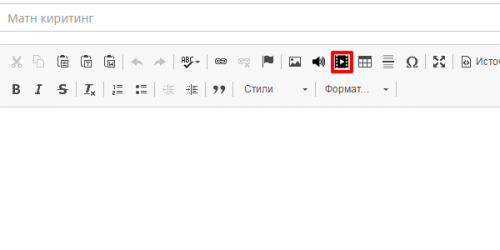
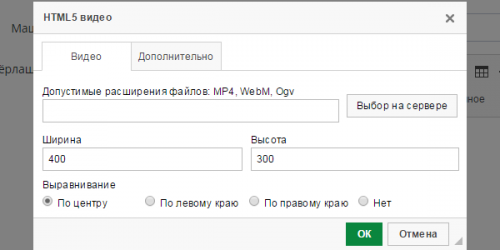
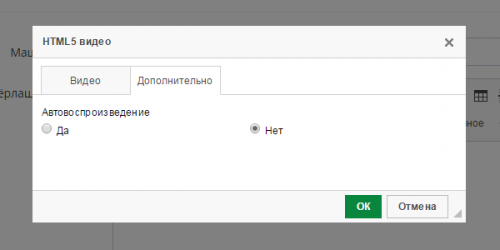
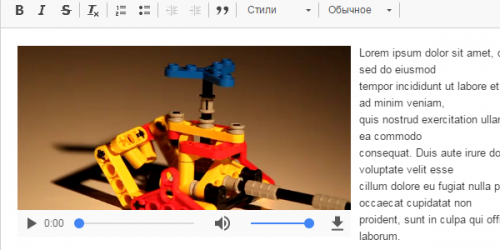
HTML5 video
- Categories: Contents, UI
- Author: bahriddin17
- License: GPL
This is simple HTML5 video plugin for CKEditor that is transformed version of ckeditor-html5-audio.
Features
- Creates an HTML5 video tag for your video. You can:
- Use a video file that is hosted on another website using its URL.
- Use a video file that is already on your server.
- Upload a video file to your server and use it.
- You can choose the alignment of the HTML5 video player. Available options:
- Center (default)
- Left
- Right
- None
- You can change player's size (width and height in pixels).
- You can choose whether to play the video automatically or not. Default is no.
- You can change the position of the HTML5 video player by dragging and dropping it.
- You can change the properties of an existing player using the context menu or double clicking on it.
- Easy to use. The user interface is similar to the enhanced image plugin.
- Available in multiple languages: Basque, English, French, German, Russian, Spanish, Ukrainian, and Uzbek.
Notes
- If you are installing this plugin in GNU/Linux make sure that its folders and files have the right permissions otherwise you might get errors.
- Enable the plugin and it's dependencies by using the extraPlugins configurations setting in the config.js file:
config.extraPlugins = 'html5video,widget,widgetselection,clipboard,lineutils'; -
By default CKEditor does not include a file browser or uploader. The "Browse server" and "Upload" tabs need server side code to work so they don't appear if there is no file browser or uploader.
To fix the problem you can install CKFinder and integrate it with CKEditor. There are how-to guides in the documentation:
- Take into account that most (all?) mobile browsers disable the autoplay option and don't play the video without user interaction.
I'd like to give special thanks to Simple HTML5 audio team to help and support me.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
||||