Table of Contents
a simple Table of Contents widget which crawls the content for Heading-Tags (<h1>, ... ,<h6>) and adds Anchor tags to headings.
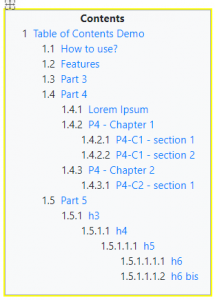
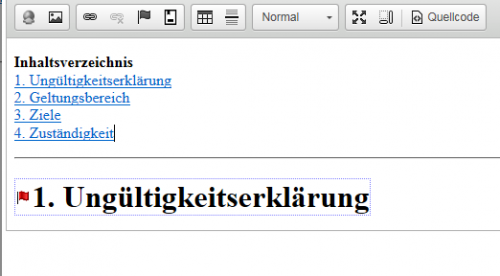
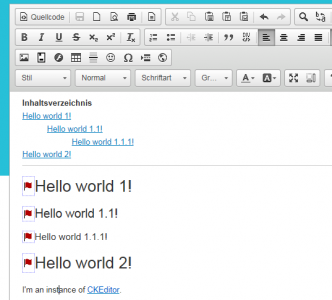
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.11 |
||||
|
-minor style fixes |
||||
Table of Contents
This plugin generates a table of contents.
- It simply crawls the content for Heading-Tags (<h1>, ... ,<h6>)
- Creates formated Table of Contents with <p> and margins for indent. (see screenshot 2)
- generates for each heading id- and name-attributes on h-tag
- deletes automatically already generated tocs inside the document.
The Plugin uses some code from http://ckeditor.com/forums/CKEditor-3.x/CKEditor-Plugin-Table-Contents. The Plugin is localized in german and english.
## Installation
1. Download the plugin from here
2. Extract (decompress) the downloaded file into the plugins folder of your CKEditor installation.
Example: http://example.com/ckeditor/plugins/toc
3. Enable the plugin by using the extraPlugins configuration setting.
Example: CKEDITOR.config.extraPlugins = "toc";
Make sure, "div" is included into the format_tags configuration setting.
Example: CKEDITOR.config.format_tags = 'div';
4. The "Links"-Toolbar now contains the toc-button
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 3.1 |
||||
|
killed some minor bugs |
||||
Internal Link
- Categories: Tools
- Author: vanquyettran
- License: MIT
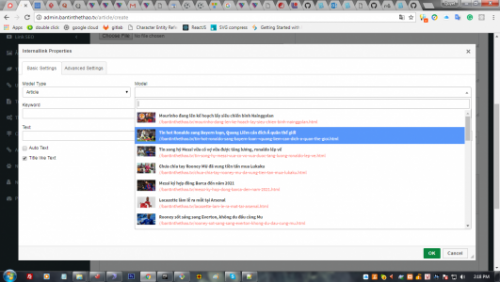
Insert internal link. Require query template to compile HTML code.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Ver 1.0 |
||||
Paste From Google Doc
Filter to paste from Google Doc and keep style (bold, italic, underline).
My frst time posting a plugin.
I'm posting my solution in case it is useful to someone. I had this issue with pasting from googleDocs. And I found someone made a branch of CKEditor in github (13877) which corrects this.
But I needed it to work with my version of CKEditor which I cannot change bacause it is integrated with Prcocesswire CMS.
So I wrote this plugin.
The code is originally from Frederico Knabben, written in ckeditor-dev-t-13877 branch (https://github.com/cksource/ckeditor-dev/tree/t/13877) has been adapted in a plugin.
This filter detects all style that is already in the toolbar. So if underline is missing for example you must add it to the toolbar.
Instruction for Processwire :
For processwire, you must edit the field that has CKEditor and make sure that :
- copy the plugin folder in site/modules/InputfieldCKEditor/plugins
- ACF is On
- pasteFromGoogleDoc plugin is enabled
- CKEditor toolbar configuration contains Bold, Italic and Underline
- e.g : Format, Styles, -, Bold, Italic, Underline, -, RemoveFormat
- if Underline is not in the toolbar for example, it will be bypassed by the filter.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First release |
||||
Simple image upload - no filebrowser required
CKEditor's Add-ons list is full of very useful plugin, but the most of them require a FileBrowser, eg: CKFinder. I think these are too uncomfortabble, and too complicated, so I did the most simple image upload plugin for quick image uploading. I hope it'll help you!
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
The most easiest way to upload images to your webserver. First of all you have to add plugin into your editor and you have to add an upload url in your config like this:
or like this:
I hope it'll help you! :) |
||||
Widget Context Menu
- Categories: Accessibility, UI, Usability
- Author: betserd
- License: MIT
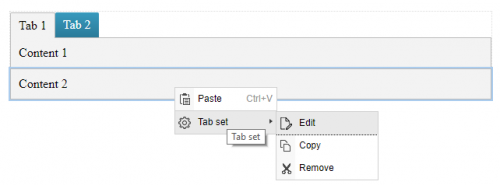
A CKEditor plugin which makes it possible to edit, copy and remove widgets using the right click context menu. This overcomes the problems of some widgets that are difficult to select. The name of the widget in the context menu is the title of the outer element, if that does not exist it shows the name of the widget.
Configuration
By default no configuration is required. To disable commands use any of the following config settings:
config.widgetcontextmenu_edit = false;
config.widgetcontextmenu_copy = false;
config.widgetcontextmenu_remove = false;
Dependencies:
- Context Menu Plugin (http://ckeditor.com/cke4/addon/contextmenu)
- Widget Plugin (http://ckeditor.com/cke4/addon/widget)
Installation:
- Add the widget to your CKEditor build
OR
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js): config.extraPlugins = 'widgetcontextmenu';
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.13 |
||||
|
Added Copy command and added config settings |
||||
Ckeditor FontAwesome plugin
Ckeditor FontAwesome integration plugin for drupal wysiwyg module.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Main version |
||||
Table Selection
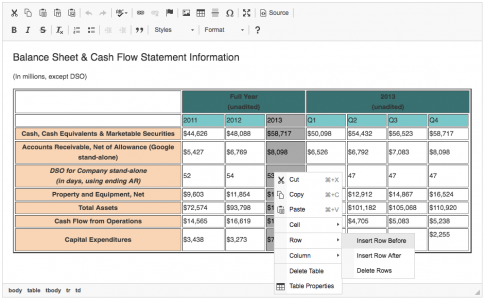
This plugin introduces a unique custom selection system for tables to, for example:
-
Select an arbitrary rectangular table fragment - a few cells from different rows, a column (or a few of them) or a row (or multiple rows).
-
Apply formatting or add a link to all selected cells at once.
-
Cut, copy and paste entire rows or columns.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Image Uploader without file browser
- Categories: Contents, Tools
- Author: siulongwas
- License: MIT
This simple plugin replaces the built-in image upload function. The plugin enables the developers use their own server to save the image without any file browser.
Update at 18 Oct 2017:
Example has been added in GitHub.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.0 |
||||
|
||||
Replace (change) tagName of current element
This plugin help you to instant change the tagName of current element. For example, you want to change tagName p to div or any custom tagName. There are two way to do this:
- If you do not select anything: the plugin will change the tagName of lowest element in the tree, reconigte by the current position of input cursor.
- Or if you select element: easy to understand
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Replace tagName of current element |
||||