OpenStreet-Map
Since google map now require to pay for API key, I was decide to change all my maps to something else.
End now, we have OpenStreet map. For this I was use MapQuest library...
Please check "https://developer.mapquest.com/documentation/ " for more.
Yes and OpernStreet require API key, buy it's free of charge.
So, please go to "https://developer.mapquest.com/plan_purchase/steps/business_edition/business_edition_free/register
and GRAB your free API key.
You need just first time to add this key, will be saved for future time.
About Plugin, in short...
1: you need your API key . grab it.
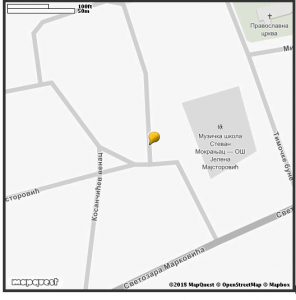
2: you can put one or two marker on the map
3: you must to know lattitude and longitude of marker places, you have for taht purpose link to click on top of plugin window.
4:select type of marker, there is several.. try it..
5: select type of map, try, and select what you need.
6: select zoom... (this works perfect with one marker, with two you will got best fit in window.
7: Choose window size...
press OK.
That is..
Installation:
1:Unzip OpenStreet.zip to "CKEditor.plugins/"
2:In config.js add OpenStreet on line
config.extraPlugins = "OpenStreet";
That is.. save, reload, try :)
If you have and other plugins in this line than add OpenStreet as
config.extraPlugins = "inlinesave,zsmanager,OpenStreet";
or in similar order..
enjou.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Nothing special required, but please.. I did not have time to test this plugin in all situation.. So, if you have a problem please tell me. |
||||