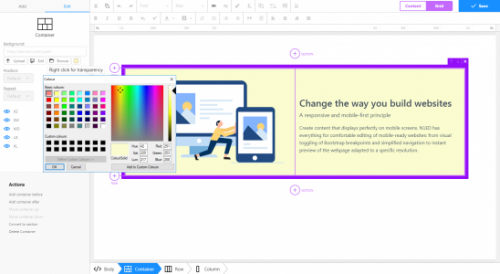
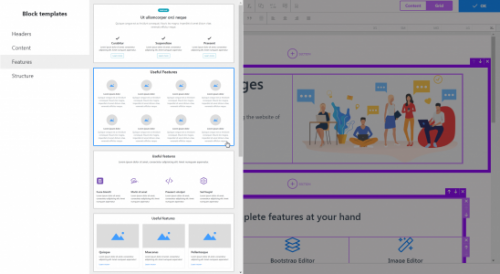
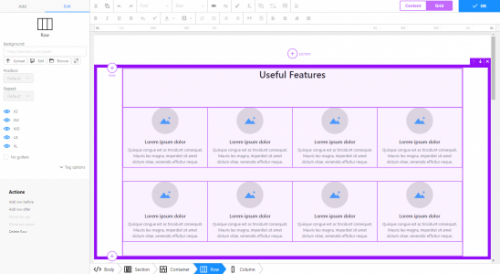
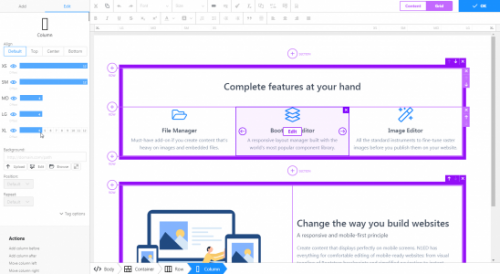
Effortlessly edit Bootstrap 4 content in your CKEditor! Manage columns, rows and containers visually. Instantly toggle visibility of elements. Simulate how your responsive content looks on various devices directly while editing content, without even switching to the preview mode thanks to the support for Bootstrap breakpoints.
The whole pack of features available in the plugin leaves behind the majority of competitors and injects your CKEditor with straightforwardness and intuitiveness that makes typical editing of responsive content a breeze.
The plugin requires N1ED add-on – a full-functional page-building tool that offers both the full-screen mode the Bootstrap Editor requires and a platform for various widgets.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/bootstrap-editor
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'bootstrap-editor';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.