Table Cells Selection
- Categories: Usability
- Author: likemusicdev
- License: MIT
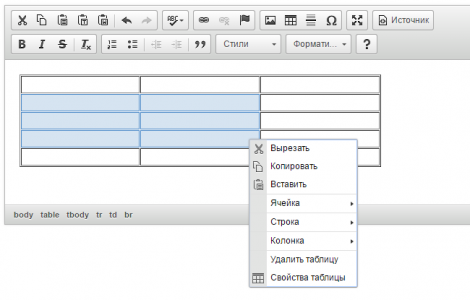
CKEditor plugin for intuitive table cells selection (like MS Excel or Google Docs).
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.0.2 |
||||
Table Tools Toolbar
- Categories: UI
- Author: likemusicdev
- License: MIT
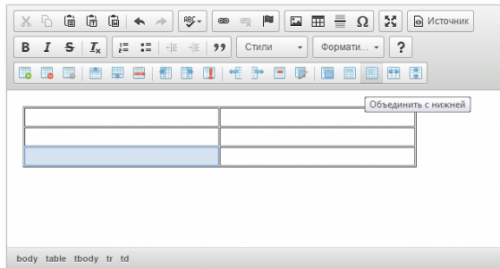
A plugin for CKEditor 4, that add toolbar's groups with buttons relevant to tabletools plugin's table's context menu items actions.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.0.1 |
||||
|
First version) |
||||
Placeholder Select
- Categories: Data, Tools, UI
- Author: troy.lutton
- License: MIT
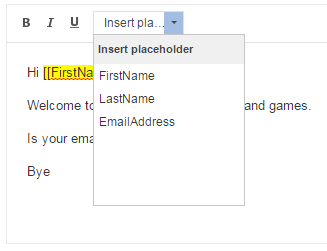
A configurable, generic and lightweight solution for inserting placeholder tokens into the editor via a combo box (select box) dropdown located in the toolbar.
This plugin was inspired by the strinsert and placeholders plugin. This was a commonly requested plugin on StackOverflow. It doesn't have any hard dependencies other than the combobox plugin.
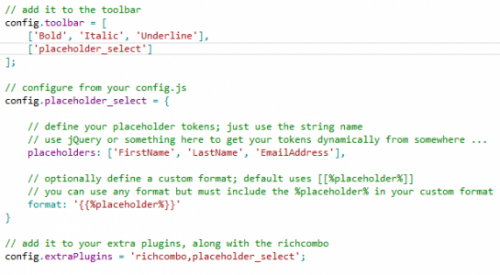
By default it will use the placeholder plugins token format (with square brackets, For example [[myplaceholder]]). This enables it to support the placeholders plugin out of thebox. However to achieve maximum flexibility any custom format can be specified through your config.js file. Thus is could for example support {{my-token}} or @@some-token@@.
Placeholders are defined as an array of strings from your config.js. If you wish to dynamically set the tokens, you can just use jQuery/JavaScript to get them from somewhere and set them in your config.js.
Configuration
See the screenshots for a configuration demo. It's easy!
Related links
See the following plugin to achieve the highlighting from the screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
Initial release |
||||
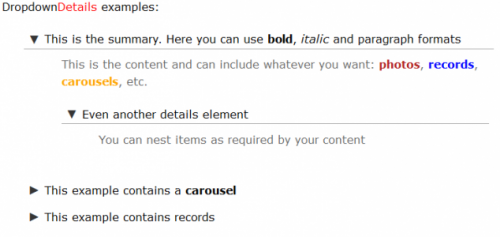
Dropdown Details
- Categories: Contents, Semantics, Usability
- Author: Uritec
- License: Commercial
Dropdown Details is a plugin to enable the creation and editing of HTML5 details elements in CKEditor.
If you've tried to work with a Details element in CKEditor, you know that there's a bunch of problems that need to be solved: you have to make the polyfill work for non-webkit browsers, in webkit you have to prevent the native behavior so you're able to correctly edit the legend, as it's a non-standard element with regards to CKEditor, you have to add it to the ACF system, enable a way to insert them, etc...
With Dropdown Details all these problems are solved so you don't have to spend your time with those issues and you can focus on more productive things.
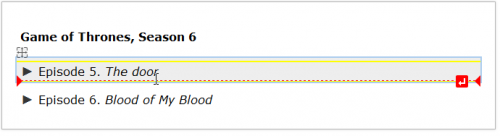
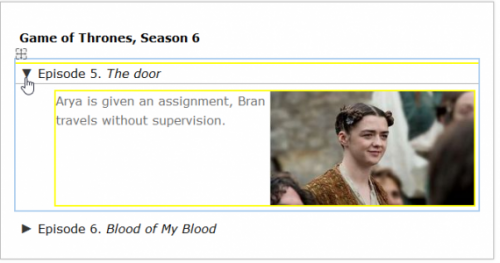
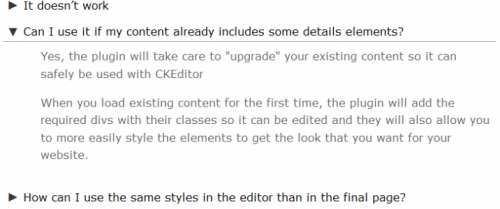
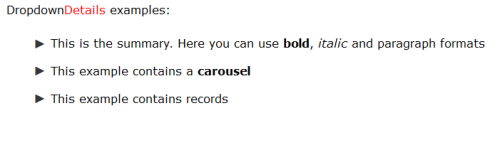
Please, test our demo to see how easy is to use it and how you can add, edit, move around, delete and even nest one details element inside another one.
Don't be missguided by the screenshots below. This page at ckeditor.com seems to have problems at the moment and it doesn't allow to properly add and edit the screenshots
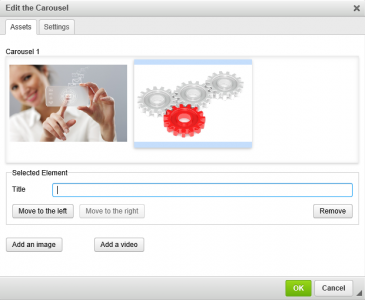
Slick Carousel
- Categories: Contents, Layout, Styling
- Author: Uritec
- License: Commercial
Slick Carousel is a plugin to integrate the Slick Carousel created by Ken Wheeler into your CKEditor. You can add as many images as you want from your server, or embed videos from YouTube or Vimeo. The main features of the Slick Carousel are the following:
- Fully responsive. Scales with its container
- Infinite looping
- Fully accessible with arrow key navigation
- Autoplay, dots, arrows, callbacks, etc...
Note: Uritec just provide the integration of the Slick Carousel into the CKEditor. Please access the Slick Carousel web page for the description of this carousel.
Screenshots
Background Image for CKEditor
by this plugin you can set background image in your CKEditor,
don't forget to put the following line in your config.js :
config.extraPlugins = 'bgimage';
config.allowedContent = 'div{*}';
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.4 |
||||
|
Add background-size options to dialog fix icon problem |
||||
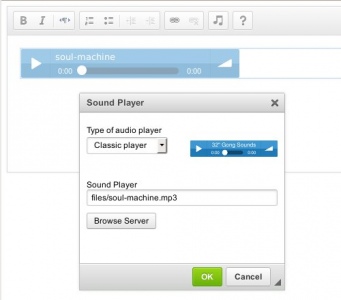
Sound Player
Feature
Adds a button in CKEditor to listen Self-Hosted musique on the site. It can also operate a web radio streaming.
Four differents audio players are availables.
Compatible with every browsers and supports.
This plugin use the SoundManager2 library.
Installation
In config.js :
config.extraPlugins = 'soundPlayer';
Widget is needed.
Use
After creation with CKEditor, you have to insert the JS and CSS dependencies in your page :
- soundPlayer/soundmanager2/soundmanager2-jsmin.js in every cases ;
- soundPlayer/soundmanager2/bar-ui.css and bar-ui-min.js for the bar-ui player ;
- soundPlayer/soundmanager2/360player.css, 360player-min.js and berniecode-animator-min.js for the 360 player ;
- soundPlayer/soundmanager2/inlineplayer.css and inlineplayer-min.js for the inline player ;
- soundPlayer/soundmanager2/mp3-player-button.css and mp3-player-button-min.js for the mp3 player button.
You also need to add this script with the absolute url (without domain name) to link the swf directory :
soundManager.setup({url:'/folder/another-folder/soundPlayer/soundmanager2/swf/'});
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First stable version |
||||
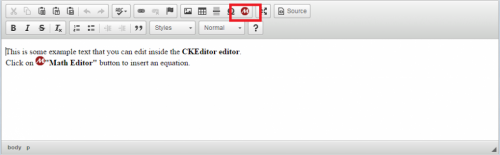
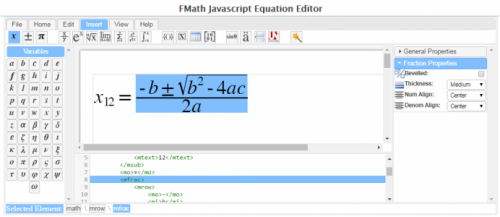
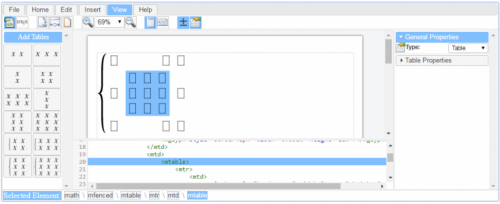
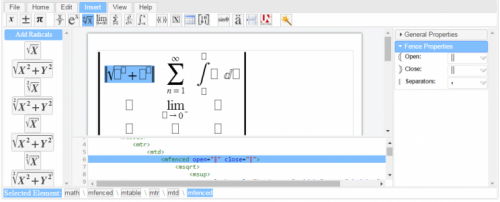
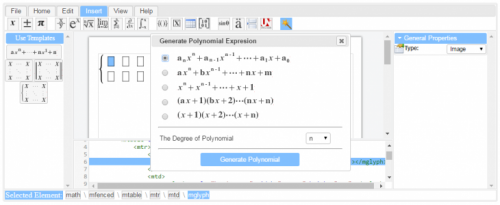
FMath Editor
- Categories: Accessibility, Tools, UI
- Author: ionelalexandru
- License: GPL, LGPL, MPL
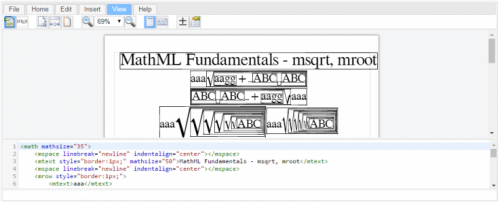
Mathematics on web.
"FMath Editor" is a WYSIWYG formula editor (an equations editor).
It is based ONLY on JavaScript, so it runs on any browser.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 3.3 |
||||
ChangesL:
- add theme selection in View menu;
- add "table" properties;
- add "image" properties;
- solve known bugs;
How to install: 1. Download the package and unzip the content in folder plugins. The folder structure must be plugins/FMathEditor/dialogs/... 2. Add in config.js the line config.extraPlugins='FMathEditor'; |
||||
Bootstrap 4 Editor
- Categories: Contents, Data, Layout
- Author: doksoft
- License: Commercial
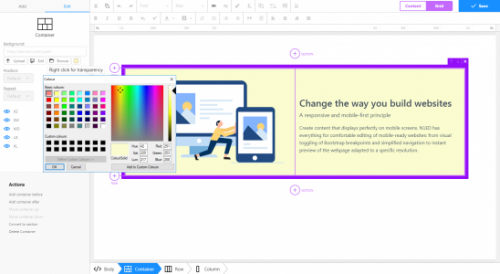
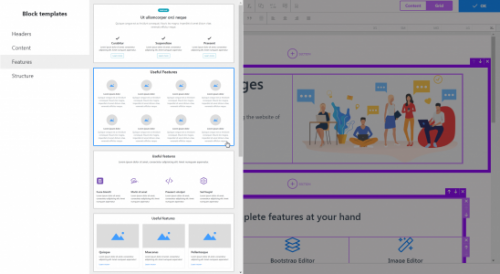
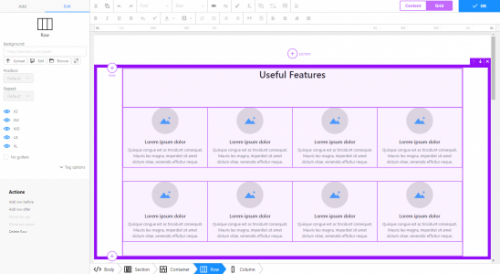
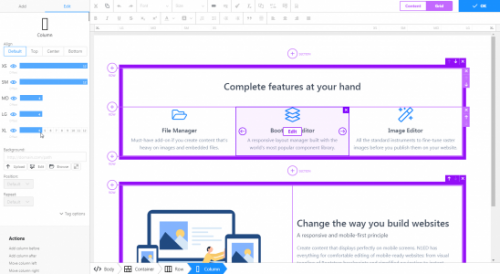
Effortlessly edit Bootstrap 4 content in your CKEditor! Manage columns, rows and containers visually. Instantly toggle visibility of elements. Simulate how your responsive content looks on various devices directly while editing content, without even switching to the preview mode thanks to the support for Bootstrap breakpoints.
The whole pack of features available in the plugin leaves behind the majority of competitors and injects your CKEditor with straightforwardness and intuitiveness that makes typical editing of responsive content a breeze.
The plugin requires N1ED add-on – a full-functional page-building tool that offers both the full-screen mode the Bootstrap Editor requires and a platform for various widgets.
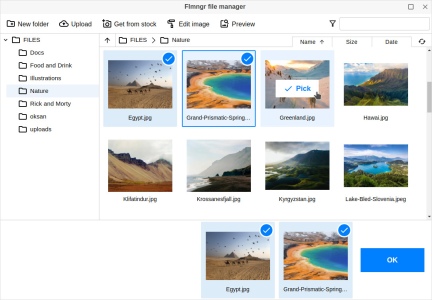
File Manager
Installation manual & CodePen samples: CKEditor 4 / CKEditor 5.
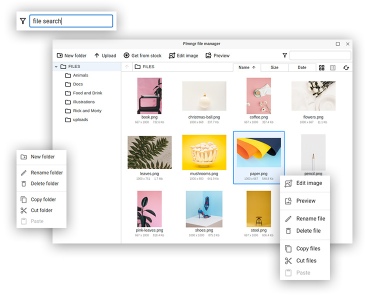
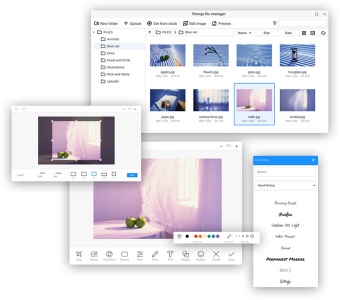
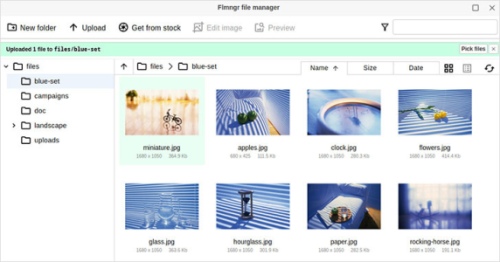
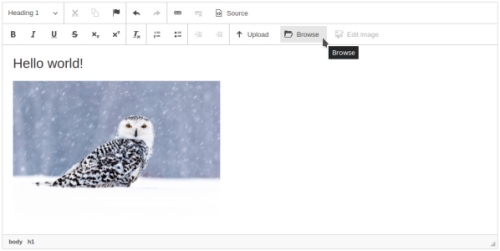
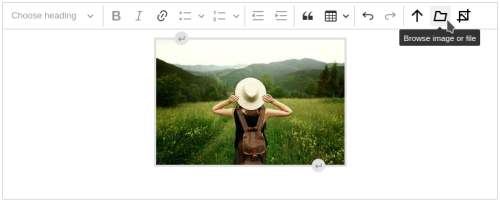
Meet the Flmngr file manager – an all-inclusive solution for managing your files and images on the website. Upload multiple images as easy as just one (selecting them from your device or by drag'n'drop), move, delete and rename files across folders the way you want.
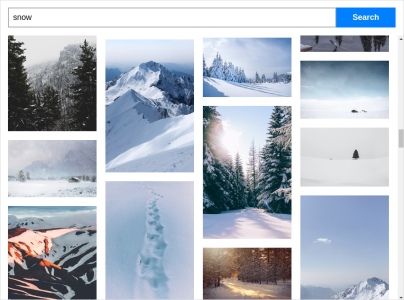
You can use for free everything you expect from a file manager. All base tools of working with files. Premium users will unlock ImgPen image editor, picking stock photos from Unsplash, integrations for Amazon S3 and Azure Blob, multiselection (for managing galleries).
This plugin is deeply integrated into CKEditor features but also accessible outside of CKEditor by well documented API.
PHP backend can be installed as Composer package of by just copying files (legacy way). So you can integrate it into any CMS or framework, including Laravel, Yii, Symfony, Zend or any other.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2023.8.1 |
||||
|
Debug version info added |
||||