BlueImp Gallery
- Categories: Contents, Layout, UI
- Author: michaeljanea
- License: Commercial
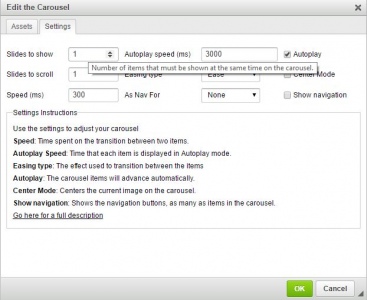
blueimp Gallery is a touch-enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
It features swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
- Compatible with Bootstrap and Non-Bootstrap BlueImp Gallery
- Available in 66 languages
- Compatible with CKFinder, KCFinder, Filemanager, and elFinder
- Image Gallery
- Video Gallery
DEPENDENCIES:
It requires the following plugins to work: CKFinder, Widget, and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Smaller Selection
The plugin listens for the double click on the content and then tries to check first the boundaries of the selection that the browser has created, so it tries to select only a text node and after that if the end of the selection is a space just moves it one place back.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1.1 |
||||
|
Release again in ckeditor.com. Linted code |
||||
MJ Form Builder with jQuery / PHP Email Functionality
- Categories: Contents, Data, Usability
- Author: michaeljanea
- License: Commercial
Let your users create their own form with built-in email functionality!
- Compatible with Bootstrap and Non-Bootstrap
- No database required
- Available in 66 languages
- jQuery / PHP Email function ready
- HTML 5 validation
- Real-time validation (MJ Form Validation)
- Date/Time Picker
- Bootstrap
- jQuery UI Date Picker and Time Picker
- You may use your own
- Back-end is 100% customizable, you may use your own code
- WP Gravity Form inspired
- Easily configure the title, description, settings and confirmation message using the form settings.
- Standard Fields
- Single Line Text (Textbox)
- Paragraph Text (Textarea)
- Dropdown
- Multi Select
- Checkboxes
- Radio Buttons
- Number
- Advanced Fields
- Date
- Time
- Website (URL)
- File Upload
- Notifications - Easily configure notification emails that are sent when a form is submitted. Quickly respond to users filling out your form with a User notification that acts as an auto-responder thanking them for submission.
Spam Security Features
- Allow users to send an email every 30 seconds
- reCaptcha
Road Map / Future Features
- Advanced Fields - Sometimes standard form fields just don't cut the mustard. That's where the advanced fields come in.. from capturing names, addresses and phone numbers. The advanced fields are here to make your life even easier.
- Pricing Fields - Order forms can incorporate pricing specific fields to allow your users to make selections and generate a total based on product and option selections.
- Conditional Logic - Conditional Logic allows you to configure your form to show or hide fields, sections, pages or even the submit button based on user selections. This allows you to easily control what information your user is asked to provide on your WordPress powered site and tailor the form specifically to their needs.
- and many more...
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Numeric Input
- Categories: Development, Tools, Usability
- Author: Uritec
- License: MPL
Numeric Input is a plugin that allows you to use <input type = "number"> in the dialogs of CKEditor.
If you have created a dialog and want to add a field in which the user can only enter a number, the CKEditor only lets you use a text field and add a validation when the user clicks on the OK button in the dialog.
To improve the user experience and usability of their plugins, you can add the Numeric Input plugin to your editor.
With Numeric Input You can tell the browser user that the field is type = "number"; in this way the browser will:
- Prevent the user to enter non-numeric values
- Offer buttons to increase or decrease the numerical value
- Prevent the user to enter a value out of range
With Numeric Input you can define the valid number range and the value to add or subtract when the user clicks the buttons to increase or decrease.
In version 0.2 we have added a numericinput_modifyfields configuration option to apply these improvements to existing dialogs without the need to change them, please take a look at our demo.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.2 |
||||
|
Included the optional configuration entry numericinput_modifyfields to allow easy customization of existing dialogs (eg: table, image, or other third party plugins) |
||||
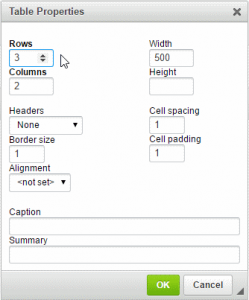
Bootstrap Table
- Categories: Contents
- Author: michaeljanea
- License: GPL, LGPL, MPL
Same as CKSource's Table plugin plus the ability to add Bootstrap Table classes.
INSTALLATION Same as CKSource's Table
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial release
|
||||
Google This Term
A simple CKEditor context menu plugin to add a menu button for searching selected word on the google.
Dependency:
CKEditor Context Menu plugin is required
Installation:
add "googlethisterm" to your ckeditor's extraPlugins variable.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Not that serious |
||||
Select All Context Menu
A simple CKEditor plugin which adds a button to the context menu of CKEditor to select all the content of a editable area.
Dependencies:
This plugin requires the context menu plugin of CKEditor
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Fixed language issue. |
||||
Paste From Excel
This plugin is to fix a issue, related to copy from excel, which some styles like background color or font color are not copied into CKEditor area. This plugin is replacing getData function which is part of clipboard plugin for converting internal styles described in style tag to inline style of respective node of the document.
- Copy whole
pastefromexcelplugin folder into./pluginsfolder of CKEditor. - Add below line into
config.jsfile.
config.extraPlugins = 'pastefromexcel';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First Version. |
||||
Enhanced Color Button
Enhanced Color Button is a CKEditor's plugin developed based on Color Button plugin (version 4.5.8 released on March 31, 2016) provided by CKSource team and it introduces additional features in addition to Color Button. Source code of Color Button plugin was copied and modified in this plugin for giving user convenience. Changes are elaborated in (Changes.md)[Changes.md] file.
-
New Quick Apply Button
User can apply font color and background color of font through one click.
-
Indicator of current used color
Toolbar icons show a color lastly used by user for easy use of Quick Apply Button.
To use this plugin, "colorbutton" plugin should be removed first. Then, follow below steps.
- Copy whole
enhancedcolorbuttonplugin folder into./pluginsfolder of CKEditor. - Add below line into
config.jsfile.
config.removePlugins = 'colorbutton'; config.extraPlugins = 'enhancedcolorbutton';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
First Version. |
||||
Deselect for IE11 bugfix
This plugin is to fix a issue related to IE 11, which was reported to CKEditor team (Issue #14646), and it will be used temporarily until the issue is fixed.
Installation- Copy whole
deselectplugin folder into./pluginsfolder of CKEditor. - Add below line into
config.jsfile.
config.extraPlugins = 'deselect';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First Version. |
||||