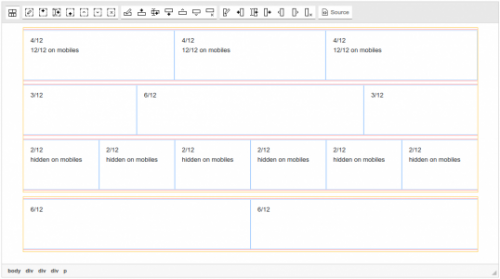
Bootstrap framework is designed to comfortably make site templates. Now you can include Bootstrap elements directly into the inner CKEditor's area thanks to Bootstrap Tools. The package offers an impressive set of tools to get full control over markup.
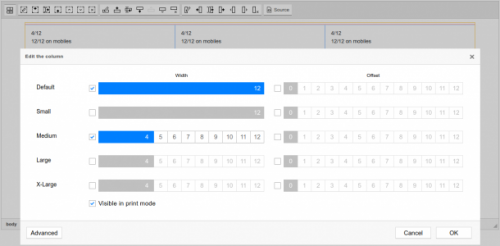
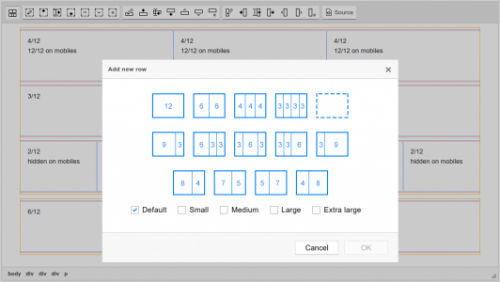
Among available features are visual column width setup, tools to manipulate containers, rows and columns (add/delete/move), and layout highlighting.
With the possibility to fine-tune blocks, you can manually edit attributes, classes and styles of Bootstrap/Foundation blocks. Surely, the Foundation framework is supported too.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/ckeditor_bootstrap_utils
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'ckeditor_bootstrap_utils';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.