Image Browse
- Categories: Contents
- Author: CoursesWeb
- License: GPL, LGPL, MPL
The imgbrowse CKEditor plugin allows images on the server to be browsed and picked for inclusion into the editor's contents, using Ajax and PHP.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
The path to the folder with images is now relative to the website Root on server. |
||||
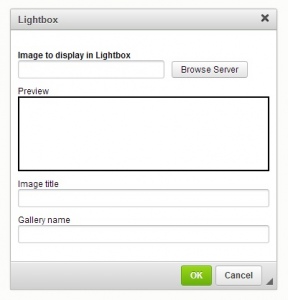
Lightbox
Plugin for easy inserting and editing Lightbox gallery. It works similarly to the Link plugin.
Usage
- Download source files and place them into CKeditor's plugins folder.
- Define plugin in CKEDITOR config object.
CKEDITOR.config.extraPlugins = 'lightbox';
- Define extraAllowedContent option
CKEDITOR.config.extraAllowedContent = 'a[data-lightbox,data-title,data-lightbox-saved]';
- Add lightbox button to your editor toolbar anywhere you like.
CKEDITOR.config.toolbar = [ {name:'links',items:['Link','Unlink','Anchor','lightbox']} ]; - Set your CKEDITOR language to 'en' or 'pl' if you did not set it yet.
CKEDITOR.config.language = 'en';
- Download and install the latest version of Lightbox2 on your website (not administration panel)
- Clear your web browser cache
- Done.
- Rate or add comment if you enjoy.
Only en and pl languages are available.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1 |
||||
|
Some code changes |
||||
CKEditor Footnotes
Allows for the easy creation of footnotes inside a CKEditor instance.
Makes use of Widgets to allow for drag and drop reordering of footnote markers. Automatically reorders the footnotes and renumbers the markers.
Supports multiple instances of the same footnote and presents footnotes in the style of Wikipedia.
REPORTING BUGS: Please report bugs by raising an issue on the Github Issue Tracker rather than posting in the comments below. Thanks.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.0 |
||||
|
Removed JQuery dependency. See github for other changes. |
||||
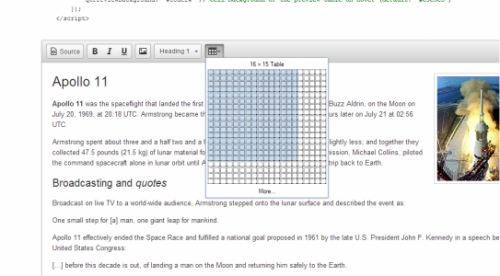
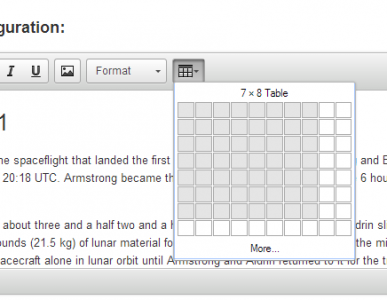
Quicktable
This plugin adds a quicktable feature to the existing table plugin.
The original code was submitted by danyaPostfactum as a pull request for the table plugin. I just extracted the code and made a separate plugin out of it and added some options to it (see sample in plugin directory)
The original table plugin is required for this to work!
Configuration:
CKEDITOR.replace( 'editor1', {
qtRows: 20, // Count of rows
qtColumns: 20, // Count of columns
qtBorder: '1', // Border of inserted table
qtWidth: '90%', // Width of inserted table
qtStyle: { 'border-collapse' : 'collapse' },
qtClass: 'test', // Class of table
qtCellPadding: '0', // Cell padding table
qtCellSpacing: '0', // Cell spacing table
qtPreviewBorder: '4px double black', // preview table border
qtPreviewSize: '4px', // Preview table cell size
qtPreviewBackground: '#c8def4' // preview table background (hover)
});Known Issues:- Some missing translations
For more Information see original post here
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.6 |
||||
|
Disable features with null
|
||||
Font Awesome
- Categories: Clipboard, Contents, Tools
- Author: doksoft
- License: Commercial
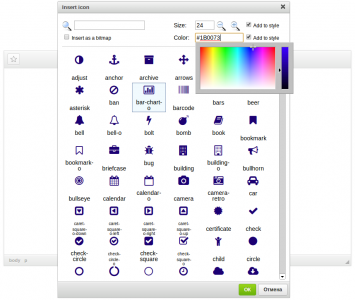
Well-known and beloved by everyone, the Font Awesome icons pack is in CKEditor now. To get it, just enable the plugin in ckeditor/config.js. Choose one of 400+ icons and configure their color and size.
In case you don’t have Font Awesome installed on the server, the plugin supports inserting a bitmap version of any symbol. This feature requires the PHP & GD image library. You can hide the bitmap conversion feature if you don’t need it.
Icons can be fully configured as you want: set any font size and color. Fast search by the name of an icon is available.
See YouTube Demo Video: http://www.youtube.com/watch?v=19mdtfkGRJM
Screenshots
Google Web Fonts plugin
ckeditor-gwf-plugin
Plugin for CKEditor to add GoogleWebFonts support.
To use this plugin:
- copy ckeditor-gwf-plugin to ckeditor's plugin folder;
- add 'ckeditor-gwf-plugin' to config.extraPlugins property;
- add 'GoogleWebFonts;' to config.font_names property;
- also you could override some plugins properties with config.gwfplugin;
For more details take a look in code.
If you experience any bug related to plugin please put it on Github.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1.1 |
||||
|
||||
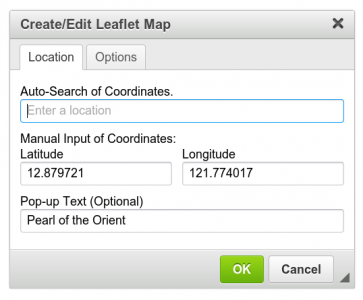
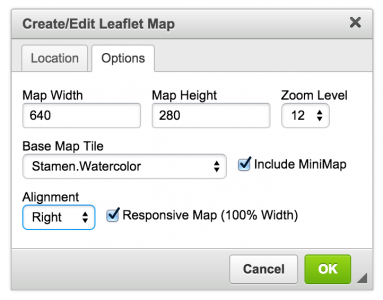
Leaflet Maps
- Categories: Contents, Data, Tools
- Author: ranelpadon
- License: LGPL
Leaflet is an open-source, lightweight, modular, and elegantly designed JavaScript map library. And this CKEditor Leaflet Maps plugin is a free and unique integration of Leaflet with CKEditor.
MAIN FEATURES- Auto-complete searching of coordinates using Google's Geocoding API by just typing the partial name/address of the target place.
- 10 available map tiles, featuring OpenStreetMap.
- Map could include a minimap/overview map for better map context.
- Map could be responsive (100% width).
- Map could be customized with the specified width and height dimensions.
- Map could be aligned to the left or right, or be placed at the center of the page.
- Map zoom level could be changed using the mouse wheel, zoom buttons, or zoom dialog options.
- Map zoom level could be customized per map and saved.
- Marker's popup text could be customized.
- Marker could be dragged and its last position will be saved.
- Map re-centers the view on-the-fly as the user drags the marker, for better UX .
- Supports both http and https protocols.
- Supports English, Russian, and Basque languages/translations.
- Bundles a stand-alone demo page that fetches the CDN-hosted CKEditor files (including the dependencies and languages). It also includes a handy language switcher for demonstrating the various translations of the plugin.
Moreover, you could create multiple instances of maps within a page with no issues. You could also request for more features, or if you want a map tile from here that is still not included yet.
UPDATEVersion 1.7 Released (August 13, 2016): Highlights include the support for Google Maps JS API key as per the policy change in Google, the German translation file, the dynamic language/translation switcher in the demo page, etc. Kindly see the full release notes/changelog here. I'll appreciate if other users could contribute some of the localizations needed, check here for more details on how to contribute. :)
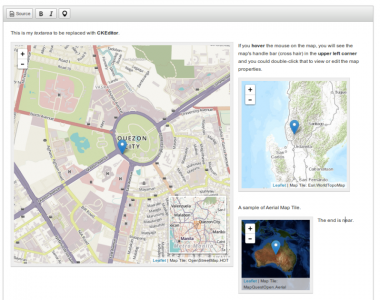
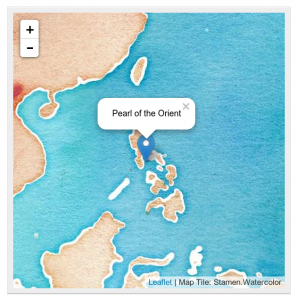
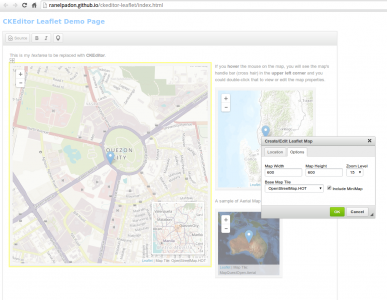
LIVE DEMOMake sure to checkout the cool demo page here. It is comprehensive and showcases the various translations and various map options, including the draggable marker with auto-panning, customizable pop-up text, and responsive behavior (see the bottom map example in the demo).
PROJECTS INTEGRATING THIS PLUGIN- Lightning Drupal Distribution installs this plugin by default. This topnotch distro is curated by Acquia.
- Mura CMS bundles this plugin by default. Mura CMS is an open-source, semi-commercial, and ColdFusion-based CMS. Check out their Leaflet Maps user guide.
- Zikula PHP Framework could install this plugin through the Scribite module with its CKEditor integration.
- SmartCore's home-grown, Russian CMS integrates this plugin.
It only requires the following CKEditor plugins to work: Widget and Line Utilities. You don't need to install/setup the LeafletJS library. As per the Google policy change, since June 22, 2016, the Google Maps JS API now requires access key (which we use for the autocomplate and address geocoding functionalities). The plugin uses a default key, but creating your own Google API key is strongly recommended to prevent the plugin in reaching its daily usage quota (which will ocur when many users will be using the default key simultaneously).
INSTALLATIONIt installs just like the other CKEditor plugins. Kindly refer also to the Installation Guide. I have included in that file a dedicated section for Drupal installation (both for basic and advanced configurations), which is a useful guide for other CKEditor plugins too.
HOW TO USEKindly refer to How to Create and Edit Leaflet Maps.
Note that the Installation Guide and the User Guide files are included in the plugin folder when you download it.
ROAD MAP- IFRAME-less implementation for faster rendering in pages with lots of maps.
- Render widget only on demand or as the page scrolls for optimal page performance.
- Integration with Inline/In-Place Editing
- Option to show the cursor's map coordinates and scale bar.
- Ability to add map caption/annotation
- Display the map preview in the Dialog window.
- Handle multiple markers.
- Add and delete markers.
- Has option to add Panoramio layer.
- R&D other Leaflet plugins that might be useful.
You could contact me for any issues, installation problems, comments, or suggestions. Or you may want to check out my website also. Furthermore, if you find this plugin useful to you, kindly vote/rate this plugin on this page.
PS: The logo that appears in this plugin's page is a property of the open-source and awesome Leaflet library.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.7 |
||||
|
Kindly see the full release notes/changelog here. Highlights include the support for Google Maps JS API key as per the policy change in Google, the German translation file, the dynamic language/translation switcher in the demo page, etc. |
||||
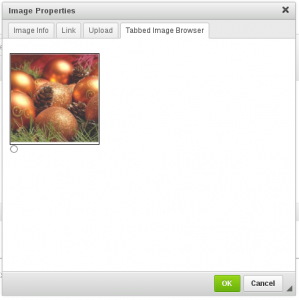
Tabbed Image Browser
Image browser in image image dialog box. Images will be shown in tab.
Tabbed Image Browser will give you ability to browse server images in CKeditor image dialog box. You do not need to open the new window to browse the server images.
Tabbed image Browser Configuration is very easy.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Fixed Image browser height issue. |
||||
Osem Google Maps
A free and simple Google Maps plugin.
Creates static map images that open a new window to Google Maps when clicked.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Fixed a bug that caused an "invalid request" error. |
||||