Leaflet Maps
- Categories: Contents, Data, Tools
- Author: ranelpadon
- License: LGPL
Leaflet is an open-source, lightweight, modular, and elegantly designed JavaScript map library. And this CKEditor Leaflet Maps plugin is a free and unique integration of Leaflet with CKEditor.
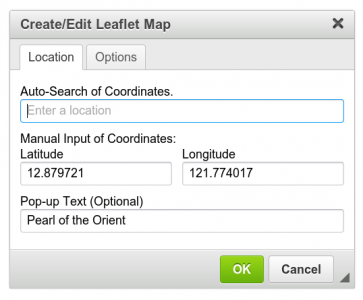
MAIN FEATURES- Auto-complete searching of coordinates using Google's Geocoding API by just typing the partial name/address of the target place.
- 10 available map tiles, featuring OpenStreetMap.
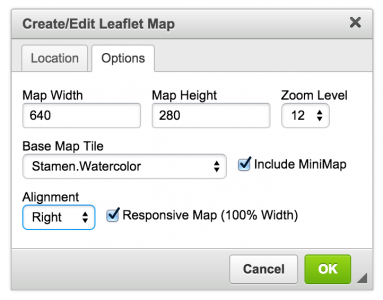
- Map could include a minimap/overview map for better map context.
- Map could be responsive (100% width).
- Map could be customized with the specified width and height dimensions.
- Map could be aligned to the left or right, or be placed at the center of the page.
- Map zoom level could be changed using the mouse wheel, zoom buttons, or zoom dialog options.
- Map zoom level could be customized per map and saved.
- Marker's popup text could be customized.
- Marker could be dragged and its last position will be saved.
- Map re-centers the view on-the-fly as the user drags the marker, for better UX .
- Supports both http and https protocols.
- Supports English, Russian, and Basque languages/translations.
- Bundles a stand-alone demo page that fetches the CDN-hosted CKEditor files (including the dependencies and languages). It also includes a handy language switcher for demonstrating the various translations of the plugin.
Moreover, you could create multiple instances of maps within a page with no issues. You could also request for more features, or if you want a map tile from here that is still not included yet.
UPDATEVersion 1.7 Released (August 13, 2016): Highlights include the support for Google Maps JS API key as per the policy change in Google, the German translation file, the dynamic language/translation switcher in the demo page, etc. Kindly see the full release notes/changelog here. I'll appreciate if other users could contribute some of the localizations needed, check here for more details on how to contribute. :)
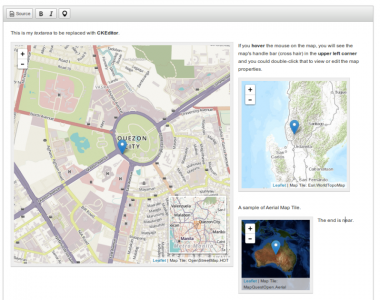
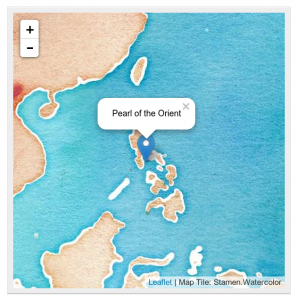
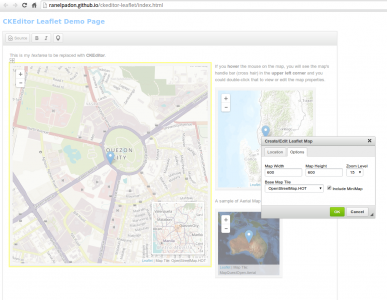
LIVE DEMOMake sure to checkout the cool demo page here. It is comprehensive and showcases the various translations and various map options, including the draggable marker with auto-panning, customizable pop-up text, and responsive behavior (see the bottom map example in the demo).
PROJECTS INTEGRATING THIS PLUGIN- Lightning Drupal Distribution installs this plugin by default. This topnotch distro is curated by Acquia.
- Mura CMS bundles this plugin by default. Mura CMS is an open-source, semi-commercial, and ColdFusion-based CMS. Check out their Leaflet Maps user guide.
- Zikula PHP Framework could install this plugin through the Scribite module with its CKEditor integration.
- SmartCore's home-grown, Russian CMS integrates this plugin.
It only requires the following CKEditor plugins to work: Widget and Line Utilities. You don't need to install/setup the LeafletJS library. As per the Google policy change, since June 22, 2016, the Google Maps JS API now requires access key (which we use for the autocomplate and address geocoding functionalities). The plugin uses a default key, but creating your own Google API key is strongly recommended to prevent the plugin in reaching its daily usage quota (which will ocur when many users will be using the default key simultaneously).
INSTALLATIONIt installs just like the other CKEditor plugins. Kindly refer also to the Installation Guide. I have included in that file a dedicated section for Drupal installation (both for basic and advanced configurations), which is a useful guide for other CKEditor plugins too.
HOW TO USEKindly refer to How to Create and Edit Leaflet Maps.
Note that the Installation Guide and the User Guide files are included in the plugin folder when you download it.
ROAD MAP- IFRAME-less implementation for faster rendering in pages with lots of maps.
- Render widget only on demand or as the page scrolls for optimal page performance.
- Integration with Inline/In-Place Editing
- Option to show the cursor's map coordinates and scale bar.
- Ability to add map caption/annotation
- Display the map preview in the Dialog window.
- Handle multiple markers.
- Add and delete markers.
- Has option to add Panoramio layer.
- R&D other Leaflet plugins that might be useful.
You could contact me for any issues, installation problems, comments, or suggestions. Or you may want to check out my website also. Furthermore, if you find this plugin useful to you, kindly vote/rate this plugin on this page.
PS: The logo that appears in this plugin's page is a property of the open-source and awesome Leaflet library.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.7 |
||||
|
Kindly see the full release notes/changelog here. Highlights include the support for Google Maps JS API key as per the policy change in Google, the German translation file, the dynamic language/translation switcher in the demo page, etc. |
||||