Lightbox
Plugin for easy inserting and editing Lightbox gallery. It works similarly to the Link plugin.
Usage
- Download source files and place them into CKeditor's plugins folder.
- Define plugin in CKEDITOR config object.
CKEDITOR.config.extraPlugins = 'lightbox';
- Define extraAllowedContent option
CKEDITOR.config.extraAllowedContent = 'a[data-lightbox,data-title,data-lightbox-saved]';
- Add lightbox button to your editor toolbar anywhere you like.
CKEDITOR.config.toolbar = [ {name:'links',items:['Link','Unlink','Anchor','lightbox']} ]; - Set your CKEDITOR language to 'en' or 'pl' if you did not set it yet.
CKEDITOR.config.language = 'en';
- Download and install the latest version of Lightbox2 on your website (not administration panel)
- Clear your web browser cache
- Done.
- Rate or add comment if you enjoy.
Only en and pl languages are available.
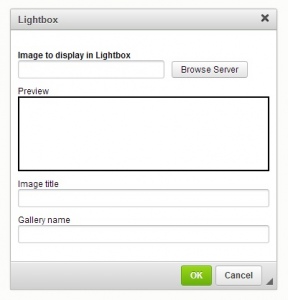
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1 |
||||
|
Some code changes |
||||