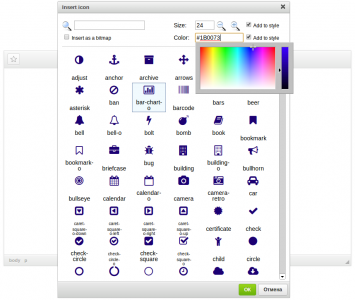
Well-known and beloved by everyone, the Font Awesome icons pack is in CKEditor now. To get it, just enable the plugin in ckeditor/config.js. Choose one of 400+ icons and configure their color and size.
In case you don’t have Font Awesome installed on the server, the plugin supports inserting a bitmap version of any symbol. This feature requires the PHP & GD image library. You can hide the bitmap conversion feature if you don’t need it.
Icons can be fully configured as you want: set any font size and color. Fast search by the name of an icon is available.
See YouTube Demo Video: http://www.youtube.com/watch?v=19mdtfkGRJM
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/ckeditor-font-awesome
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'ckeditor-font-awesome';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.