MJ Breadcrumbs
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add breadcrumbs to your write-ups without editing the source code!
- Available in 66 languages
For Bootstrap users, see: Bootstrap Breadcrumbs
For Foundation users, see: Foundation Breadcrumbs
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
HTML 5 Validation
- Categories: Contents, Data, Tools
- Author: awheelertws
- License: GPL
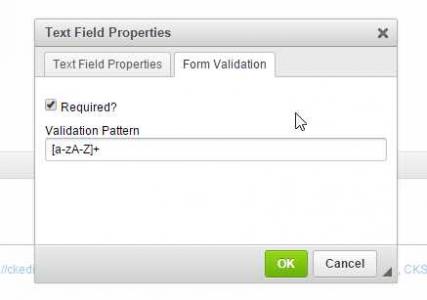
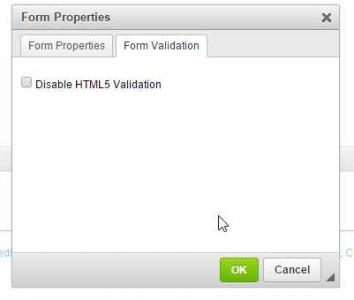
The HTML5Validation plugin for CKEditor extends the core Forms plugin adding a Form Validation tab onto several elements. This allows you to add HTML5 Form Validation attributes onto your forms inside of CKEditor.
Features Overview- Adds Form Validation tab to textfield, textarea, radio, checkbox, and select form dialogs. The Form Validation tab allows you to set the HTML5 Required & Pattern attributes
- Adds Form Validation tab to form dialog. This allows you to add a novalidate HTML5 attribute to the form tag to disable HTML5 form validation
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- Extract the downloaded repository
- Copy the html5validation folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add html5validation to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'html5validation';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. Piotrek Reinmar Koszuliński - A developer on the CKEditor team who pointed us in the right direction with a bug we encountered during development.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0.4 |
||||
|
Added German translation (special thanks to Stefan Berger) |
||||
MJ Carousel
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
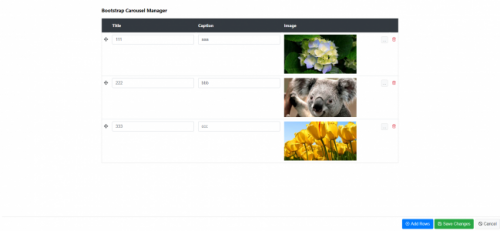
Add a carousel to your write-ups without editing the source code!
- Compatible with jQuery 1.9 and up.
- Available in 66 languages
- Compatible with CKFinder, KCFinder, Filemanager, and elFinder
- Manage titles and captions using popup CKEditor
For Bootstrap users see: Bootstrap Carousel
DEPENDENCIES:
It requires the following plugins to work: CKFinder, Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.s lol.
Paste image as base64
This plugin adds the ability to paste images from clipboard as base64 strings using CKEditor.
The Browser must support the JavaScript File API. Only Chrome and Safari browsers has been tested for the moment.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial release. |
||||
MJ Tab
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add tab to your write-ups without editing the source code!
- Compatible with jQuery 1.9 and up.
- Available in 66 languages
- Manage titles and contents using popup CKEditor
For Bootstrap users, see: Bootstrap Tab
For Foundation users, see: Foundation Tab
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Accordion
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add accordion to your write-ups without editing the source code!
- Compatible with jQuery 1.9 and up.
- Available in 66 languages
- Manage titles and contents using popup CKEditor
For Bootstrap users, see: Bootstrap Collapse
For Foundation users, see: Foundation Accordion
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Bootstrap Carousel
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
A slideshow component for cycling through elements, like a carousel. Nested carousels are not supported.
- Compatible with Bootstrap 4
- Compatible with CKFinder 3, KCFinder, and Filemanager
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
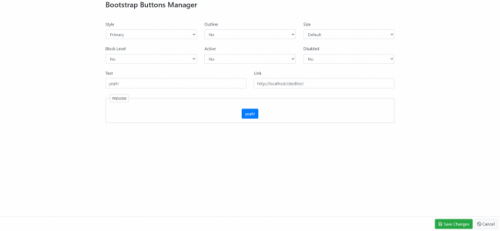
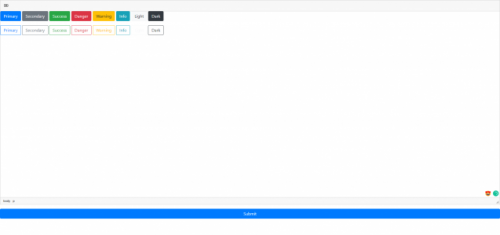
Bootstrap Buttons
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
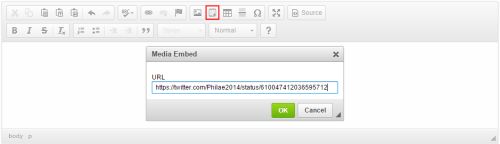
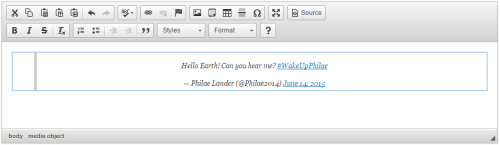
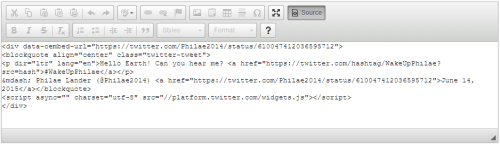
Media Embed
This plugin lets you embed media resources directly in the editor.
The plugin introduces a widget that allows you to embed resources (videos, images, tweets, etc.) hosted by other services (called the "content providers") in your content. By default, the plugin uses the Iframely proxy service which supports over 1715 content providers such as YouTube, Vimeo, Twitter, Instagram, Imgur, GitHub, or Google Maps.
Note: The default configuration uses the public service provided by Iframely which has some limitations. If you want to continue using Iframely, it is recommended to create your own account and use your API key. Some services (like Google Maps) require setting up your API key, too, and adding it to your Iframely configuration.
See also the Semantic Media Embed plugin that creates embedded media resources with a semantic output and the Auto Embed plugin that automatically turns a media resource URL pasted into the editing area into an embedded resource.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
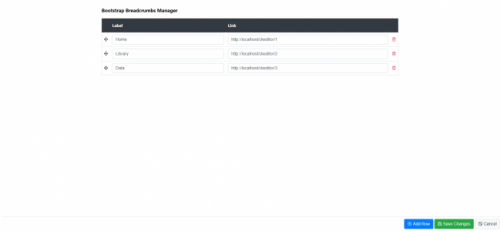
Bootstrap Breadcrumbs
- Categories: Contents, Layout, UI
- Author: michaeljanea
- License: Commercial
Indicate the current page’s location within a navigational hierarchy.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.