inserthtml4x
A simple dialog to insert HTML directly from the Editor mode into the source code at the point selected in the editor. Save time hunting and pecking through the source code and do it the right way, wtih insertHTML.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.0 |
||||
|
Updated the plugin for 4.x and renamed to remove plugin name clash. |
||||
Image Uploader and Browser for CKEditor
- Categories: Clipboard, Contents, Tools
- Author: fujanasolutions
- License: MIT
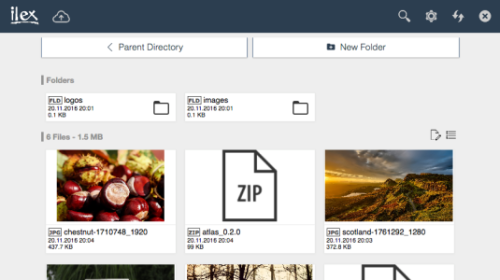
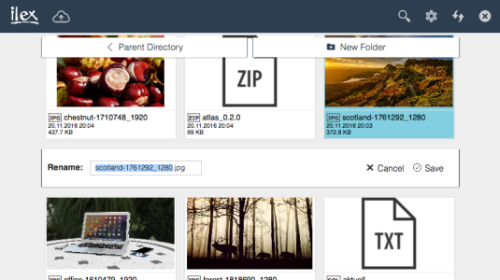
Image Uploader and Browser for CKEditor is a plugin that allows you to upload images easily to your server and add automatically to CKEditor. Since version 2.0 you can browse and manage your uploaded files online right in your browser - without using a FTP Client. The Image Browser is responsive and looks great on every device width.
DemoThe demo can be found here.
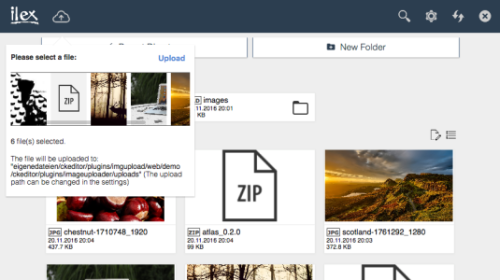
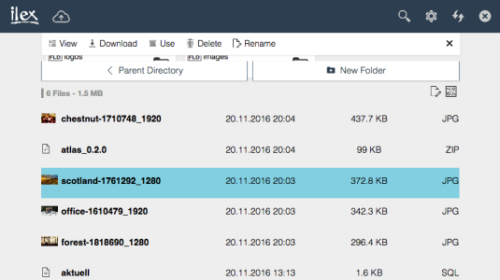
Features- Functionality: Upload, delete, download and view your PNG, JPG & GIF files.
- Secure: Only you can access the image browser by a password protection since version 4.0.
- Flexible: Do you already have your own upload folder? You can easily switch and create folders in the image browser.
- Modern UI: The Image Browser is responsive and looks great on every device width.
- Support: Regular updates and an always up to date documentation make it easy for you to install and use the browser.
First extract the downloaded file into the CKEditor’s plugins folder. Then enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
Defining Configuration In-Page
CKEDITOR.replace( 'editor1', {
extraPlugins: 'imageuploader'
});Using the config.js File
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'imageuploader';
};
Don't forget to set CHMOD writable permission (0777) to the imageuploader folder on your server.
Open the Image info tab and click Browse server. A new window will open where you see all your uploaded images. Open the preview of a picture by tapping on the image. To use the file click Use. To upload a new image open the upload panel in the image browser.
Change the upload pathOpen the Image info tab and click Browse server. A new window will open where you see all your uploaded images. Open the Settings to choose another upload path.
Further questions?Please read the Plugin FAQ.
SupportThe support site can be found here. Before submitting a support ticket please read the FAQ.
Some of the features shown in the screenshots may not yet be available in the current version.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.1.8 |
||||
|
I was asked to add a function to hide or show the settings button, so I released this update only five hours after the last one. If you appreciate my work don't hesitate to buy me a coffee (donate). Version 4.1.8 - Release notes:
Note PHP 5.2 or higher is required. To show or hide the settings button open pluginconfig.php and modify the value of $show_settings. In case you have any questions or suggestions feel free to contact me using the Support Ticket System. |
||||
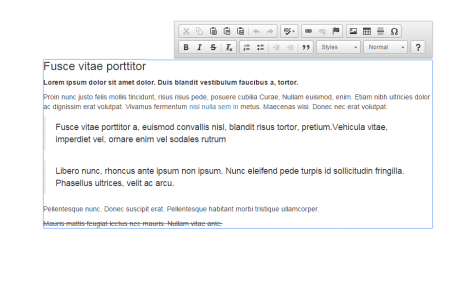
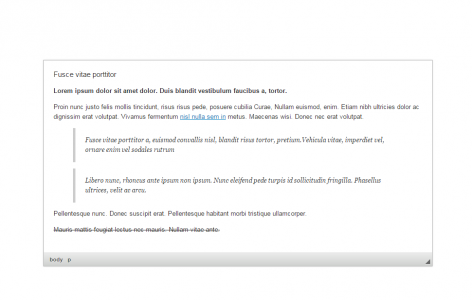
Template Menu
- Categories: Layout
- Author: albatrossdigital
- License: GPL, LGPL, MPL
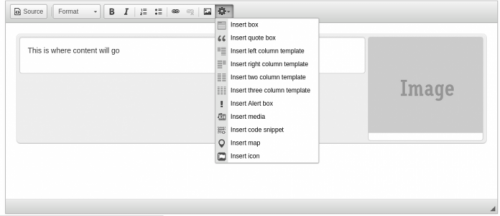
Adds a gear menu button to CKEditor to allow authors to easily add and edit templates.
This plugin requires one or more of the following CKEditor plugins.
Buttons will be added to the menu for each of the plugins that is bundled with CKEditor or added with config.extraPlugins.
Who?This plugin was developed and is maintained by Albatross Digital. We belive that all websites should look beautiful on the on the frontend and the backend. Interested? Get in touch.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial release |
||||
Bootstrap Panel
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
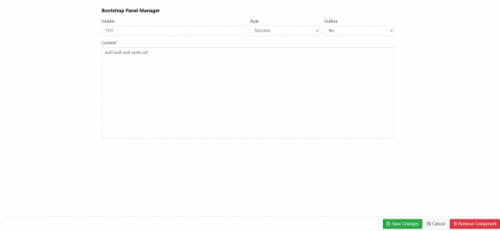
While not always necessary, sometimes you need to put your DOM in a box. For those situations, try the panel component.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
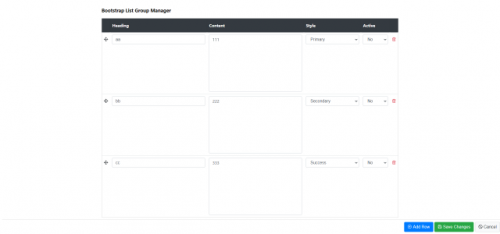
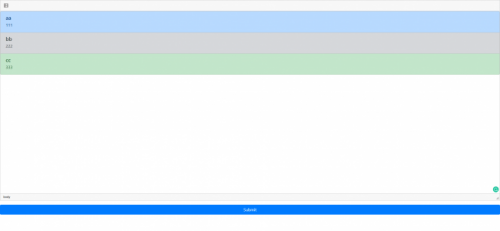
Bootstrap List Group
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
List groups are a flexible and powerful component for displaying not only simple lists of elements but complex ones with custom content.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
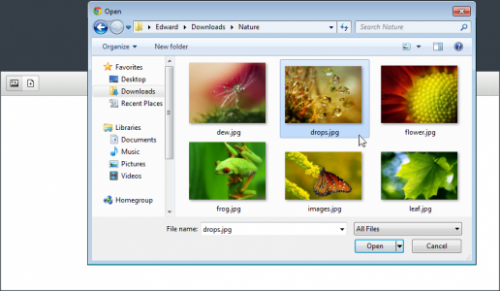
CKEditor Fast Image Uploader
- Categories: Contents, Data, Tools
- Author: tarkova.ol
- License: Commercial
Try simple images upload plugin for CKEditor!
Any of choosed image will be uploaded to your PHP server and automatically inserted into the document.
- Very simple to use CKEditor image uploader.
- Does not require any libraries or other components.
- Its size is only ~2Kb.
- Very simple installation.
Screenshots
Bootstrap Tab
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add quick, dynamic tab functionality to transition through panes of local content.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
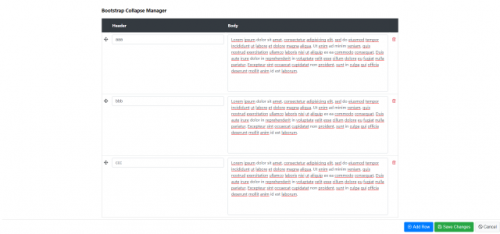
Boostrap Collapse
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
A flexible plugin that utilizes a handful of classes for easy toggle behavior.
- Compatible with Bootstrap 4
- Nested collapse is supported
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Static Space
This plugin attaches the toolbar panel to one of the editor's corners. The toolbar hides when the editor loses focus.
By default this plugin is used with inline editing and replaces Floating Space plugin. In order to use this plugin with standard editor (iframe or div) you should change config.staticSpacePriority.
Configuration- config.staticSpacePositionY - vertical position of the toolbar. Allowed values: 'top', 'bottom'. Defaults to: 'top'.
- config.staticSpacePositionX - horizontal position of the toolbar. Allowed values: 'left', 'right'. Defaults to: 'left'.
- config.staticSpacePriority - plugin load priority. For CKEDITOR.replace mode (iframe or div) the value should be <= 9. Defaults to: 19.
The editable element should have 100% width of it's parent element.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2.0 |
||||
|
support CKEDITOR.replace mode |
||||
Sketchfab CKEditor Plugin
The Sketchfab CKEditor plugin adds a Sketchfab button in a CKEeditor text-editing toolbar. This button allows to embed interactive 3D models right in your text.
OverviewSupported editorsThe CKE plugin can be used on any backend using CKEditor as a frontend text-editor, and able to parse [sketchfab] bbCode See examples for implementation details (currently: vBulletin 3.8 & vBulletin 4)
Getting startedImplementation may vary depending on your backend system (vBulletin, phpBB, wordpress ...). Specific implementation details are provided when available, but the main steps are basically the same:
- Copy the src/ckeditor-plugin/sketchfab directory inside the plugins/ folder of CKEditor
- Edit 'siteName' in plugin.js
- Edit CKEditor's config (often found in config.js) to enable the plugin and efine the position of the Sketchfab button in your toolbar
Your text-editor / backend must support the [sketchfab] bbCode. The [sketchfab] bbCode converts a string such as [sketchfab]modelId[/sketchfab] into a Sketchfab embed (iframe). Implementation details may vary depending on your backend
ContactPlease send your questions or feedback to support@sketchfab.com
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
v1 |
||||