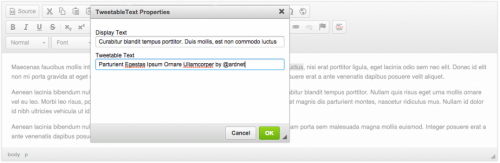
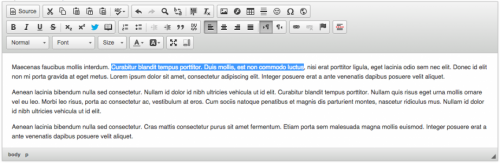
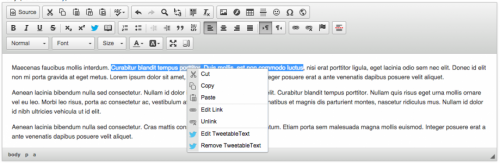
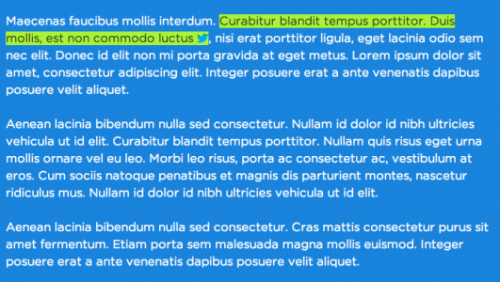
Tweetable Text
A simple plugin to make some of the text tweetable, where user can click that text, then tweet it easily.
For more info, please visit https://github.com/ardnet/tweetabletext.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Tweet URL are encoded. |
||||
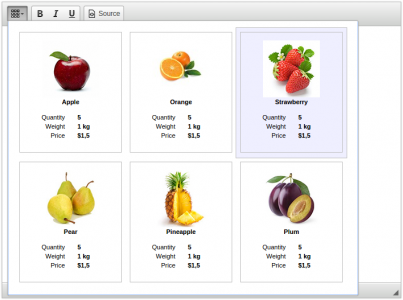
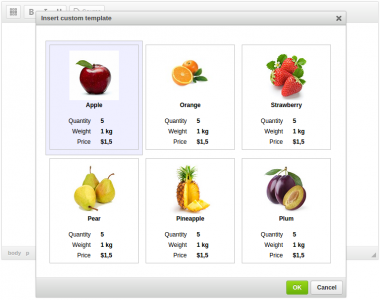
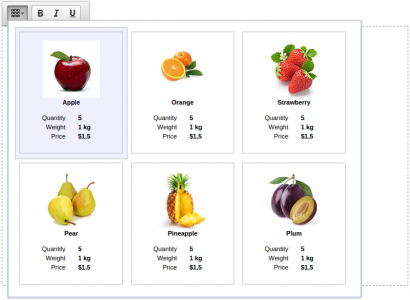
Custom Templates
- Categories: Contents, Layout, Tools
- Author: doksoft
- License: Commercial
Custom Templates is a particular case of the Templates plugin. With it, you can create specific templates for your own needs.
Just define your HTML templates and this plugin will show them in the popup or in the dialog of your choice.
That's all. Simple installing and flexible configuring.
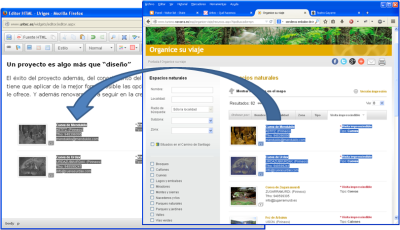
Images From Server
- Categories: Contents, Data, Tools
- Author: Uritec
- License: Commercial
Whenever your users copy some content from another website or they add an image hosted in another server, you rely on that server to keep those images, but with the Images From Server plugin that isn't a problem anymore.
Any external image is copied to your server, and this way you can edit those images (crop, resize, ....) , embed them into your mails, you can use a CDN to distribute them properly, etc...
You can test our demo, and you'll see in the included log how new images are automatically detected and then the server takes care of copying them and replace the src of the images, without any action required from the user.
The plugin is composed of two parts: the CKEditor plugin and the server component that takes care of saving the images into your server. The comunication between them is a simple POST message with a JSON response so it's possible to use any kind of server as long as it's able to retrieve the external files.
In the zip we provide an implementation for several backends: a simple C# Asp.Net page, a generic handler ashx that uses an Azure storage as well as a PHP script so you can use the one that fits your environment. You can adjust those scripts as you desire to make them work correctly in your CMS and you can also rewrite everything from scratch if you have a very different environment.
Screenshots
Imageresponsive
This is a further enhancement to the image2 plugin (enhanced image) by CKSource. It includes support for the responsive images attributes srcset and sizes. Two textfields are added to the dialog window, and it is possible to integrate with your custom fileuploader.
- Download the package.
- Extract files and save them in ckeditor/plugins/imageresponsive directory.
- Enable the plugin:
config.extraPlugins = 'imageresponsive';
Dependencies: Requires the following plugins to work: Image2, Widget, Line Utilities, Dialog, Clipboard.
How to useEither simply let users set the sizes and srcset attributes by hand, or integrate it with your own filebrowser/quickupload plugin.
Integrating with your own filebrowserYou can integrate this plugin further, when using a custom quickupload / filebrowser plugin for CKEditor.
You should implement the logic to save uploaded images in different sizes in your connector. These can either be static sizes or just percentages based on the width of the uploaded image. When using static sizes, you should check for the original dimensions and only use sizes lower than that.
When putting the callback to CKEditor into your custom filebrowser, you can pass in a complete srcset. This is done via the third parameter, which is executed in the scope of the dialog, if it is a function.
window.parent.CKEDITOR.tools.callFunction(callback, "/images/upload.jpg", function() {
// Get the reference to a dialog window.
var element,
dialog = this.getDialog();
// Check if this is the Image dialog window.
if ( dialog.getName() == 'imageresponsive' ) {
// Get the reference to a text field that holds the "srcset" attribute.
element = dialog.getContentElement( 'info', 'srcset' );
// Assign the new value.
if ( element )
element.setValue( 'upload-small.jpg 100w, upload-medium.jpg 500w, upload-big.jpg 1000w' );
}
});
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
||||
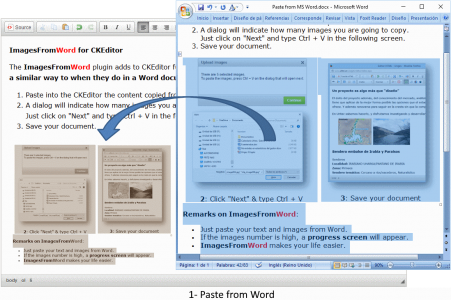
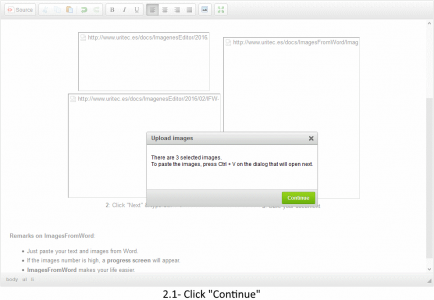
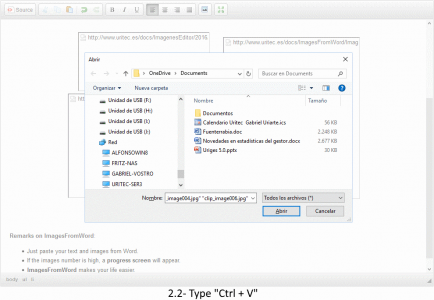
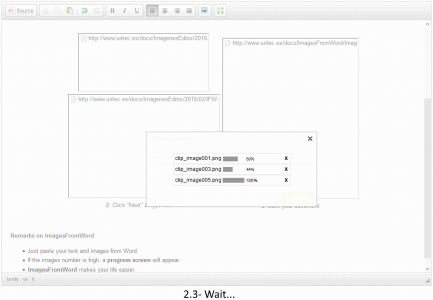
Images From Word
- Categories: Clipboard, Contents, Usability
- Author: Uritec
- License: Commercial
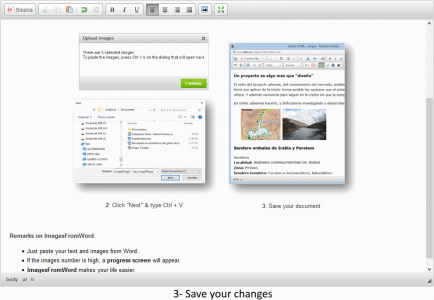
The Images From Word plugin adds to CKEditor the functionality to allow users to add the images included in their Word documents when they paste those contents into the editor.
With our plugin, after pasting some content coming from MS Word with one or more images, the users are provided a dialog and a simple procedure to use those images in your server, no need to find strange workarounds to export those images.
Please, open a document in MS Word with some images included, now try to copy that content into your editor and you'll understand the frustration that your users have to go through. Now paste that same content in our demo and you'll see how it's possible to make them happy.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.0.2 |
||||
|
- Improve code style |
||||
Simple image
Just a simple plugin to add images easily.
Options-
CKEDITOR.config.simpleImageBase64allowed. Defaults: false
If false, user cannot add a base64 image.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1.0 |
||||
|
- Add a new option: |
||||
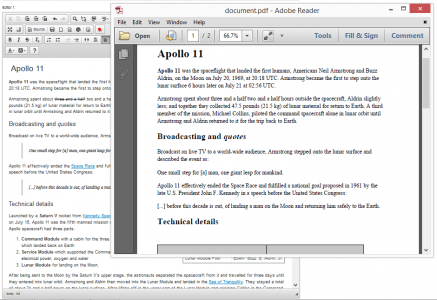
Convert 2 PDF
- Categories: Accessibility, Data, Tools
- Author: wleahpar
- License: Commercial
Convert ckeditor text to a PDF in one click.
When you click the convert2PDF button the text is automatically converted to a PDF. Currently there are three outputs setting for the pdf. You can open the PDF in a new window, the same window, or save the PDF with your desired file name.
No connection to the internet required. No outside libraries used. Plugin runs self-contained.
Releases
Plugin Version Ckeditor Versions 4.4 4.3 4.2 4.1 Version: 1.0 yes yes yes yesScreenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial Release |
||||
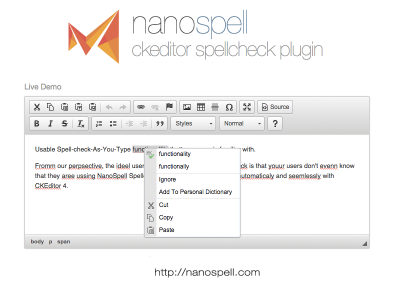
"nanospell" Spell Check for CKEditor
- Categories: Tools
- Author: nanospell
- License: Commercial
CKEditor SpellCheck from nanospell.com is an independent spellchecker plug-in for the popular CKEditor web HTML editor. The spell checker is unique in that it is easy to install on any modern web hosting, does not display advertising pop-ups, and is secure in that it never sends your data 'off-site' for remote processing.
Security of data within a spellchecker is a major concern for any business or individual who want to have their confidential information kept safe. The SpellCheck plug-in for CKEditor from NanoSpell is different, all spellchecking is performed on your own server - behind your own firewall. The security advantages are clear for any enterprise with a secure intranet, extranet or admin login area on their website.
Nanospell's spell-checking technology is almost platform independent. It installs on Linux, 'OS X', UNIX, Windows and BSD operating systems. It can also support any of the following web servers: Apache, NginX, TomCat, WebSpehere, and Microsoft Windows IIS. The back en language it support included PHP, ASP (Active Server Pages VBScript), ASP.Net (C#, VB.Net and more) and Java. CKEditor spell-check also fully supports MVC including PHP frameworks and the Microsoft .Net MVC framework versions 1-5. To install you just upload, run getstarted.html and go.
NanoSpell is also broadly compatible - and supports all the browser s with CKEditor 4 support - including: Internet Explorer (IE 8,IE 9,IE 9 Quirks Mode ,IE10 & IE 11), Opera, WebKit, OS X and iOS Safari, Google Chrome and Mozilla FireFox! Full server and browser compatibility is list at http://ckeditor-spellcheck.nanospell.com/how-to-install#compatibility for your reference.
In addition 'CKEditor Spell Check' also provides 24 international dictionaries for your use for free.
International dictionaries include: Afrikaans,Brazilian Portuguese,Catalan,Danish,Dutch (Nederlands),Frisian,French,Gaelic,German,Indonesian,Italian,Norwegian,Malaysian,Portuguese (Portugal),Spanish and Swedish ! You can also choose from many types on English including American English, International English, British, Canadian , Australian , Medical , Legal and Scientific dictionaries. Al full list of Ckeditor Dictionary downloads is available online at http://ckeditor-spellcheck.nanospell.com/ckeditor-spellchecking-dictionaries . The developer may also create their own custom dictionary files, or just add a few proprietary / custom words to the vocabulary using simple plain text files.
API Options also include the ability for you as the developer to control dictionary language, server technology and how to interpret UPPER CASE and Alph4Numer1c words.
As a developer you probably want to see an example of CKEditor SpellChecker for yourself - so why not try a free online demo with source-code at http://ckeditor-spellcheck.nanospell.com/#try .