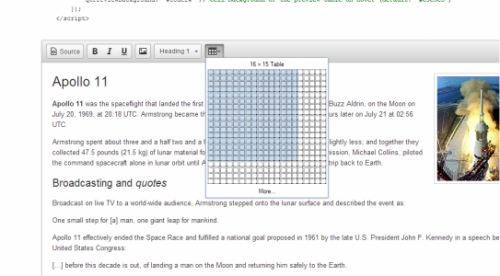
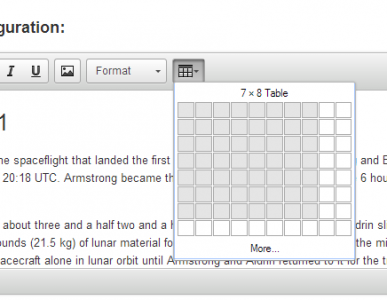
Quicktable
This plugin adds a quicktable feature to the existing table plugin.
The original code was submitted by danyaPostfactum as a pull request for the table plugin. I just extracted the code and made a separate plugin out of it and added some options to it (see sample in plugin directory)
The original table plugin is required for this to work!
Configuration:
CKEDITOR.replace( 'editor1', {
qtRows: 20, // Count of rows
qtColumns: 20, // Count of columns
qtBorder: '1', // Border of inserted table
qtWidth: '90%', // Width of inserted table
qtStyle: { 'border-collapse' : 'collapse' },
qtClass: 'test', // Class of table
qtCellPadding: '0', // Cell padding table
qtCellSpacing: '0', // Cell spacing table
qtPreviewBorder: '4px double black', // preview table border
qtPreviewSize: '4px', // Preview table cell size
qtPreviewBackground: '#c8def4' // preview table background (hover)
});Known Issues:- Some missing translations
For more Information see original post here
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.6 |
||||
|
Disable features with null
|
||||