Simple HTML5 audio
- Categories: Contents, UI
- Author: iametza interaktiboa
- License: GPL
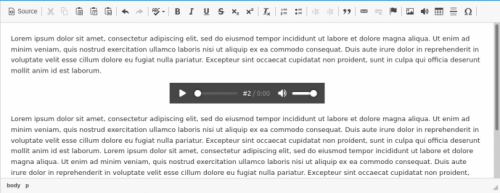
This plugin allows the easy insertion of HTML5 audio players.
Features- Creates a HTML5 audio tag for your audio. You can:
- Use an audio file that is hosted on another website using its URL.
- Use an audio file that is already on your server.
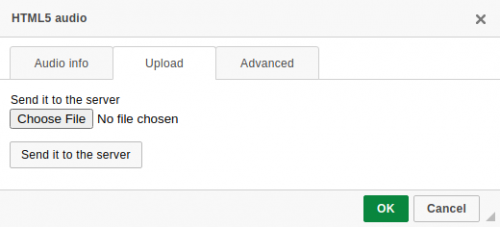
- Upload an audio file to your server and use it.
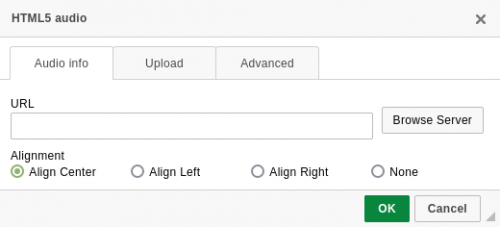
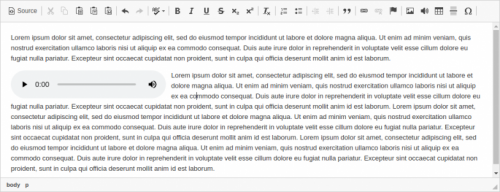
- You can choose the alignment of the HTML5 audio player. Available options:
- Center (default)
- Left
- Right
- None
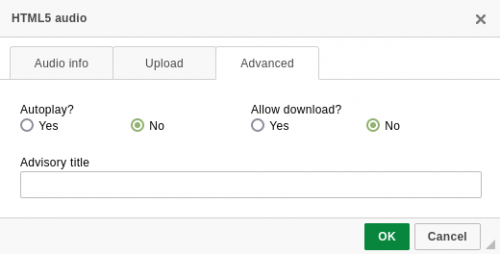
- You can choose whether to play the audio automatically or not (since version 1.3.0). Default is no.
- You can change the position of the HTML5 audio player by dragging and dropping it.
- You can change the properties of an existing player using the context menu (since version 1.1.0) or double clicking on it.
- You can disable the download button on Chrome (since 1.4.0).
- You can add a "title" attribute for the audio tag (since 1.5.0).
- Easy to use. The user interface is similar to the enhanced image plugin.
- Available in multiple languages: Basque, Bulgarian, Catalan, Chinese, English, Farsi (Persian), French, German, Greek, Russian, Spanish, Ukrainian, and Uzbek.
- If you are installing this plugin in GNU/Linux make sure that its folders and files have the right permissions otherwise you might get errors.
-
By default CKEditor does not include a file browser or uploader. The "Browse server" and "Upload" tabs need server side code to work so they don't appear if there is no file browser or uploader.
To fix the problem you can install CKFinder and integrate it with CKEditor. There are how-to guides in the documentation:
-
Take into account that most (all?) mobile browsers disable the autoplay option and don't play the audio without user interaction.
We want to thank all the people who helped translate this plugin:
- Bulgarian: N. Petkov
- Catalan: jhuguco
- Chinese: 郑东武, DarwinniwraD
- Farsi (Persian): Mohammad Hossein Rabiee
- French: Simon Georget, Mischa Sameli
- German: Mischa Sameli
- Swiss German: Mischa Sameli
- Greek: Dimitris Kritsotakis
- Polish: elanpl
- Russian: smartcorestudio
- Ukrainian: Sensetivity
- Uzbek: Bahriddin Abdiev
More translations are welcome and will be included in future releases. If you want to use this plugin in your language feel free to translate it. If you know how to use git and github you can follow these steps, otherwise add the translation of these strings as a comment indicating which language it is and we will take care of it:
Insert HTML5 audio
HTML5 audio
Audio info
Audio source URL is missing.
Audio properties
Upload
Send it to the server
Advanced
Autoplay?
Yes
No
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.5.4 |
||||
|
Version 1.5.4
|
||||
Bootstrap 3 Button Widget
- Categories: UI
- Author: steven@agencyascend.com
- License: GPL, LGPL, MPL
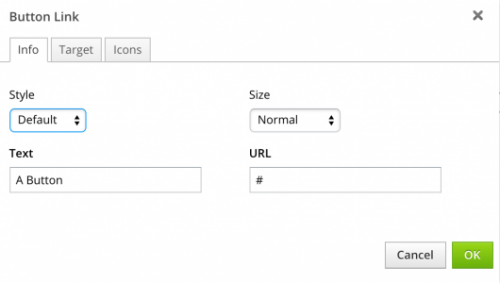
Create Bootstrap's button links with this simple widget!
Key Features- Ability to insert a link as a Bootstrap 3 button widget
- Movable between content without breaking layout
- All styles and sizes available
- Link target option
- Ability to add a left and/or right icon (Bootstrap Glyphicon, or FontAwesome)
- lineutils
- widget
- jQuery
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First version relese. |
||||
Bootstrap grid
Simple Bootstrap 3 grid creation plugin.
Please consider donation to keep me interested :)
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0b1 |
||||
|
Add some new languages |
||||
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1a1 |
||||
|
User better icons |
||||
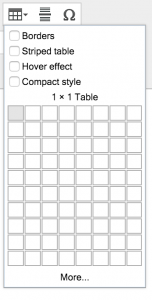
Bootstrap 3 QuickTable
Simple plugin for adding Bootstrap 3 classes to table.
This is slightly modified version of Quicktable plugin.
This module depends on CKEditor Bootstrap 3 table module.
Please consider donation to keep me interested :)
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0b1 |
||||
|
Add better translatable variable support |
||||
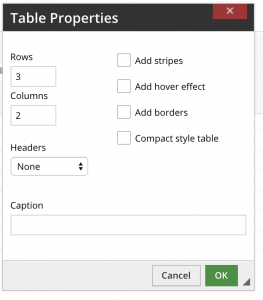
Bootstrap 3 Table
Bootstrap 3 table plugin is based on original table plugin and extends it. This will add capability to add Bootstrap classes to table and removes some default functionality from table.
You may also like CKEditor Bootstrap 3 Quicktable plugin
Please consider donation to keep me interested :)
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0b2 |
||||
|
Some cleanup and better language support. |
||||
Layout Manager
This plugins adds various grids.
Configuration
config.extraPlugins = "layoutmanager"
config.layoutmanager_loadbootstrap = true/false (false by default - embedded bootstrap.css is not loaded)
config.layoutmanager_allowedContent (all tags are allowed by default)
config.layoutmanager_buttonboxWidth = 58 (the width of each layout-preview button in the dialog).
If the plugin is used in inline instance of the editor and/or with the divarea plugin, the files 'css/style.css' and 'css/bootstrap.css' should be loaded manually.
Name for adding into the toolbar : "AddLayout"Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.0 |
||||
|
Refactor dom manipulation logic to use JQuery Breaking changes: JQuery should be loaded to have the plugin working |
||||
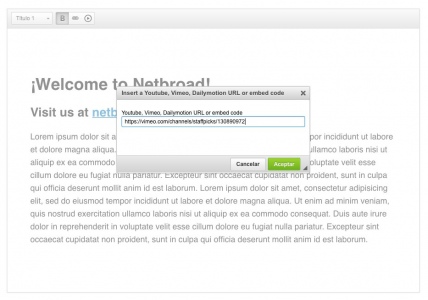
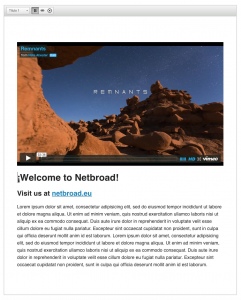
Youtube, Vimeo and Dailymotion plugin
This plugin allows you to insert videos from Youtube, Vimeo or Dailymotion only pasting an URL or embed code. The inserted videos will catch the full CKEditor width and will be fully responsive.
Installation- Download the plugin and put it into the CKEditor plugins folder.
- Enable the plugin adding the following code inside your config.js.
config.extraPlugins = 'videodetector'; - Add the VideoDetector icon to your toolbar.
config.toolbar = ['VideoDetector'];
- Fixed toolbar on top: The toolbar will remain fixed on top when CKEditor touch the browser top on scroll. If you write a long article you will not have to scroll up again to apply a style to selected text. Click here to view a demo of this plugin.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
||||
Bootstrap Responsive Visibility
- Categories: Layout, Styling, UI
- Author: awheelertws
- License: GPL
Bootstrap Visibility Plugin for CKEditor
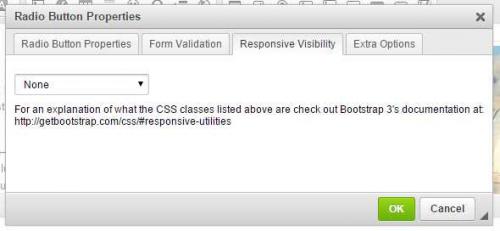
The Bootstrap Visibility plugin for CKEditor extends several dialog windows adding a "Responsive Visibility" tab that allows you to control if various elements should be displayed on different screen sizes. This uses Bootstrap 3's responsive classes. This will only work on websites which are already using the Bootstrap 3.x framework.
Features Overview- Adds a "Responsive Visibility" tab to the following element dialogs: text field, textarea, button, select, radio, checkbox, div, table, image, image button, flash, and form
- Localizations for English, Spanish, Italian, French, & Russian
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- The front-end of your website must already be using the Bootstrap 3.X frameworkhttp://getbootstrap.com/
- Extract the downloaded repository
- Copy the bootstrapVisibility folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add bootstrapVisibility to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'bootstrapVisibility';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. http://getbootstrap.com/ - For providing the awesome Bootstrap framework for everyone to use.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
||||
Notification Aggregator
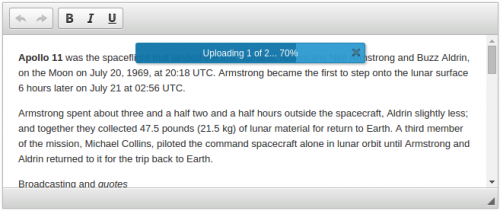
This plugin exposes the NotificationAggregator class which allows you to aggregate multiple tasks (e.g. uploading multiple files) into a single notification.
This addon complements the Notification plugin that lets you create the notifications which are displayed inside CKEditor and can be combined with your website or CMS notifications.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||