Bootstrap Responsive Visibility
- Categories: Layout, Styling, UI
- Author: awheelertws
- License: GPL
Bootstrap Visibility Plugin for CKEditor
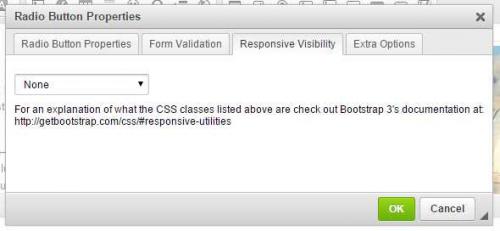
The Bootstrap Visibility plugin for CKEditor extends several dialog windows adding a "Responsive Visibility" tab that allows you to control if various elements should be displayed on different screen sizes. This uses Bootstrap 3's responsive classes. This will only work on websites which are already using the Bootstrap 3.x framework.
Features Overview- Adds a "Responsive Visibility" tab to the following element dialogs: text field, textarea, button, select, radio, checkbox, div, table, image, image button, flash, and form
- Localizations for English, Spanish, Italian, French, & Russian
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- The front-end of your website must already be using the Bootstrap 3.X frameworkhttp://getbootstrap.com/
- Extract the downloaded repository
- Copy the bootstrapVisibility folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add bootstrapVisibility to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'bootstrapVisibility';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. http://getbootstrap.com/ - For providing the awesome Bootstrap framework for everyone to use.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
||||