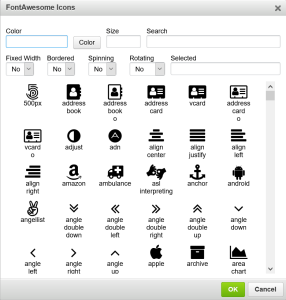
FontAwesome
FontAwesome allows you to insert formatted Font Awesome icon (version 4.7) into your text in CKEditor.
Install:
- add in your html page font-awesome.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/font-awesome.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 5.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa5
For Font Awesome 6.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfasix
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.4 |
||||
|
Added several option settings. Improved klick function. |
||||
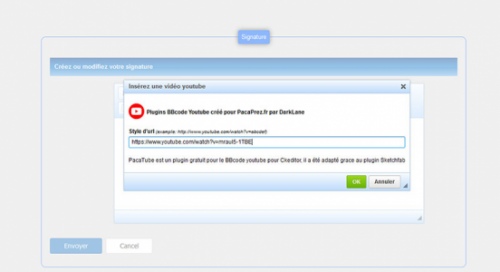
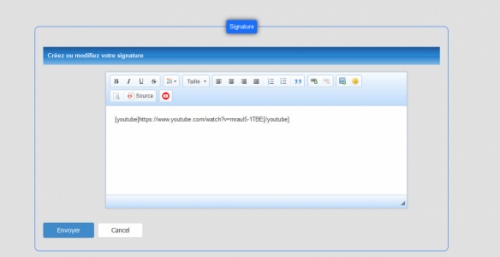
PacaTube
This plugin allows you to insert Youtube videos using just the URL of the video.
This plugin allows to have the bbcode [youtube] [/ youtube] The problem is that you do not have the preview of the video.
Installation
Follow these steps:
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
config.extraPlugins = 'pacatube';
Information:
Anyone can edit it if they want to preview the video, this plugin is free of rights
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
Version: 0.1 Inserting youtube bbcode |
||||
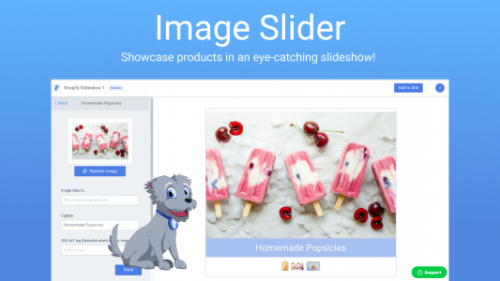
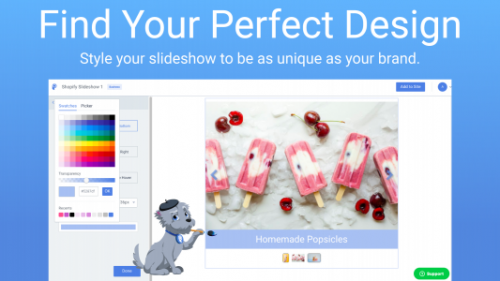
Multi Slider
Draw your customers’ attention to your bestsellers and promotions in a beautiful slider or carousel.
- Upload photos to your slider to highlight your best products and increase traffic to your popular products.
- Create a product image slider
- Use customer images and testimonials in your slider
- Highlight promotions and discounts in a slider
- Showcase new additions to your store in a slider
- Promote your best-sellers in an image slider
- Show off your collections in a slider
- Create a slider for banner images
- Add call-to-action buttons and descriptions to your slider banners to get customers to relevant pages quickly.
- Choose between several eye-catching slider transition styles.
- Highly customizable design for Image Slider + Carousel: pick custom colors and fonts, adjust size, add borders, and more.
- Image Slider + Carousel supports text in any language.
- Image Slider + Carousel is mobile responsive on any device.
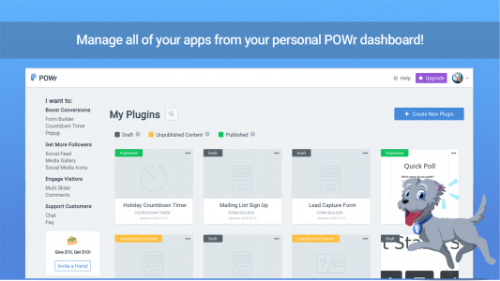
- Instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion.
Customer Support You Can Count On
If you have any questions or need help getting Multi Slider up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr Multi Slider. |
||||
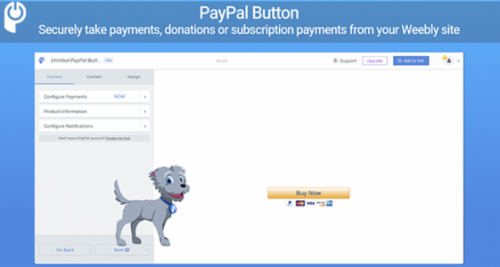
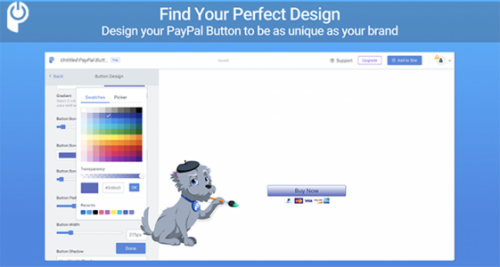
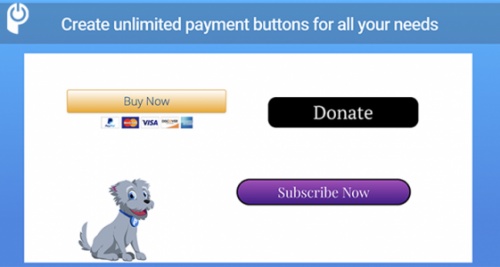
PayPal Button
- Categories: Development, Tools, UI
- Author: powrplugins
- License: GPL, LGPL, MPL
Features
- The easy way to accept secure one-time payments and custom donation amounts through your website.
- Offer subscriptions with custom billing intervals.
- Maximize conversions with user-friendly checkout interface and support for 25+ currencies with PayPal and Stripe.
Make taking payments through your site a breeze:
- PayPal handles the checkout, but your customer can choose from any available payment method.
- Enable Stripe or offline payments too!
- Add shipping and tax.
- For donations, let your customer choose their amount at checkout.
- Flexible design: custom text, custom colors, fonts, size, borders, and more.
- Supports text in any language.
- Mobile responsive on any device.
Why POWr users love PayPal Button:
"Perfect app for handling transactions on your site. This app is not only highly functional, but it looks great as well." - chestnutfamilyreun
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr PayPal Button. |
||||
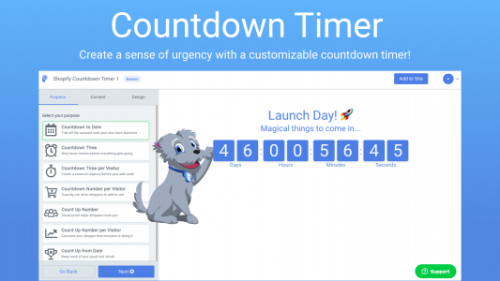
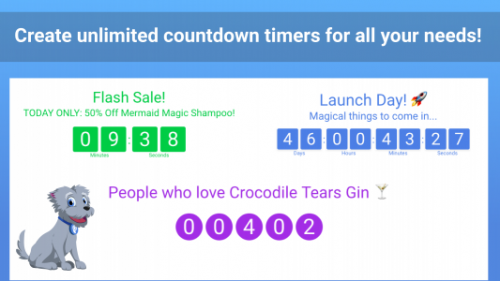
Countdown Timer
About Countdown Timer by POWr
Create urgency during shoppers’ purchase decision for higher conversions with a custom counter. Create your count down with these features:
- Display the remaining years, days, hours, and minutes of a special deal or sale event.
- Count down to any future date to build up excitement for an upcoming event, such as an end-of-season sale, new collection launch, and more.
- Count down to a specific number.
- Count up from any past date, perfect for displaying the number of days since an incident.
- Add custom text and a button to your counter or timer to offer coupon or discount codes and direct customers to your sale landing page on your site.
- Show a custom message or button to redirect your visitors during and after your count has ended.
- Make the countdown automatically repeat, so you never have to remember to set it up!
- Reset the timer for each new visitor, so every visitor sees their own X minutes remaining on a special sale or offer.
- Add it to any product, featured product or page on your site.
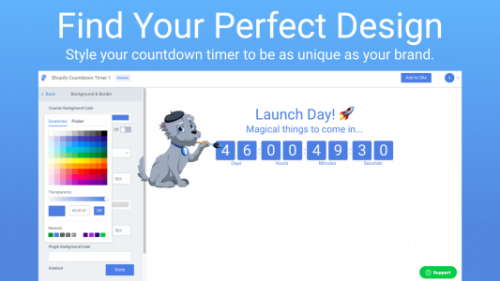
- Use custom fonts, colors, backgrounds, and animations to style your POWr Countdown Timer.
- Supports text in any language.
- Mobile responsive on any device.
- Instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion.
Customer Support You Can Count On
If you have any questions or need help getting Countdown Timer up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 of POWr Countdown Timer. |
||||
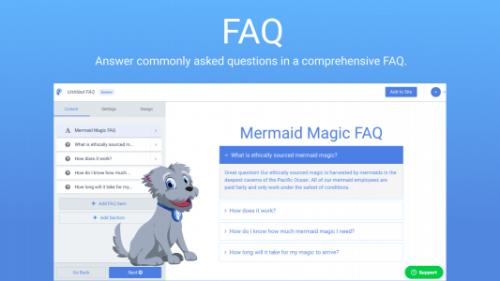
FAQ
About FAQ by POWr
Create, organize and display Frequently Asked Questions on any page.
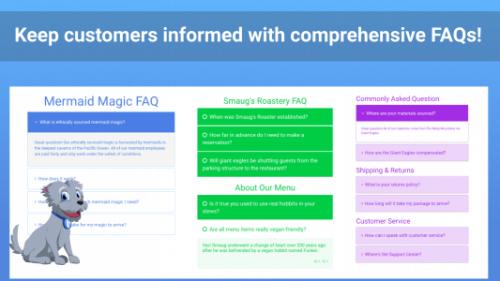
Make finding an answer to common questions easy! With POWr FAQ you can:
- Reduce support requests by adding answers to frequent questions to your website.
- Include shipping details, your refund policy and more on your Help page.
- Use an accordion layout to make it easy to browse through different questions.
- Expand answers to your most frequent questions.
- Include text, links, images, and videos in your answers.
- Add a search bar to make your FAQ searchable.
- Enable upvoting or downvoting on answers.
- Add half-width sections to maximize space on your page and display FAQs side by side.
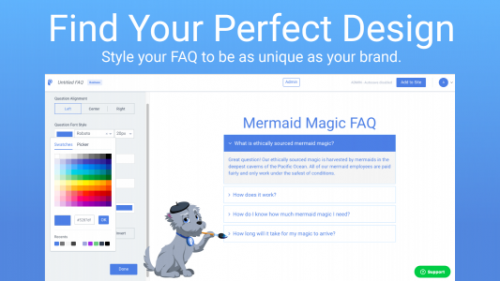
- Customize your design: choose custom question icons, add hover effects, pick colors to match your brand, and more.
- Supports text in any language.
- Mobile responsive on any device.
- Instant access to all 50 POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion.
Customer Support You Can Count On
If you have any questions or need help getting FAQ up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
This is version 1.2 for POWr FAQ. |
||||
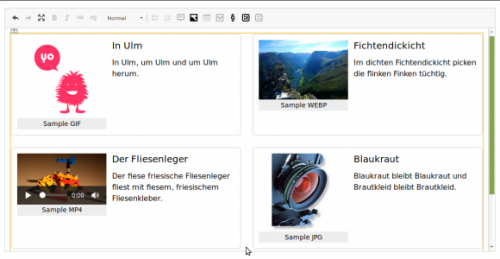
Grid Widget
This widgets just serves as a container for multiple instances of other widgets in order to apply certain styles on them, p.e. through flexbox or grid layout.
The resulting HTML will be
<div class="grid">
...
</div>
Technical
This widget will only allow other widgets as child elements. The filtering now takes place on downcast.
Demo
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Browser
This plugin provides a simple and minimal browser API for other plugins to consume (almost identical to the mediabrowser plugin) as an alternative to the filebrowser plugin.
It does absolutely not care about advanced features like file uploads or the likes. If you need those features, stick with the filebrowser. It rather focuses on the easy integration of your application (CMS or whatever), which usually provides a means to upload files anyway.
Unlike the filebrowser plugin it does not use URL parameters to pass values between the editor and the browser windows, but uses the browser-native window.postMessage() functionality to communicate between both. This way you can easily pass more than just the URL of the selected element from the browser to the editor or even multiple elements at once.
Difference between browser and mediabrowser plugin
There is only one difference between the browser and the mediabrowser plugin:
Whilst the mediabrowser plugin offers a config option to set a global browser URL for all plugins that use it, the browser plugin does not have any config option at all, but your plugin surely could have. With the browser plugin you could configure the browser URL for each button individually, if you want.
Plugin Integration
To use the provided API in your plugin, you just have to define a callback function browser and browserUrl in the browse server button configuration of your plugin's dialog, p.e.
{
id: 'browse',
type: 'button',
label: common.browseServer,
hidden: true,
browser: function (data) {
if (data.src) {
var dialog = this.getDialog();
['src', 'type', 'alt'].forEach(function (item) {
if (!!data[item]) {
dialog.getContentElement('info', item).setValue(data[item]);
}
});
}
},
browserUrl: '/url/to/browser'
}
Browser Integration
You can implement your browser as you wish, the only requirement is that your browser notifies the editor by posting a message p.e. like
window.opener.postMessage({
alt: 'Optional alternative text',
src: '/url/to/media'
}, origin);
The type and structure of your message is complety up to you, p.e. you can use a simple string if you are only interested in one value, an object or an array.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
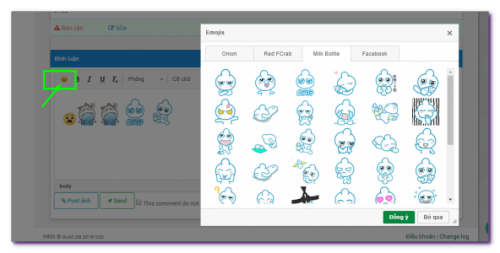
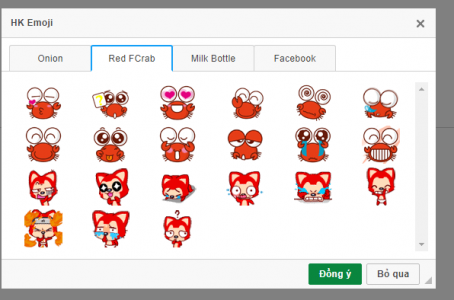
HKemoji - custom emoji - smiley
This plugin integrates the custom png/gif emoji and smiley for ckeditor 4 (with exists 4 example emoji package)
- If you want revenge "emoji dialog" auto close when clicked emoji, open "dialogs/hkemoji.js" and delete line 26: dialog.hide();
- To add or remove smiley, read documentation.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Maybe work with older version (4.5) |
||||
Media Browser
This plugin provides a simple and minimal browser API for other plugins to consume (almost identical to the browser plugin) as an alternative to the filebrowser plugin.
It does absolutely not care about advanced features like file uploads or the likes. If you need those features, stick with the filebrowser. It rather focuses on the easy integration of your application (CMS or whatever), which usually provides a means to upload files anyway.
Unlike the filebrowser plugin it does not use URL parameters to pass values between the editor and the browser windows, but uses the browser-native window.postMessage() functionality to communicate between both. This way you can easily pass more than just the URL of the selected element from the browser to the editor or even multiple elements at once.
Difference between browser and mediabrowser plugin
There is only one difference between the browser and the mediabrowser plugin:
Whilst the mediabrowser plugin offers a config option to set a global browser URL for all plugins that use it, the browser plugin does not have any config option at all, but your plugin surely could have. With the browser plugin you could configure the browser URL for each button individually, if you want.
Plugin Integration
To use the provided API in your plugin, you just have to define a callback function mediabrowser in the browse server button configuration of your plugin's dialog, p.e.
{
id: 'browse',
type: 'button',
label: common.browseServer,
hidden: true,
mediabrowser: function (data) {
if (data.src) {
var dialog = this.getDialog();
['src', 'type', 'alt'].forEach(function (item) {
if (!!data[item]) {
dialog.getContentElement('info', item).setValue(data[item]);
}
});
}
}
}
Browser Integration
You can implement your browser as you wish, the only two requirements are that you configure the URL to your browser as mediabrowserUrl p.e.
config.mediabrowserUrl: '/url/to/browser';
and that your browser notifies the editor by posting a message p.e. like
window.opener.postMessage({
alt: 'Optional alternative text',
src: '/url/to/media'
}, origin);
The type and structure of your message is complety up to you, p.e. you can use a simple string if you are only interested in one value, an object or an array.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||