Bootstrap widgets are very important for content management, but using them in CKEditor is not exactly simple. Well, now, you can effortlessly work with Bootstrap components directly in CKEditor!
Meet the Bootstrap Widgets add-on! It allows inserting the components provided by Bootstrap and Foundation CSS frameworks into your editor.
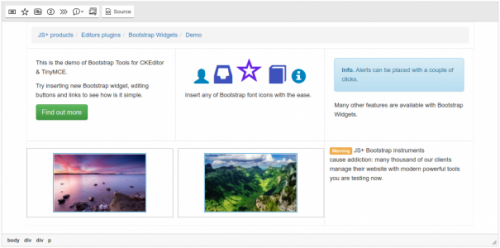
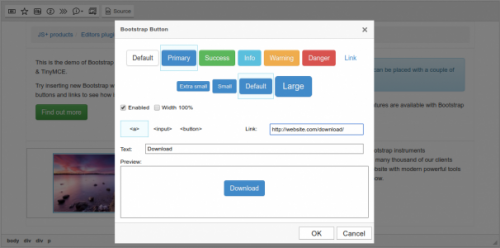
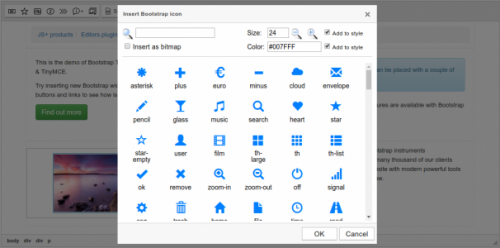
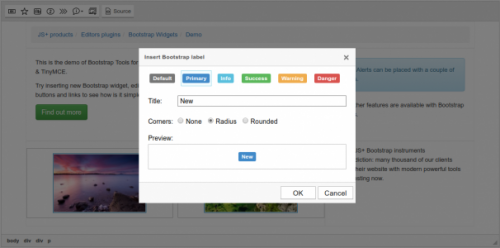
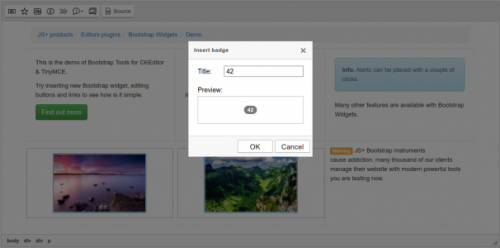
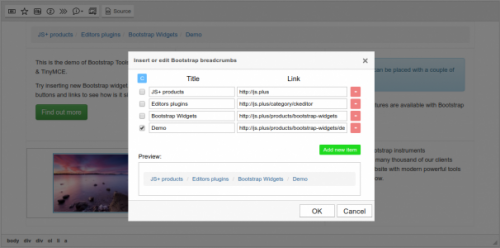
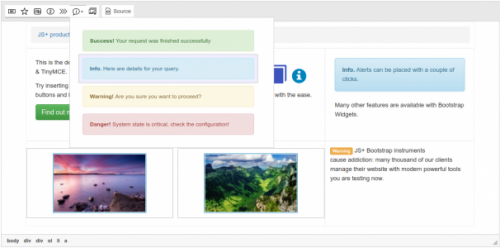
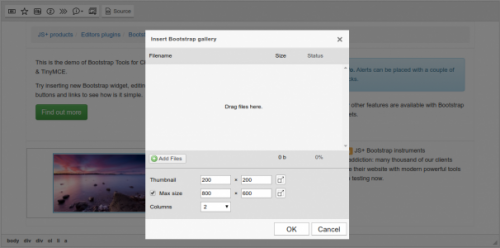
The set significantly extends the functionality of CKEditor. It offers all standard widgets like buttons, links, image galleries, icons, information messages, breadcrumbs, labels, badges, and so on. Try it and see how your work gets simpler.
You get the Bootstrap Include CSS/JS add-on for free to plug-in the framework to the content editor.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/jsplusBootstrapWidgets
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'jsplusBootstrapWidgets';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.